Чтобы разместить SVG изображение внизу слева родительского блока `header-top` и при этом избежать сужения на мобильной версии, вы можете использовать CSS-свойства для задания размеров и позиционирования.
Выполним несколько шагов:
1. Установите `position: relative;` для родительского блока `header-top` чтобы использование абсолютного позиционирования для SVG относилось к размерам этого блока.
2. Задайте `position: absolute;` для SVG элемента для его абсолютного позиционирования внутри `header-top`.
3. Установите для SVG `bottom: 0;` и `left: 0;` чтобы разместить его в нижнем левом углу.
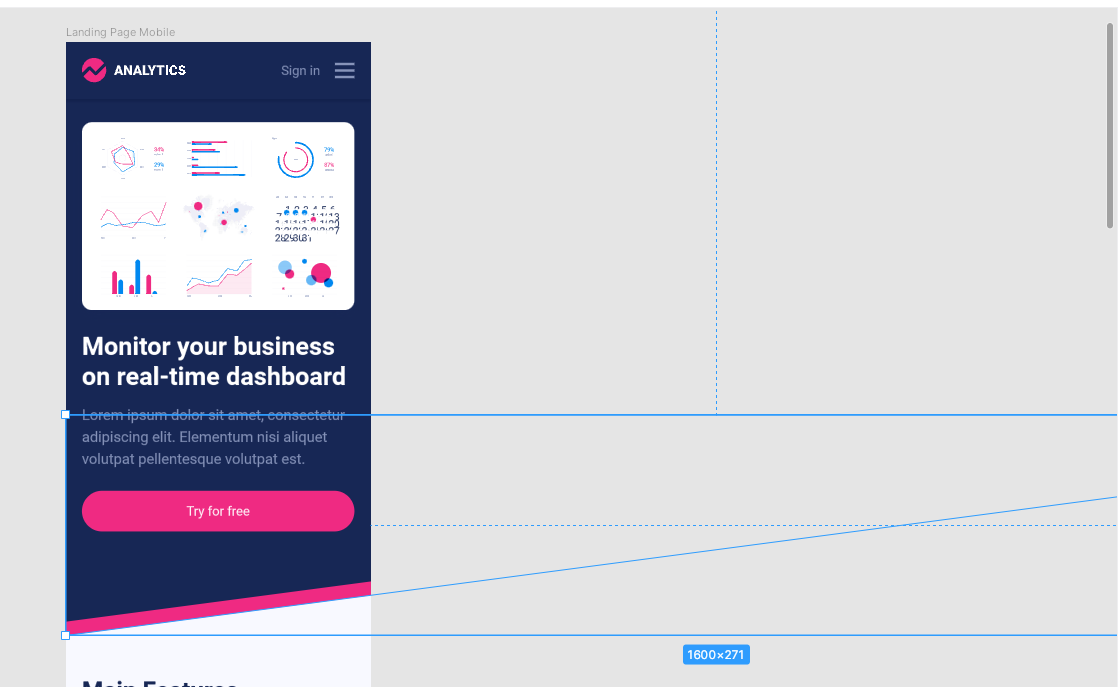
4. Установите высоту SVG в 228px, но при этом не указывайте ширину, чтобы SVG масштабировалось пропорционально.
5. Убедитесь, что в SVG есть атрибут `preserveAspectRatio="xMinYMin meet"`, чтобы изображение сохраняло свои пропорции при масштабировании.
6. Используйте медиа-запросы для адаптивного дизайна и избегайте задания ширины, которая будет уменьшать SVG на узких экранах.
Ваш CSS может выглядеть следующим образом:
```css
.header-top {
position: relative;
/* Другие стили для header-top */
}
.header-top svg {
position: absolute;
bottom: 0;
left: 0;
height: 228px;
/* Не устанавливайте ширину */
/* Задайте максимальную ширину, если нужно, чтобы SVG не выходило за пределы блока на больших экранах */
}
```
Пример SVG (убедитесь, что у SVG есть атрибут `preserveAspectRatio`):
```html
<svg preserveAspectRatio="xMinYMin meet" viewBox="0 0 ШИРИНА ВЫСОТА" xmlns="http://www.w3.org/2000/svg">
<!-- Содержимое SVG -->
</svg>
```
В `viewBox` замените `ШИРИНА` и `ВЫСОТА` реальными значениями, которые соответствуют пропорциям вашего изображения.
Если вам все еще требуется какое-то конкретное поведение на мобильной версии, вы можете использовать медиа-запросы для корректировки стилей SVG или его оболочки. Например:
```css
@media (max-width: 768px) {
.header-top svg {
/* Какие-то изменения для мобильных устройств */
}
}
```
Таким образом, SVG должно корректно отображаться в нижнем левом углу блока `header-top`, сохраняя необходимую высоту и пропорции на всех размерах экрана.