Для того чтобы ответить на ваш вопрос, необходимо иметь больше информации о том, как именно реализовано древовидное представление списка и что за ошибка происходит. Древовидные структуры обычно реализуются с использованием HTML и CSS, причем иногда могут быть задействованы и JavaScript.
Вот несколько общих причин, почему узел третьего уровня может не отображаться:
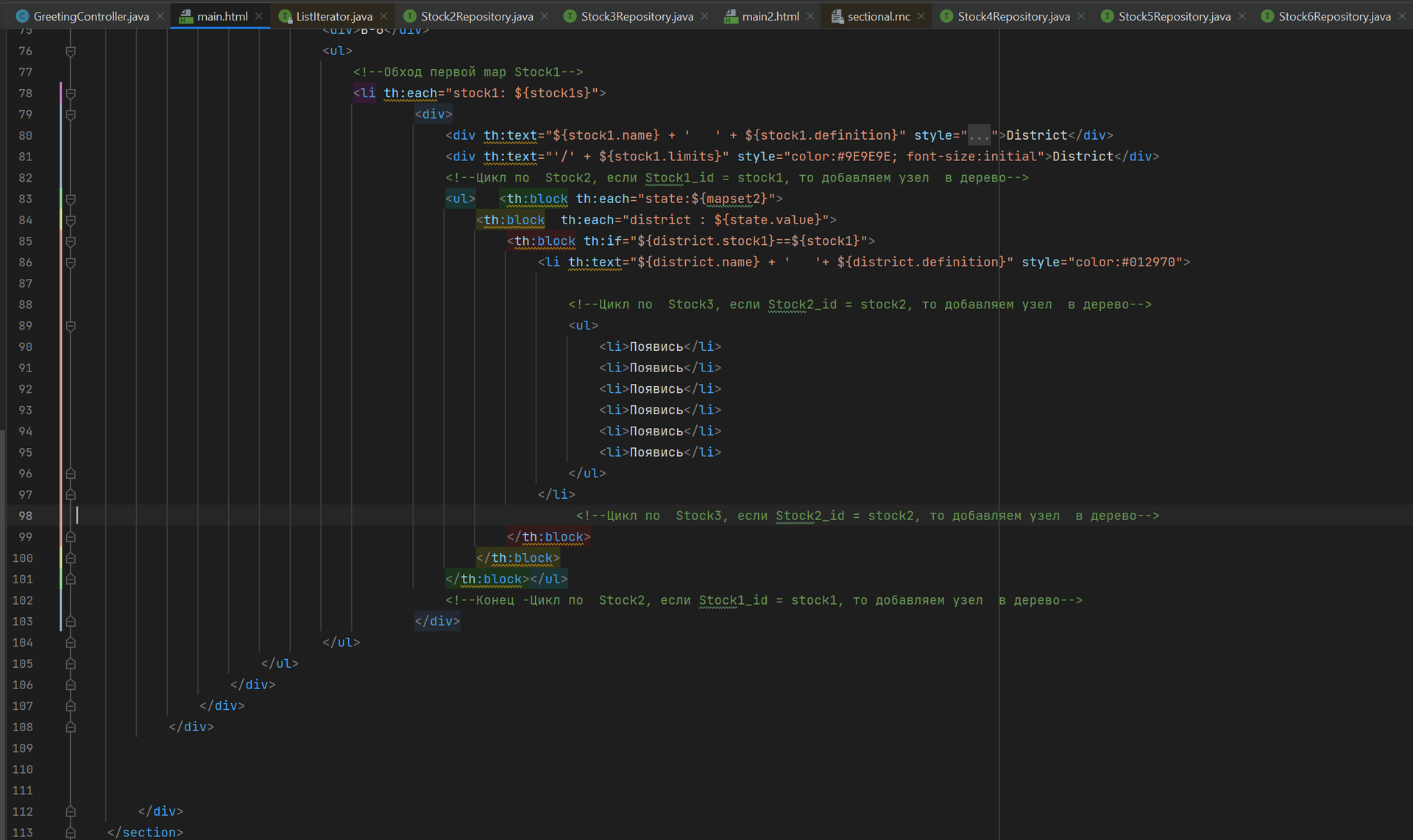
1. Ошибка в HTML-структуре: Может быть пропущен закрывающий тег или теги могут быть не правильно вложены, из-за чего браузер не может корректно интерпретировать структуру.
2. CSS-селекторы: Если вы используете CSS для стилизации древовидного представления, возможно, CSS-селекторы написаны таким образом, что они не применяются к узлам третьего уровня или ниже.
3. Скрытие элементов: Узлы могут быть скрыты с помощью CSS свойства `display: none;` или `visibility: hidden;`. Проверьте, нет ли такого свойства, применяемого либо напрямую к узлам третьего уровня, либо к их родителям.
4. JavaScript-взаимодействие: Если вы используете JavaScript для управления древовидной структурой (например, для раскрытия и скрытия узлов), возможно, ошибка в коде приводит к исчезновению узлов третьего уровня.
Для того чтобы исправить ошибку, вам потребуется выполнить следующие действия:
- Проверьте корректность HTML-структуры.
- Проверьте и убедитесь в правильности написания CSS-селекторов.
- Проверьте любой применяемый стилизационный CSS на предмет свойств, которые могут скрывать элементы.
- Если используется JavaScript, проверьте код на наличие ошибок или непреднамеренных багов, которые могут приводить к проблеме.
Если у вас есть код, который делает древовидную структуру, разместите его здесь, и я смогу предоставить более конкретные рекомендации.