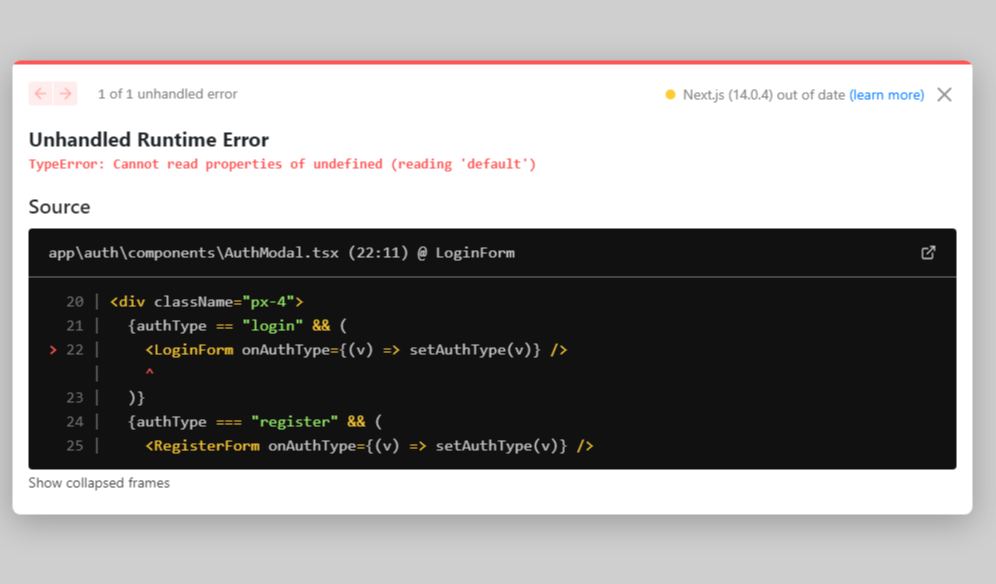
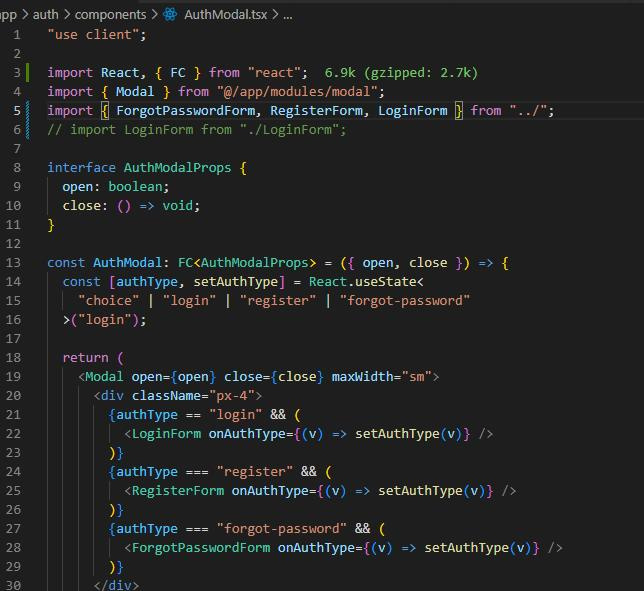
Ошибка "Unhandled Runtime Error TypeError: Cannot read properties of undefined (reading 'default')" обычно указывает на попытку чтения свойства из значения, которое не определено. Эта ошибка может возникать в различных контекстах, но одной из частых причин в контексте React и модульной системы может быть неверный импорт компонента или функции.
Для начала рассмотрим два сценария:
1. При попытке импортировать дефолтный экспорт, который не существует.
```javascript
// В файле MyModule.js
export const myFunction = () => { /*...*/ };
// В другом файле, где происходит импорт
import MyModule from './MyModule'; // Ошибка! нет дефолтного экспорта в MyModule.js
```
2. При попытке динамически загрузить модуль с использованием `import()`.
```javascript
import('path/to/myModule').then((module) => {
const MyComponent = module.default; // Ошибка! если module.default не определён
});
```
Чтобы решить эту проблему, нужно убедиться, что компонент или функция экспортируются корректно и соответственно импортируются в других частях приложения.
Рассмотрим возможные решения:
### Проверка экспорта
Убедитесь, что экспортируемый элемент объявлен как `default` в файле источнике, если вы пытаетесь сделать дефолтный импорт.
```javascript
// В файле MyModule.js
const MyComponent = () => { /*...*/ };
export default MyComponent; // Дефолтный экспорт
```
### Проверка импорта
Удостоверьтесь, что вы корректно используете дефолтный или именованный импорт:
```javascript
// Именованный импорт, если выше использовался экспорт `export const MyComponent = ...`
import { MyComponent } from './MyModule';
// Дефолтный импорт, если используется `export default MyComponent` выше
import MyComponent from './MyModule';
```
### Обновление импорта
Если вы импортируете несколько значений из одного файла, обратите внимание на то, чтобы дефолтный и именованные экспорты импортировались корректно.
```javascript
// В файле index.ts
export { default as MyComponent } from './MyComponent';
export { myFunction } from './myFunction';
// В другом файле
import { MyComponent, myFunction } from './index';
```
### Проверка циклических зависимостей
Если вы изменили структуру проекта, убедитесь, что нет циклических зависимостей, которые могут привести к тому, что некоторые модули будут импортироваться раньше, чем они полностью загружены.
### Проверка конфигурации сборки
Также убедитесь, что ваша система сборки (например, Webpack, Babel) правильно настроена и совместима с обновлениями зависимостей. Обновление зависимостей может потребовать изменения настроек или добавления плагинов.