Если часть функционала Swiper не работает в проекте с использованием Webpack, это может быть связано с несколькими причинами. Для настройки отображения точек (pagination) убедитесь, что выполнены следующие шаги:
1. Установка Swiper и его CSS:
Убедитесь, что Swiper установлен через npm или yarn и что вы импортировали как JS, так и CSS для Swiper.
```bash
npm install swiper
```
В файле JavaScript или TypeScript:
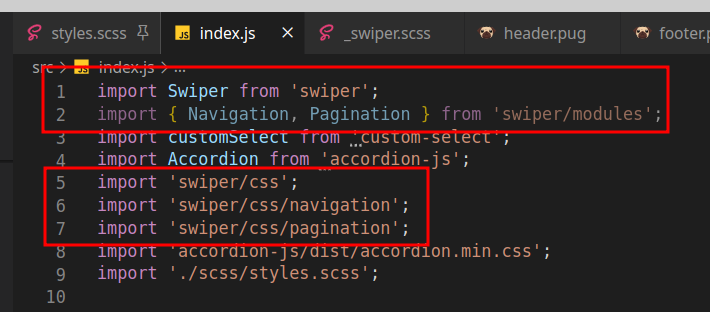
```javascript
import Swiper, { Pagination } from 'swiper';
import 'swiper/swiper-bundle.css';
Swiper.use([Pagination]);
```
2. Инициализация Swiper:
Убедитесь, что Swiper инициализирован с нужными параметрами для pagination:
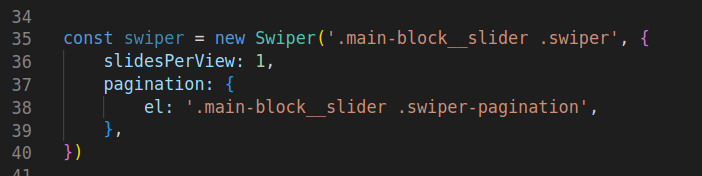
```javascript
const swiper = new Swiper('.swiper-container', {
// ...
pagination: {
el: '.swiper-pagination',
clickable: true, // Делает точки кликабельными (опционально)
// ... другие параметры pagination, если необходимы
},
// ...
});
```
3. Структура HTML:
Проверьте, что у вас правильно размечен HTML для swiper и pagination:
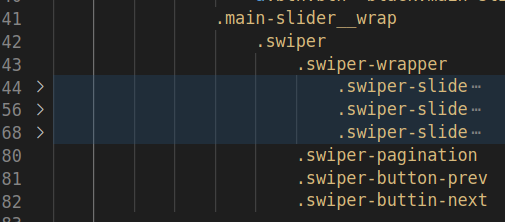
```html
<div class="swiper-container">
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<!-- ... -->
</div>
<!-- Если у вас pagination: -->
<div class="swiper-pagination"></div>
</div>
```
4. Стили CSS:
Если точки отображаются некорректно, проверьте наличие и правильность подключения стилей Swiper. CSS может быть переопределен через ваш собственный файл стилей.
```css
.swiper-pagination-bullet {
width: 10px;
height: 10px;
background: #000;
/* ... Ваши стили для точек */
}
```
5. Проверьте, нет ли конфликтов CSS:
Возможно, стили вашего приложения конфликтуют со стилями Swiper. Убедитесь, что нет переопределения или конфликта стилей, который мог бы повлиять на видимость или стиль точек.
6. Загрузка стилей:
Если вы используете CSS-модули, убедитесь, что настройка Webpack правильно обрабатывает CSS-файлы. Вам может потребоваться использовать соответствующие загрузчики, такие как `style-loader`, `css-loader`, и, возможно, `sass-loader` (если вы используете SASS/SCSS).
```javascript
module.exports = {
// ...
module: {
rules: [
{
test: /\.css$/i,
use: ['style-loader', 'css-loader'],
},
// ... другие правила
],
},
// ...
};
```
7. Проверьте консоль браузера:
Иногда может появиться сообщение об ошибке, которое не привлекло вашего внимания. Проверяйте консоль браузера на наличие ошибок или предупреждений.
Если соблюдены все эти условия, и точки всё ещё не отображаются корректно, попробуйте создать минимально воспроизводимый пример и проверить его в отдельной среде разработки. Это может помочь исключить переменные, связанные с вашим текущим проектом.