Как правильно задать верхний отступ на странице сайта: с помощью padding или margin?
Как правильно задать класс "body" для элемента?

- 13 февраля 2024 г. 17:18
Верхний отступ на странице сайта обычно задают с помощью свойства margin. Например:
```css
body {
margin-top: 20px;
}
```
Чтобы задать класс "body" для элемента, используется атрибут class. Пример:
```html
<div class="body">
<!-- Контент -->
</div>
```
Классы в CSS обозначаются с помощью точки. В CSS-файле можно добавить стили для данного класса:
```css
.body {
color: blue;
font-size: 16px;
}
```
объяснение простое:margin- для поведения блока относительно родителя и соседних блоков,padding- для поведения содержимого блока. исходите из ситуации.
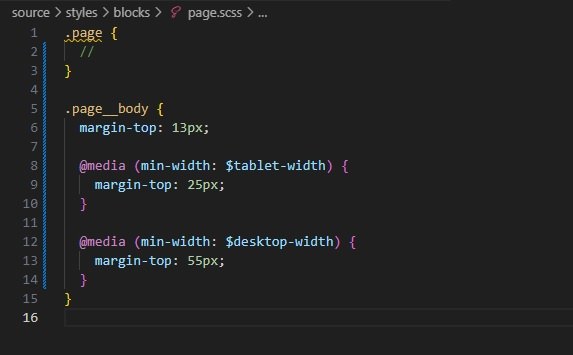
тоесть, ваш.page__bodyлибо будет физически отодвинут от родителя(или соседнего блока) сверху на13px(margin-top), либо он останется на месте, но его содержимое будет на13pxниже (padding-top)
блочная модель
ну и что-то такое можно посмотреть, https://habr.com/ru/articles/569530/