Чтобы скрыть определённую часть слайдера в Swiper, вы можете использовать CSS для стилизации слайдов, а также воспользоваться опцией `slidesOffsetBefore` и `slidesOffsetAfter` для добавления отступов до и после набора слайдов.
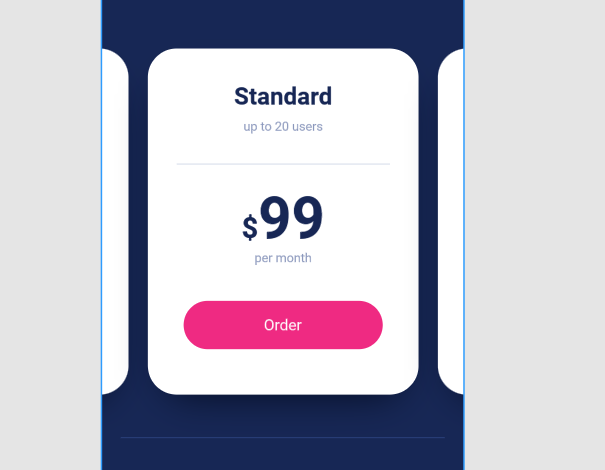
Теперь, чтобы настроить слайдер так, чтобы активный слайд располагался по центру и остальные слайды показывались частично за его краями, нужно изменить несколько параметров:
1. Удалите параметр `fade: true`, так как он для другого типа анимации, который не сочетается с центрированными слайдами.
2. Убедитесь, что `centeredSlides: true` включен, чтобы активный слайд всегда был по центру.
3. Вы можете использовать `slidesPerView: 'auto'` для более гибкого управления шириной слайдов и указать минимальную ширину слайда через CSS.
4. Чтобы сохранить видимый эффект "ухода" слайдов за края при уменьшении экрана, добавьте в CSS свойство `overflow: hidden;` для контейнера Swiper.
Итак, ваш конфигурационный объект JavaScript может выглядеть следующим образом:
```javascript
var swiper = new Swiper(".mySwiper", {
slidesPerView: 'auto', // auto for flexible slides width
loop: true,
spaceBetween: 30,
centeredSlides: true,
pagination: {
el: ".swiper-pagination",
clickable: true,
},
});
```
Теперь добавьте CSS для вашего контейнера слайдера и слайдов, чтобы указать, как они должны визуализироваться:
```css
.swiper-container {
overflow: hidden; /* Предотвращает отображение части слайдов за пределами Swiper */
}
.swiper-slide {
width: 250px; /* Например, если вы хотите фиксированную ширину для слайдов. */
}
```
Если вы хотите, чтобы слайды вне центра уходили за края, вы также можете использовать эффект масштабирования - `scale`. Для этого добавьте следующий код в ваши настройки Swiper:
```javascript
var swiper = new Swiper(".mySwiper", {
slidesPerView: 'auto',
loop: true,
spaceBetween: 30,
centeredSlides: true,
pagination: {
el: ".swiper-pagination",
clickable: true,
},
coverflowEffect: {
rotate: 0,
stretch: 0,
depth: 100,
modifier: 2,
slideShadows : false,
},
effect: 'coverflow', // Чтобы добавить 3D эффект
});
```
Обязательно протестируйте слайдер после внесения изменений, чтобы убедиться, что он выглядит и работает так, как вам нужно.