`z-index` работает только для элементов с позиционированием, кроме стандартного (`static`). Другими словами, чтобы `z-index` применялся, элемент должен иметь свойство `position` со значением `relative`, `absolute`, `fixed` или `sticky`.
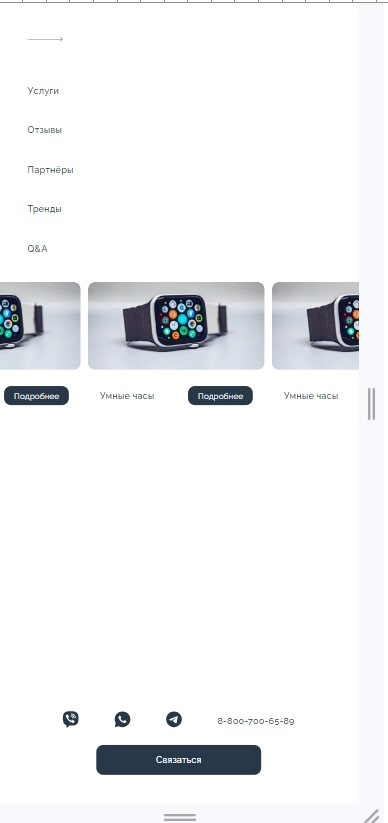
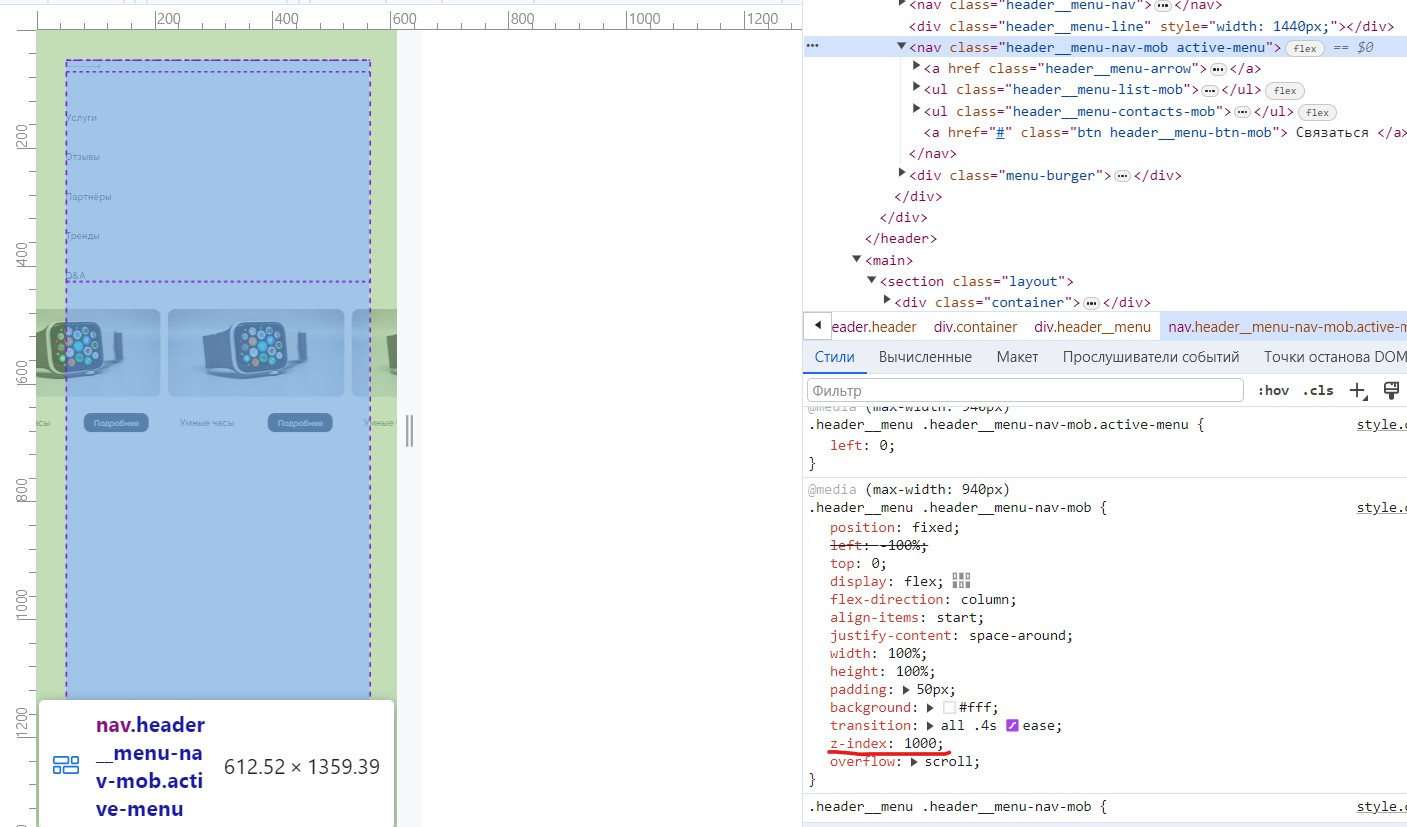
Если у вас проблема, что слайдер Swiper виден поверх меню, несмотря на установки `z-index`, вам следует пройти по следующему чеклисту для устранения проблемы:
1. **Проверьте позиционирование.** Убедитесь, что для элементов, к которым вы применяете `z-index`, задано позиционирование (`position: relative`, `position: absolute`, `position: fixed` или `position: sticky`).
2. **Контекст наложения.** `z-index` работает в пределах одного контекста наложения. Элементы с разными родителями могут иметь различные контексты наложения, и `z-index` будет работать независимо внутри каждого из них. Например, если меню и слайдер находятся в разных родительских элементах, у которых есть свой `z-index` и/или позиционирование, это может влиять на работу `z-index` вложенных элементов.
3. **Убедитесь, что `z-index` у меню выше, чем у слайдера.** Для меню нужно установить более высокий `z-index`, чем для слайдера, чтобы меню отображалось поверх него.
4. **Проверьте наличие других стилей.** Возможно, присутствуют другие CSS-правила, которые могут влиять на стек наложения элементов. Например, свойства, такие как `opacity` и `transform`, также создают новый контекст наложения.
Вот пример кода, который демонстрирует правильное применение `z-index`:
```css
nav {
position: relative; /* или absolute, fixed, sticky */
z-index: 10; /* высокий z-index для меню, чтобы оно было поверх остального контента */
}
.swiper-container,
.swiper-wrapper {
position: relative; /* z-index применяется только к элементам с non-static позиционированием */
z-index: 1; /* низкий z-index для слайдера */
}
```
Если после всех этих шагов проблема с `z-index` всё ещё не исправлена, может быть полезно использовать инструменты разработчика в браузере (например, F12 в Chrome или Firefox) для изучения и отладки стилей CSS, применяемых к элементам и их стеку наложения. Иногда решение может быть найдено путём исключения возникающих конфликтов или особенностей верстки, которые не были учтены.