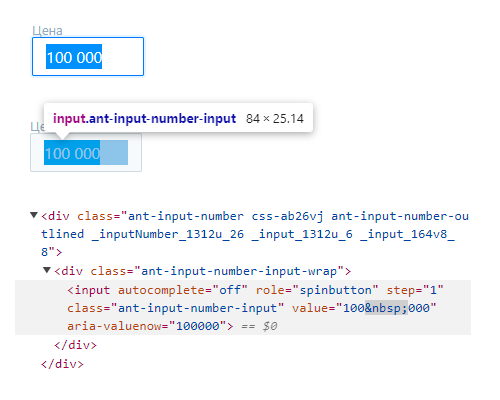
Чтобы программно изменить содержимое input элемента в HTML и увидеть изменения на странице, вы должны установить значение (value) элемента input с помощью JavaScript, а не просто редактировать атрибуты HTML. Атрибуты `value` и `aria-valuenow` определяют начальное значение и доступность для скринридеров соответственно, но после загрузки страницы содержимое input контролируется DOM API.
Допустим, у вас есть HTML-элемент input, который выглядит так:
```html
<input type="text" id="myInput" value="100 000" aria-valuenow="100000">
```
Чтобы изменить значение этого input и отразить изменения на странице, вы должны выполнить следующие шаги в JavaScript:
```javascript
// Получаем элемент по его ID
var input = document.getElementById('myInput');
// Устанавливаем новое значение для input
input.value = 'Новое значение';
// Если Вы хотите также обновить значение атрибута aria-valuenow (для доступности)
input.setAttribute('aria-valuenow', 'Новое значение для скринридеров');
```
Как только вы установите свойство `value` через JavaScript, вы увидите изменения в поле ввода на странице.
Если вы используете библиотеку, такую как jQuery, код может выглядеть немного иначе:
```javascript
// Использование jQuery для изменения значения поля ввода
$('#myInput').val('Новое значение');
// Для обновления aria-valuenow
$('#myInput').attr('aria-valuenow', 'Новое значение для скринридеров');
```
После выполнения этого кода, любые изменения в поле ввода будут сразу видны пользователю, а новые значения будут отправлены на сервер при отправке формы.