Чтобы элементы занимали ровно половину доступной ширины и выстраивались друг за другом в родительском контейнере, при распределении места в grid layout, вам не нужно устанавливать ширину (width) для дочерних элементов. Вместо этого, следует позволить самой сетке управлять размерами колонок с помощью свойства `grid-template-columns`.
В вашем случае вы хотите, чтобы два элемента помещались в одной строке. Это может быть достигнуто с помощью макета сетки, где ширина каждой колонки определяется как 50%. Используя `1fr` для каждой колонки, вы уделяете каждой колонке одинаковую долю доступного пространства — каждая колонка займет половину пространства контейнера.
Вот как вы можете изменить свой CSS:
```css
.items {
display: grid;
grid-template-columns: repeat(2, 1fr); /* Создаем две колонки по 1fr каждая */
grid-gap: 10px; /* Отступ между элементами */
}
.item {
/* Нет необходимости устанавливать ширину, так как grid заботится об этом */
}
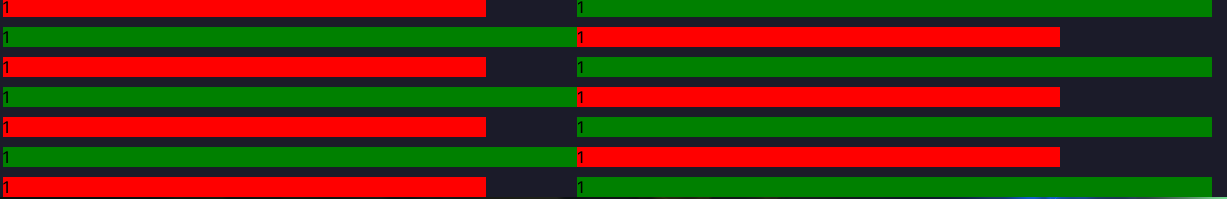
.item:nth-child(4n + 1),
.item:nth-child(4n + 4) {
background: red; /* Первый и четвертый элемент в каждом "наборе" из четырех будет красного цвета */
}
.item:nth-child(4n + 2),
.item:nth-child(4n + 3) {
background: green; /* Второй и третий элемент в каждом "наборе" из четырех будет зеленого цвета */
}
```
С этими стилями, каждый дочерний элемент `.item` автоматически будет управляться сеткой и займет ровно половину ширины контейнера. Так как вы определили две колонки через `repeat(2, 1fr)`, они будут идти друг за другом, создавая две колонки одинаковой ширины.
Обратите внимание, что `grid-gap` добавляет отступы между элементами сетки, но не изменяет ширину самих элементов. Эти отступы также не влияют на общую ширину сетки для родительского контейнера, так что элементы `.item` не выйдут за его пределы.