Tailwind CSS использует систему мобильно-первого подхода (mobile-first), что означает, что стили применяются от наименьших экранов к большим. Если Tailwind не переопределяет стили на больших медиазапросах, возможная причина может быть в том, что стили наименьших экранов описаны после стилей для больших экранов, что приводит к тому, что мобильные стили "перебивают" стили для десктопа из-за каскадности CSS.
Чтобы изменить размер текста в зависимости от размера вьюпорта, используя Tailwind CSS, нужно применить соответствующие утилиты для разных размеров экранов. Например:
```html
<p class="text-sm md:text-base lg:text-lg xl:text-xl">Этот текст изменит свой размер.</p>
```
В данном случаем `text-sm` установит маленький размер текста как базовый, `md:text-base` увеличит размер текста при достижении размера экрана `md` (medium), `lg:text-lg` - при `lg` (large), `xl:text-xl` - при `xl` (extra large) и так далее.
Если стили не применяются должным образом, возможно, проблема кроется в следующем:
1. **Порядок подключения стилей**: Важно, чтобы стили Tailwind подключались в правильном порядке. Сначала должен идти базовый файл стилей (обычно `tailwind.css` или `styles.css`), а затем уже можут идти дополнительные кастомные стили.
2. **Порядок стилей в CSS**: В кастомных стилях следует соблюдать правильный порядок медиазапросов, применяя мобильно-первый подход. Сначала объявляются стили для мобильных устройств, затем медиазапросы для планшетов, десктопов и так далее.
3. **Правильная конфигурация**: Убедитесь, что файл конфигурации Tailwind (`tailwind.config.js`) содержит нужные медиазапросы (breakpoints) и правильно настроен.
4. **Определение кастомных утилит**: Если вы определяете кастомные утилиты, убедитесь, что они находятся в правильных секциях и что медиазапросы указаны корректно.
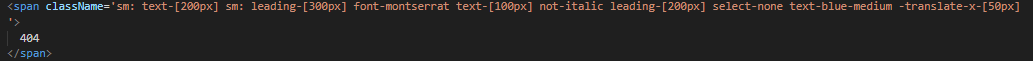
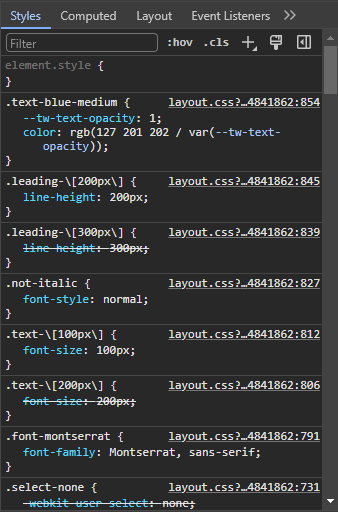
5. **Правильное применение классов**: В Tailwind CSS порядок классов в HTML-элементе не влияет на финальные стили, так как в итоговом CSS файле стили с медиазапросами всегда идут после основных стилей. Проверьте, что вы используете классы в правильной последовательности, соответствующей вашей целевой адаптивности.
Если вы сталкиваетесь с трудностями, попробуйте очистить кеш и убедиться, что вы собираете свой проект с последней версией Tailwind CSS. Возможно, стоит также проверить, нет ли конфликтующих стилей из других CSS-файлов или библиотек.