Ваш вопрос охватывает две немного разные темы: проблему с MIME типом для HTML и ошибку после изменения SCSS файла. Давайте разберемся с каждой проблемой по отдельности.
### Проблема с MIME типом для HTML
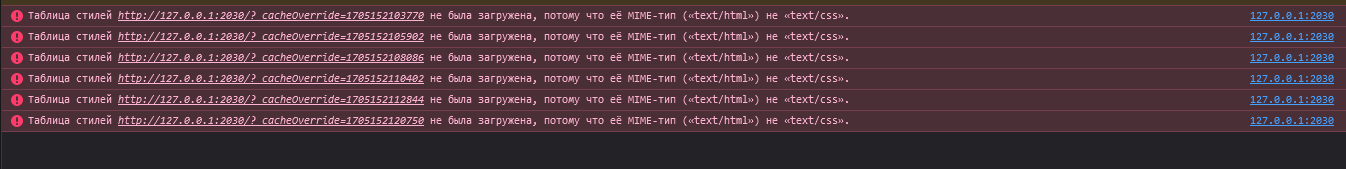
Если у вас возникла проблема с MIME типом для HTML файла, это обычно связано с веб-сервером, который неправильно отдает файлы клиенту (браузеру). Обычно HTML файлы должны отдаваться с MIME типом `text/html`. Вот как можно исправить эту проблему для наиболее распространенных веб-серверов:
#### Apache
Убедитесь, что у вас в .htaccess или в конфигурационном файле Apache прописано правильное объявление MIME типа для HTML:
```apache
AddType text/html .html .htm
```
Также убедитесь, что модуль `mod_mime` включен.
#### nginx
В конфигурационном файле nginx (`nginx.conf` или в файле конфигурации для конкретного сайта) убедитесь, что MIME типы объявлены например так:
```nginx
http {
include mime.types;
default_type application/octet-stream;
# Другие настройки...
}
types {
text/html html htm shtml;
# Другие MIME типы...
}
```
#### IIS (Internet Information Services)
В IIS можно настроить MIME типы через Инструменты управления IIS, выбрав сайт и затем MIME Types, и добавив или исправив запись для HTML файлов.
### Ошибки после изменения SCSS файла
Проблемы после изменения SCSS файла обычно связаны с процессом компиляции SCSS в CSS. Вам нужно убедиться, что SCSS файлы правильно компилируются в CSS. Если вы используете систему сборки (например, Webpack, Gulp, Grunt) или компилятор (например, node-sass), проверьте:
1. **Синтаксис SCSS**: Убедитесь, что в вашем SCSS файле нет синтаксических ошибок. Используйте инструменты SCSS-линтера для обнаружения ошибок в коде.
2. **Компиляция**: Убедитесь, что запущен процесс автоматической компиляции SCSS в CSS после изменений, либо скомпилируйте SCSS вручную, если нужно.
3. **Пути к файлам**: Проверьте, что пути к SCSS файлам в конфигурации системы сборки указаны верно и что генерируемые CSS файлы помещаются в ту директорию, откуда их ожидает веб-сервер.
4. **Обновление браузера**: Иногда браузер может кэшировать старые версии CSS файлов. Убедитесь, что вы обновили кэш браузера, чтобы увидеть последние изменения.
5. **Конфигурация системы сборки**: Если проблема возникает только после изменения конфигурации системы сборки, внимательно проверьте, что все плагины для работы с SCSS настроены корректно.
6. **Просмотр ошибок в консоли**: Некоторые системы сборки и компиляторы SCSS выводят ошибки в консоль при попытке компиляции. Это может дать подсказки, где именно возникает ошибка.
Объединив оба подхода