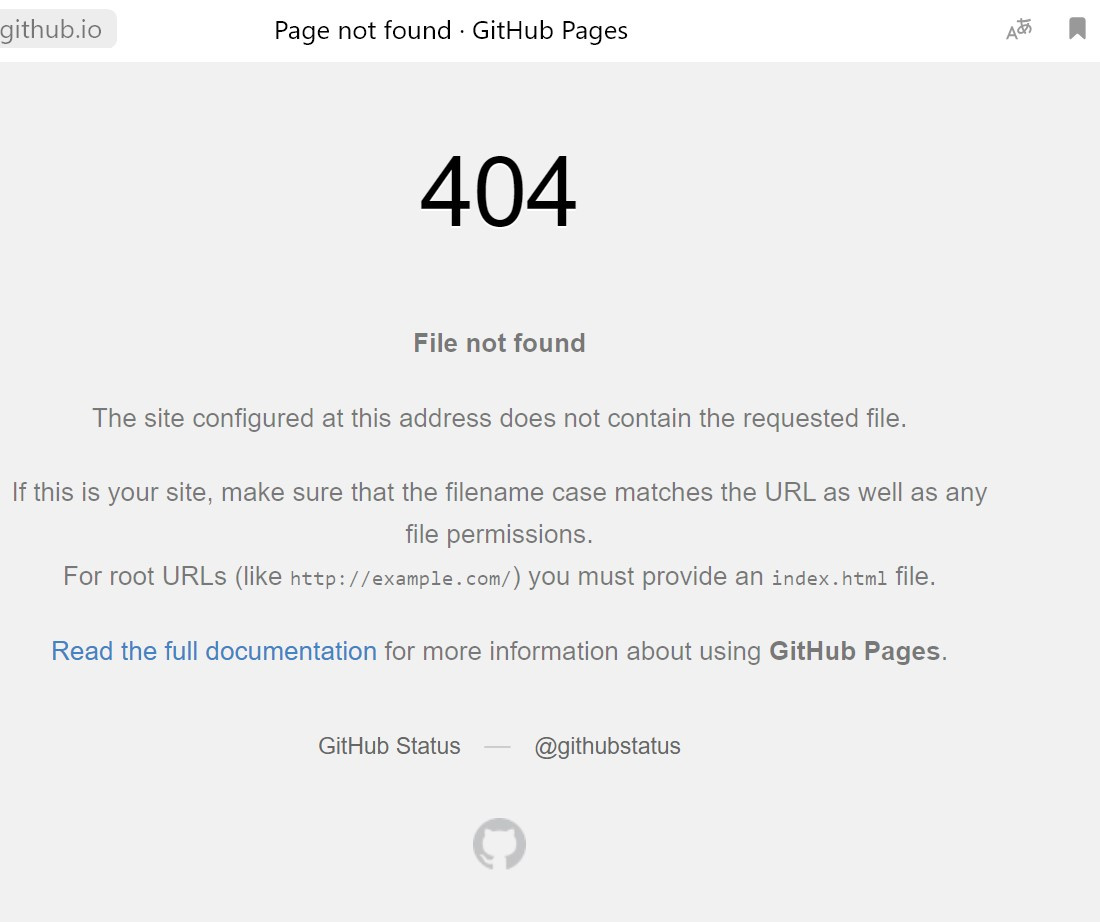
Ошибка 404 на GitHub Pages обычно означает, что запрашиваемая страница не найдена. Это может произойти по разным причинам, вот наиболее вероятные:
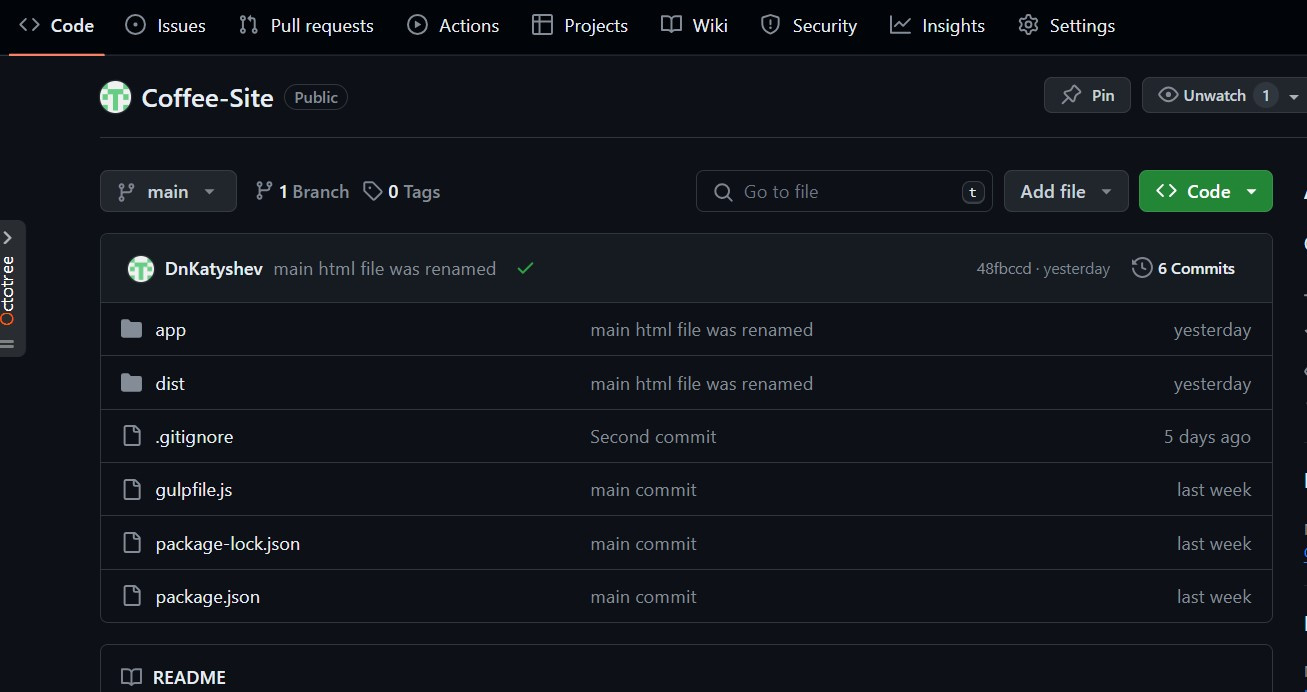
