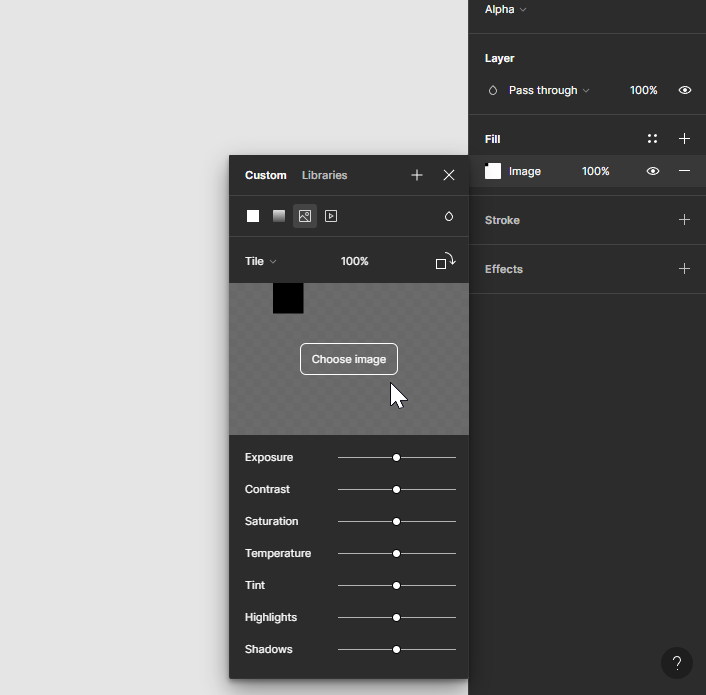
В Figma вы не можете напрямую использовать SVG-файл в качестве заливки (fill), так как Figma поддерживает использование растровых изображений, таких как PNG или JPG, для заливки. Это ограничение обусловлено тем, что SVG является форматом векторной графики и использует XML-разметку для описания изображений, что отличается от способа работы растровых текстур в Figma.
Однако существует обходной путь, который позволяет использовать SVG в качестве заливки:
1. Конвертация SVG в PNG:
- Для начала вам нужно будет конвертировать SVG в PNG. Это можно сделать с помощью различных онлайн-инструментов или экспортом SVG в PNG через редактор векторной графики, такой как Adobe Illustrator или Inkscape.
- После конвертации у вас будет PNG-версия вашего SVG, которую можно использовать как заливку в Figma.
2. Использование SVG как маски:
- Вместо заливки вы можете использовать SVG-файл как маску в Figma. Для этого импортируйте SVG в Figma и используйте его как маску для объекта, который будет "закрашен" SVG-паттерном.
- Создайте фигуру, к которой вы хотите применить SVG, затем поместите ваш SVG над этой фигурой и используйте функцию маскирования (используйте кнопку "Use as Mask" или контекстное меню правой кнопкой мыши).
3. Векторная сетка:
- Если вы хотите использовать SVG в качестве узора, вы можете импортировать SVG в качестве векторной графики в Figma и затем вручную скопировать и повторить узор, создав векторную сетку вручную.
Эти методы позволят вам визуально добиться эффекта использования SVG в качестве заливки, хотя и с некоторыми обходными путями. Регулярно проверяйте обновления Figma, так как функциональность программы постоянно расширяется, и возможно, в будущем появится прямая поддержка SVG-заливок.