Причин, по которым слайдер может не функционировать, может быть множество. Вот несколько общих проблем, которые следует проверить:
1. Проверьте подключение скриптов и библиотек. Если вы используете jQuery или другие библиотеки для работы слайдера, убедитесь, что они правильно подключены перед вашим собственным кодом. Например, для jQuery скрипты выглядят так:
```html
<script src="https://code.jquery.com/jquery-3.x.x.min.js"></script>
<script src="path_to_your_slider_plugin.js"></script>
```
2. Инициализация слайдера. Удостоверьтесь, что вы инициализировали слайдер в JavaScript (или на jQuery) после подключения соответствующих скриптов. Пример для jQuery может выглядеть так:
```javascript
$(document).ready(function() {
$('.fade-slider').yourSliderPlugin(); // замените `yourSliderPlugin` на название плагина слайдера, который вы используете
});
```
3. Проверьте CSS. Удостоверьтесь, что стили не препятствуют отображению или функционированию слайдера. Например, элементы могут быть скрыты (`display: none;`), или `overflow` родительского элемента может быть установлен на `hidden`.
4. Конфликты с другими скриптами. Ошибки в других скриптах или конфликты могут препятствовать правильной работе слайдера.
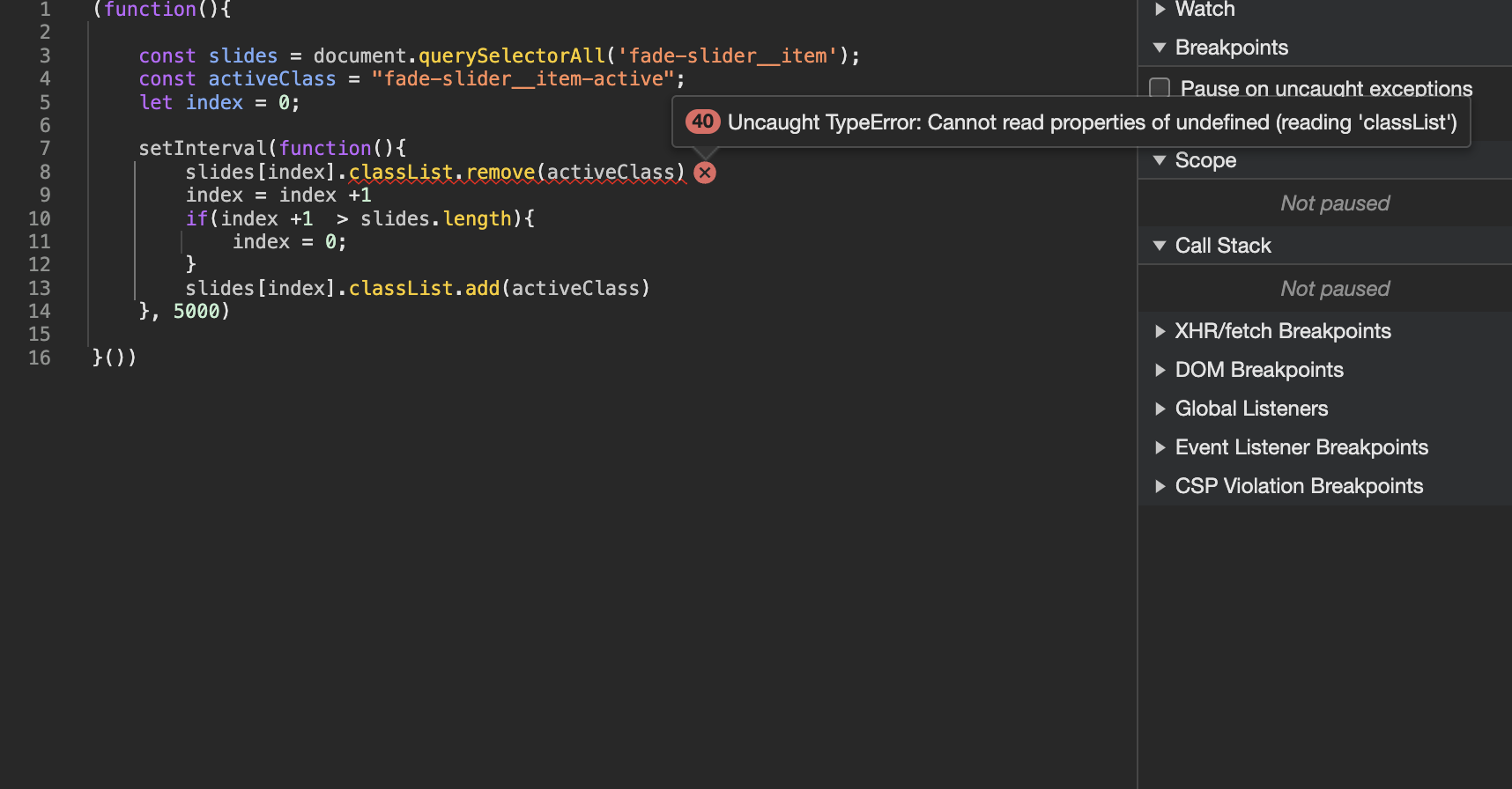
5. Проверьте ошибки в консоли. Откройте инструменты разработчика в вашем браузере (обычно это можно сделать нажатием F12 или Ctrl+Shift+I) и посмотрите, появляются ли ошибки в консоли JavaScript при загрузке страницы.
Для настройки эффекта затухания для элементов с классом "fade-slider", вы можете использовать CSS или JavaScript (например, jQuery). Вот пример как это можно сделать с использованием jQuery:
```javascript
$(document).ready(function() {
$('.fade-slider').each(function() {
// Для каждого элемента с классом 'fade-slider', анимируем затухание
$(this).fadeOut(1000, function() {
// Этот колбэк функция будет вызвана после завершения fadeOut
// Вы можете сюда добавить код для показа следующего элемента
$(this).fadeIn(1000); // И анимируем появление (можно удалить если нужен только эффект исчезновения)
});
});
});
```
В примере используются методы `fadeOut` и `fadeIn` jQuery с временем анимации 1000 миллисекунд (1 секунда). Вы можете настроить продолжительность и другие параметры анимации в соответствии с вашими требованиями.
Если вы хотите настроить эффекты затухания с помощью только CSS, вы можете использовать CSS анимации или переходы (transitions):
```css
.fade-slider {
/* начальное состояние */
opacity: 1;
transition: opacity 1s;
}
.fade-slider.fade-out {
/* конечное состояние */
opacity: 0;
}
```
Тогда добавление или удаление класса `fade-out` будет анимировать прозрачность элемента. Это можно делать через JavaScript:
```javascript
// добавление класса 'fade-out' для запуска анимации
document.querySelector('.fade-slider').classList.add('fade-out');
// удаление класса для возврата к исходному состоянию
document.querySelector('.fade-slider').classList.remove