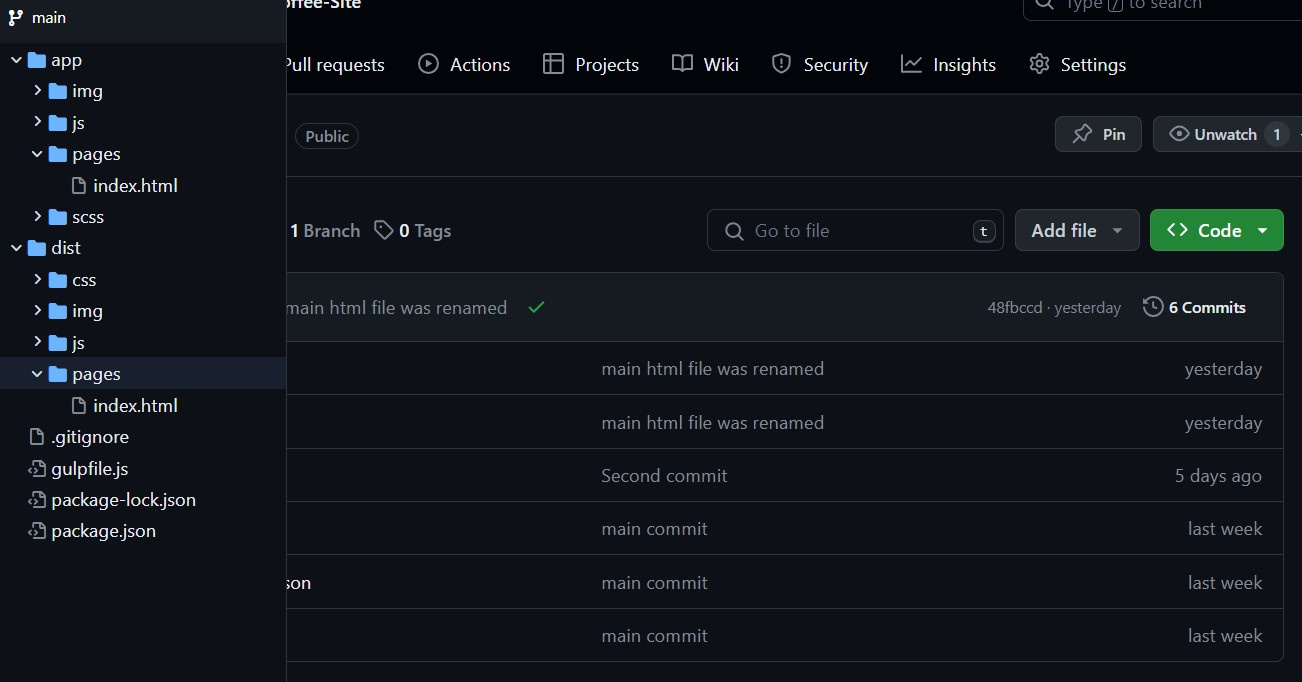
1. **Ссылка неправильна**: убедитесь, что URL, который вы используете, точно соответствует пути к вашему файлу `index.html` или другим файлам в вашем репозитории.
