Для того чтобы настроить ширину секций на всю страницу в Elementor и избежать белых полос по краям, вы можете следовать этим шагам:
1. Откройте страницу в Elementor для редактирования.
2. Нажмите на секцию, которую вы хотите настроить на всю ширину.
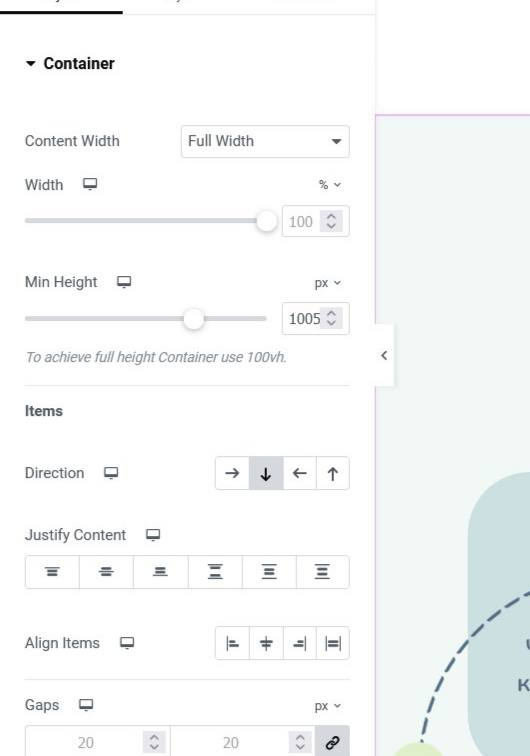
3. В панели редактирования слева перейдите во вкладку `Раздел` (Section) и найдите раздел `Растянуть секцию` (Stretch Section).
4. Переключите переключатель `Растянуть секцию` в положение `Да`, чтобы секция растянулась на всю ширину экрана.
5. Затем переместитесь к опции `Ширина контента` (Content Width) и выберите `Ширина экрана` (Full Width) из выпадающего списка.
Если после этого всё равно остаются белые полосы по краям, то это может быть связано с настройками темы или дополнительными отступами (margins/paddings) в секциях или колонках. Для их устранения выполните следующее:
1. Убедитесь, что в настройках раздела `Колонки Gap` (Columns Gap) стоит значение `Нет` (No Gap), если вам не нужны отступы между колонками.
2. Проверьте и при необходимости обнулите отступы и поля (margins и paddings) для секции, колонок и виджетов.
3. Пройдитесь по настройкам самой темы WordPress, которую вы используете. Некоторые темы могут иметь свои контейнеры и оболочки, задающие максимальную ширину контента или отступы. Настройки темы обычно можно найти в Панели управления WordPress в разделе `Внешний вид` -> `Настроить`.
Если вы применяете стили из Figma:
Необходимо убедиться, что вы перенесли все стили, включая ширину и отступы блоков, корректно в Elementor. Дизайны в Figma не всегда идеально переносятся в веб, поэтому некоторые детали требуют внимания и ручной настройки.
При необходимости можно задать дополнительные CSS-стили напрямую в Elementor:
1. В Elementor откройте секцию или элемент для редактирования и перейдите во вкладку `Дополнительно` (Advanced).
2. В разделе `Пользовательские CSS` (Custom CSS) вы можете написать своё CSS-правило, чтобы убедиться, что элементы растягиваются на всю ширину. Пример правила, которое убирает отступы:
```css
selector {
margin: 0;
padding: 0;
}
```
Где `selector` это псевдо-селектор в Elementor для целевого элемента.
После внесения всех настроек не забудьте посмотреть результат в предпросмотре и на разных размерах экрана, чтобы убедиться, что всё выглядит так, как задумано, и не возникает горизонтальный скролл или иные нежелательные эффекты.