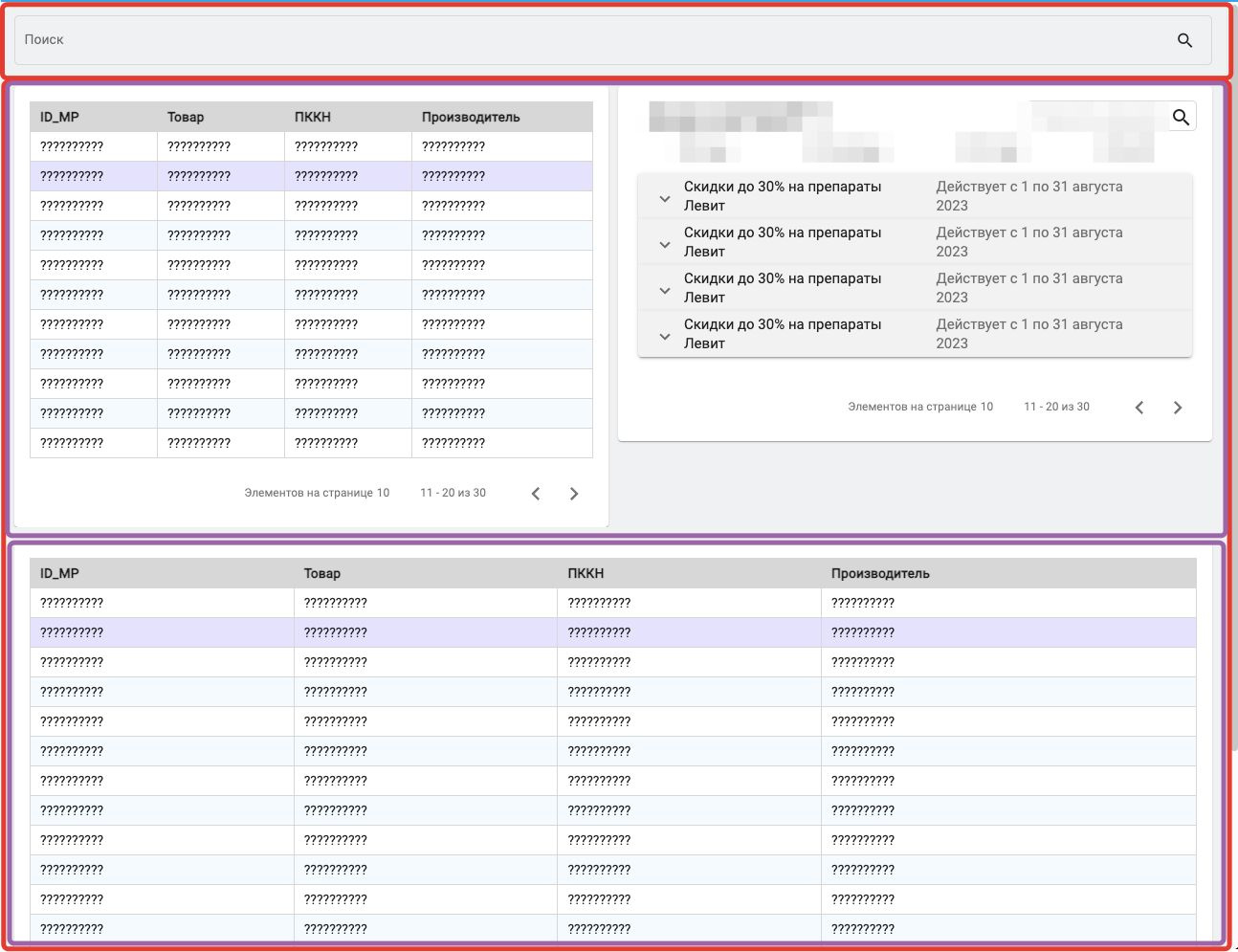
Для создания верстки веб-страницы с указанными требованиями используем HTML для разметки и CSS для стилизации. Примерный код может выглядеть так:
HTML файл:
```html
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Верстка страницы</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="wrapper">
<div class="search">Поиск</div>
<div class="content">
<div class="content-top">Контент (верх)</div>
<div class="content-bottom">
<div class="content-left">
<table>
<!-- Содержимое таблиц -->
</table>
</div>
<div class="content-right">Правый контент</div>
</div>
</div>
</div>
</body>
</html>
```
CSS файл (styles.css):
```css
body, html {
margin: 0;
padding: 0;
height: 100%;
overflow: hidden; /* Скрыть прокрутку на уровне всей страницы */
}
.wrapper {
width: 800px; /* Фиксированная ширина контейнера */
height: 600px; /* Фиксированная высота контейнера */
position: relative; /* Для позиционирования внутренних элементов */
overflow: hidden; /* Скрыть содержимое, выходящее за рамки */
margin: 0 auto; /* Расположение контейнера по центру */
}
.search {
background-color: red;
padding: 5px;
}
.content {
height: calc(100% - 10px); /* Высота минус паддинги блока .search */
display: flex;
flex-direction: column;
}
.content-top {
background-color: violet;
flex: 1; /* Позволяет блоку растягиваться на все доступное место */
overflow: auto; /* Включаем прокрутку, если контент не вмещается */
}
.content-bottom {
display: flex;
height: 50%; /* Выделяем половину оставшегося пространства */
}
.content-left, .content-right {
flex: 1;
}
.content-left {
overflow-y: auto; /* Включаем вертикальную прокрутку для таблицы */
}
.content-right {
background-color: grey;
overflow-y: auto; /* Включаем вертикальную прокрутку для правого контента */
}
table {
width: 100%; /* Таблица растягивается на весь доступный блок */
/* Стилизация таблицы и ячеек... */
}
```
Это базовый пример, исходя из предоставленных требований. Дополнительные стили (шрифты, цвета, отступы, рамки и т. д.) следует добавить соответственно вашим вкусам и требованиям к дизайну. Также не забывайте подогнать реальную верстку под содержимое таблиц и других элементов.