Если картинки не загружаются на веб-страницу при использовании Node.js с Express, это может быть связано с несколькими причинами, включая неправильную настройку статического контента, неправильные пути к файлам изображений или ограничения безопасности (например, политики CORS). Ниже приведены шаги, которые позволят вам настроить сервер для корректной работы со статическими файлами (включая изображения):
1. **Настройте статическую папку для раздачи файлов.**
Express предоставляет встроенный мидлвар для обслуживания статических файлов из директории. Вам нужно указать путь к папке, содержащей статические файлы (изображения, стили, скрипты):
```javascript
const express = require('express');
const app = express();
const path = require('path');
// Обслуживайте статические файлы из папки 'public'
app.use(express.static('public'));
// Или более явно с использованием модуля path
app.use(express.static(path.join(__dirname, 'public')));
// Обслуживайте картинки из папки 'images'
app.use('/images', express.static('images'));
```
2. **Убедитесь, что пути к изображениям правильные.**
Относительные и абсолютные пути на клиенте должны корректно совпадать с путями на сервере. Например, если у вас есть изображение `example.jpg` в папке `public/images`, его путь в HTML-файле должен выглядеть так:
```html
<img src="/images/example.jpg" alt="Example Image">
```
3. **Проверьте политику CORS, если запросы к изображениям кросс-доменные.**
Если ваше приложение запрашивает изображения из других доменов или поддоменов, убедитесь, что на сервере разрешены кросс-доменные запросы:
```javascript
const cors = require('cors');
// Разрешить все кросс-доменные запросы
app.use(cors());
// Разрешить кросс-доменные запросы только для конкретного маршрута
app.use('/images', cors(), express.static('images'));
```
4. **Проверьте конфигурацию сервера на наличие ограничений.**
Некоторые прокси-серверы или веб-серверы, используемые в качестве промежуточного слоя (nginx, Apache), могут иметь свои собственные настройки для обработки статических файлов или ограничения на размер загружаемых файлов.
5. **Убедитесь, что сервер запущен и доступен.**
Проверьте, что ваше приложение на Node.js запущено и не возникло ошибок при старте, и что вы обращаетесь к правильному порту и домену.
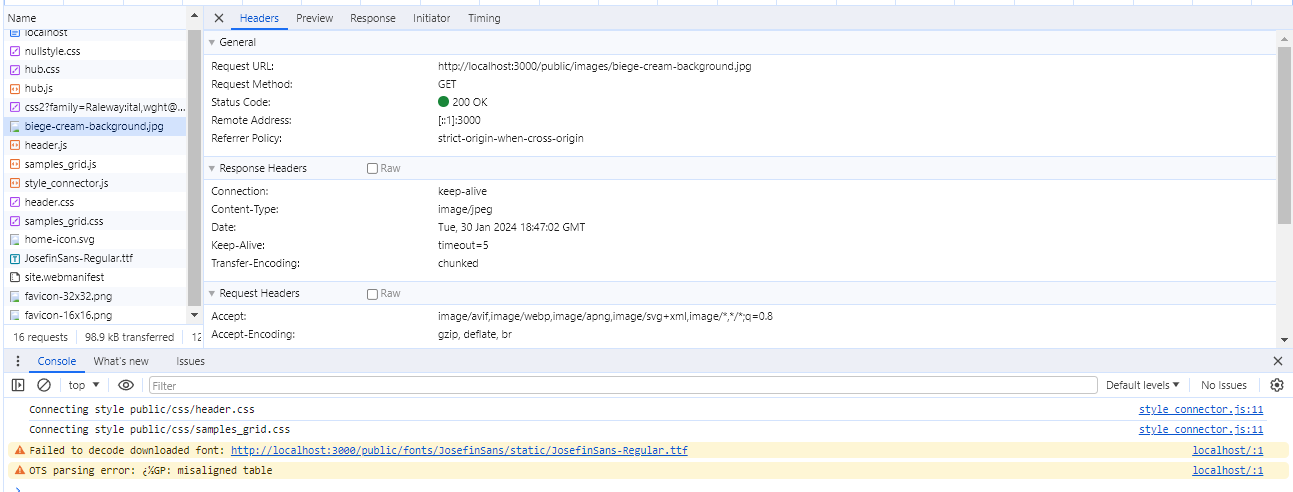
6. **Используйте инструменты разработчика браузера.**
Используйте вкладку Network в инструментах разработчика браузера, чтобы проверить запросы к изображениям. Там вы сможете увидеть статусы ответов сервера (например, 404 означает, что файл не найден, 403 - запрещен доступ).
Если вы следовали всем этим шагам, и изображения все еще не загружаются, проблема может крыться в чем-то другом, и нужно более подробно разбираться с конк