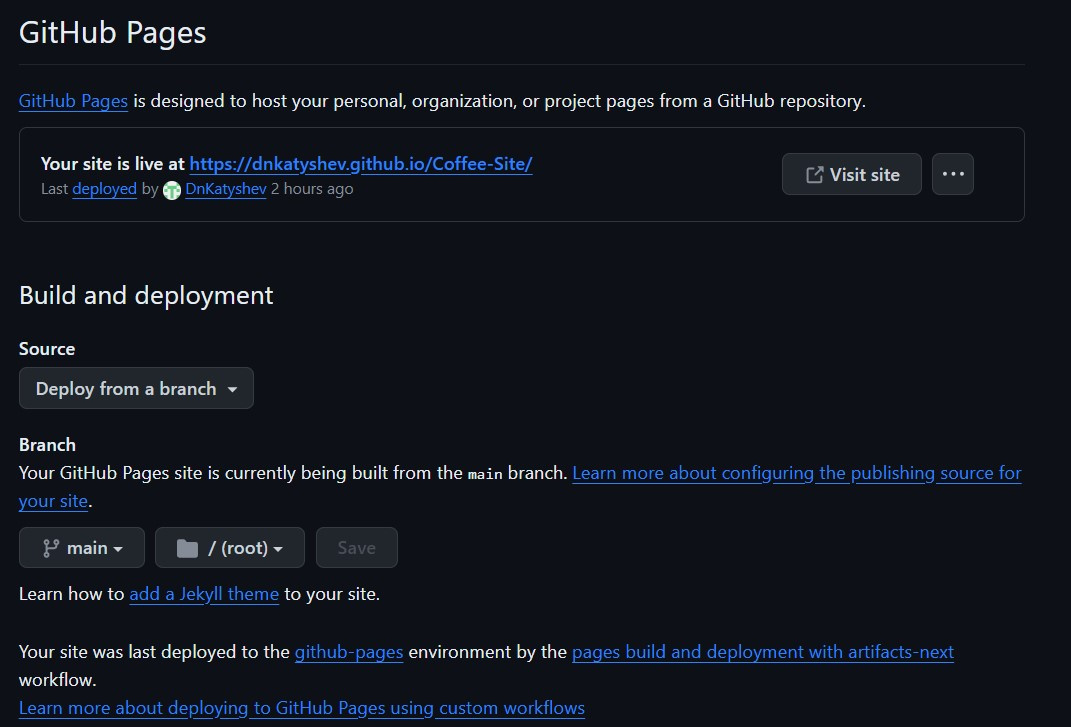
2. **Настройка ветки**: убедитесь, что вы опубликовали свой веб-сайт из правильной ветки. GitHub Pages по умолчанию ищет файлы в ветке `gh-pages` для проектных репозиториев, либо в корне ветки `master` или `/docs` папке для пользовательских и организационных страниц.
3. **Проблема с путями**: если ваш сайт берёт файлы из папки, отличающейся от корня репозитория, вам нужно убедиться, что все относительные пути корректно заданы. Поскольку GitHub Pages обслуживает файлы непосредственно из репозитория, относительные пути должны быть верными относительно корневого каталога вашего веб-сайта.
4. **Время распространения**: после того как вы публикуете сайт на GitHub Pages, может пройти некоторое время, прежде чем изменения вступят в силу. Подождите несколько минут, а затем попробуйте еще раз.
Что касается вашего вопроса о выгрузке только папки "dist" на GitHub Pages, то здесь есть несколько вариантов:
- **Использование ветки `gh-pages`**: вы можете настроить ваш сборщик (например, Webpack, Gulp и т.д.), чтобы он помещал итоговые файлы в ветку `gh-pages`. Это обычная практика для размещения статических сайтов на GitHub Pages.
- **Пользовательские домены и базовый URL**: если вы используете собственный домен или хотите изменить базовый URL, вы можете настроить файл `CNAME` или использовать файл `_config.yml` для Jekyll (если вы используете Jekyll), чтобы указать базовый путь.
- **Корректировка путей ваших ресурсов**: если вы решили переместить `index.html` в корень "dist", тогда, действительно, вам потребуется обновить все относительные пути к ресурсам. Вы можете использовать относительные пути на основе корня (начинающиеся с `/`) или относительные пути относительного типа (например, `./image.png`). Решение зависит от вашей структуры проекта и настроек сборщика.
Перед всеми изменениями и загрузкой на GitHub Pages рекомендуется тестировать сборку локально, чтобы убедиться, что все работает как ожидается. После того как все будет тестироваться и работать локально, вы можете перенести эти изменения на GitHub Pages.