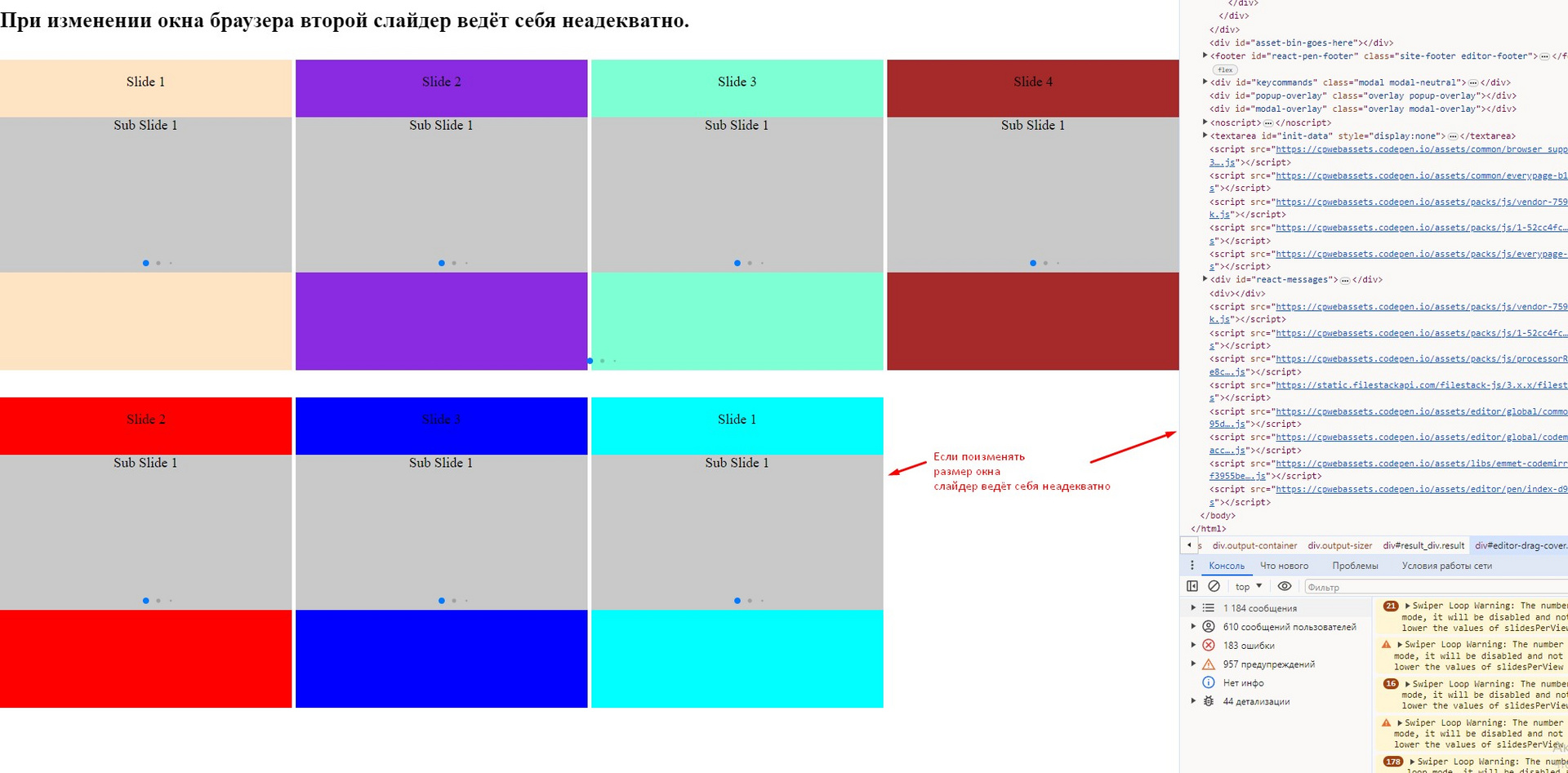
Почему Swiper не ведет себя правильно, когда изменяется размер окна браузера?
Что может вызывать неправильное поведение второго слайдера при изменении размера окна браузера?

- 22 марта 2024 г. 14:49
Существует несколько возможных причин, по которым Swiper может не вести себя правильно при изменении размера окна браузера: 1. Неправильные настройки инициализации: Если настройки инициализации Swiper не оптимально настроены для адаптивной работы, то при изменении размера окна браузера могут возникать проблемы с отображением и переключением слайдов. 2. Конфликты с другими скриптами: Если на странице присутствуют другие скрипты или стили, которые могут влиять на поведение Swiper, то это также может вызвать неправильное поведение слайдера при изменении размера окна браузера. 3. Проблемы с респонсивным дизайном: Если дизайн страницы не адаптирован под различные размеры экранов, то это может привести к тому, что Swiper не будет корректно отображать слайды при изменении размера окна браузера. Для исправления проблемы неправильного поведения Swiper при изменении размера окна браузера, рекомендуется следующее: 1. Проверить и правильно настроить параметры инициализации Swiper для адаптивной работы. 2. Изучить дополнительные скрипты и стили на странице, которые могут повлиять на работу Swiper, и устранить возможные конфликты. 3. Проверить и исправить респонсивный дизайн страницы, чтобы он корректно отображался на различных устройствах и размерах экранов.
Проблема в этой версии, попробовал 10.3, там нормально https://codepen.io/L2Banners/pen/KKYmWoW
Свойство loop попробуй убрать.
new Swiper(".mySwiper2", { loop: true, pagination: { el: ".pg2", dynamicBullets: true, }, }) var swiper = new Swiper(".mySwiper", { -- loop: true, spaceBetween : '5px', pagination: { el: ".pg1", dynamicBullets: true, }, breakpoints : { 0: { slidesPerView: 2, }, 800: { slidesPerView: 3, }, 1200: { slidesPerView: 4, }, 1600: { slidesPerView: 5, } }, });