Чтобы настроить кеширование для сайта на WordPress с использованием сокетов, нужно продумать как правильное кеширование статических ресурсов, так и оптимизацию работы с динамическими данными, генерируемыми сокетами. В вашем случае основное внимание стоит уделить тому, чтобы избежать кеширования данных, передаваемых через сокет.
Вот шаги, которые можно предпринять для настройки системы кеширования:
1. **Исключить сокеты из кеширования:**
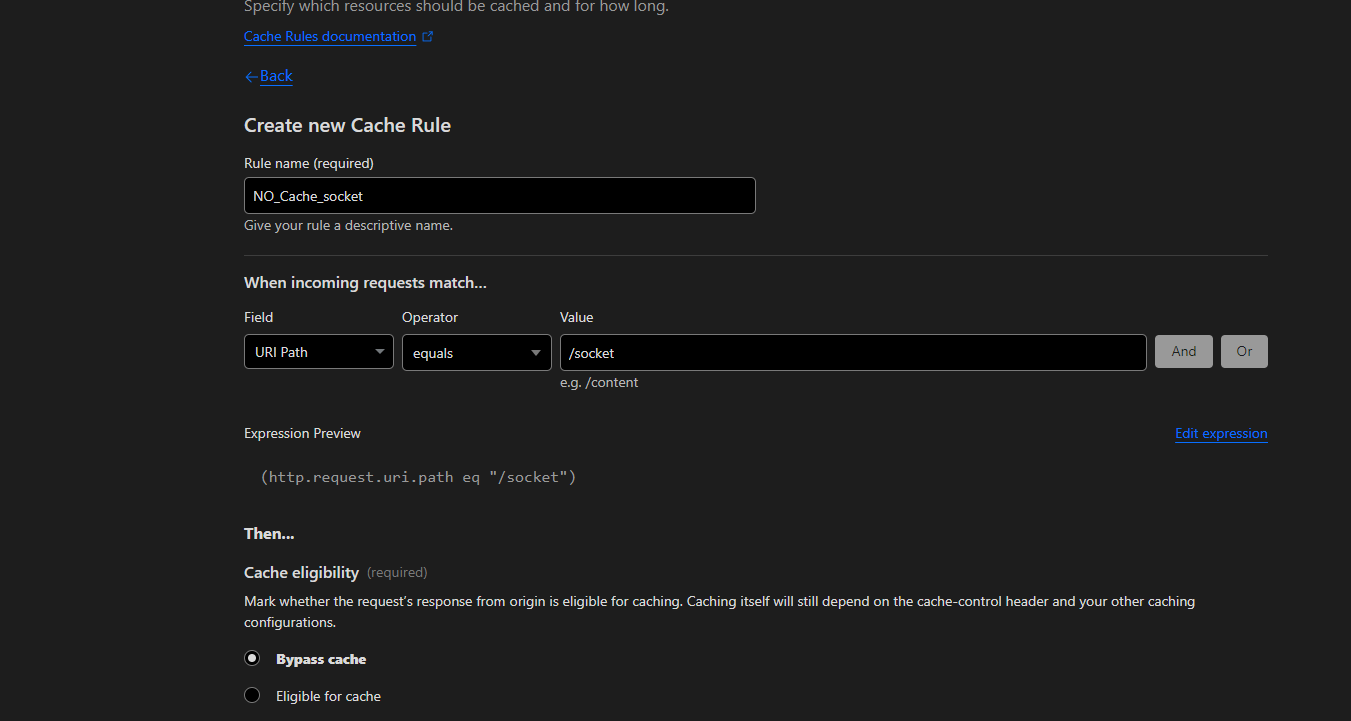
Если у вас есть URL (`/socket`), который используется для веб-сокетов (WebSocket) или долгих HTTP-запросов (long polling), вам нужно убедиться, что этот URL не попадает в кеш. Измените конфигурацию кеширующих плагинов, чтобы исключить URL `/socket`:
- Для **Autoptimize**: перейдите в настройки плагина и добавьте исключение для `/socket`. Это может быть сделано в разделе JavaScript, CSS или HTML оптимизации в зависимости от того, где может затрагиваться сокет.
- Для **Redis Object Cache**: проверьте, не кешируются ли данные, которые должны быть динамическими. Redis скорее всего, не затронет ваш сокет напрямую, но он может кешировать объекты, которые следует исключить.
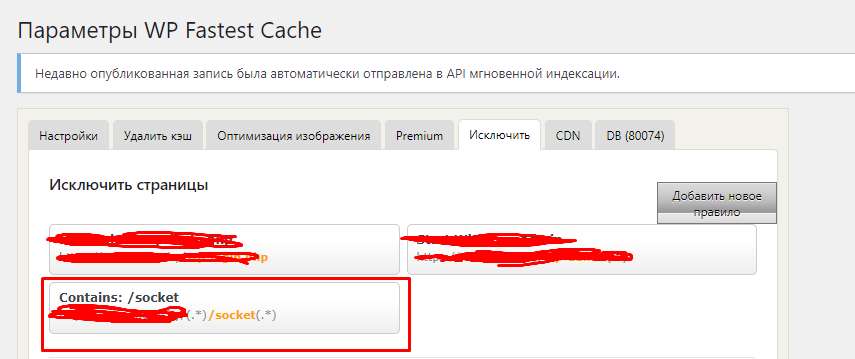
- Для **WP Fastest Cache**: перейдите в настройки плагина и в разделе исключений добавьте исключение для `/socket`.
2. **Установка правильных заголовков кэширования:**
В случае, если серверная часть вашего сайта или плагины автоматически не управляют заголовками Cache-Control для сокетов, возможно вам придется вручную настроить отправку правильных заголовков, чтобы указать браузеру и промежуточным прокси не кешировать ответы от сокетов.
Это можно осуществить через `.htaccess` файл, если используется сервер Apache, или через настройки сервера, если используется Nginx или другой веб-сервер.
3. **Очистка кеша для главной страницы:**
Убедитесь, что главная страница вашего сайта или страницы, где отображаются устаревшие записи, очищают свой кэш при публикации нового контента. Хорошо настроенные плагины кэширования обычно предоставляют такие опции.
4. **Используйте Ajax или WebSocket для динамического контента:**
Для обновления контента в реальном времени без перезагрузки страницы, используйте технологии Ajax или WebSocket (в случае настоящего веб-сокета).
5. **Проверьте настройки браузерного кеширования:**
Если вы используете service workers или другие методы браузерного кеширования, убедитесь, что они не кешируют динамические запросы, которые должны каждый раз обращаться к серверу.
6. **Отладка и тестирование:**
После внесения изменений убедитесь, что тестируете работу сайта в различных условиях, включая частные окна браузера, чтобы исключить влияние локального кеша браузера.