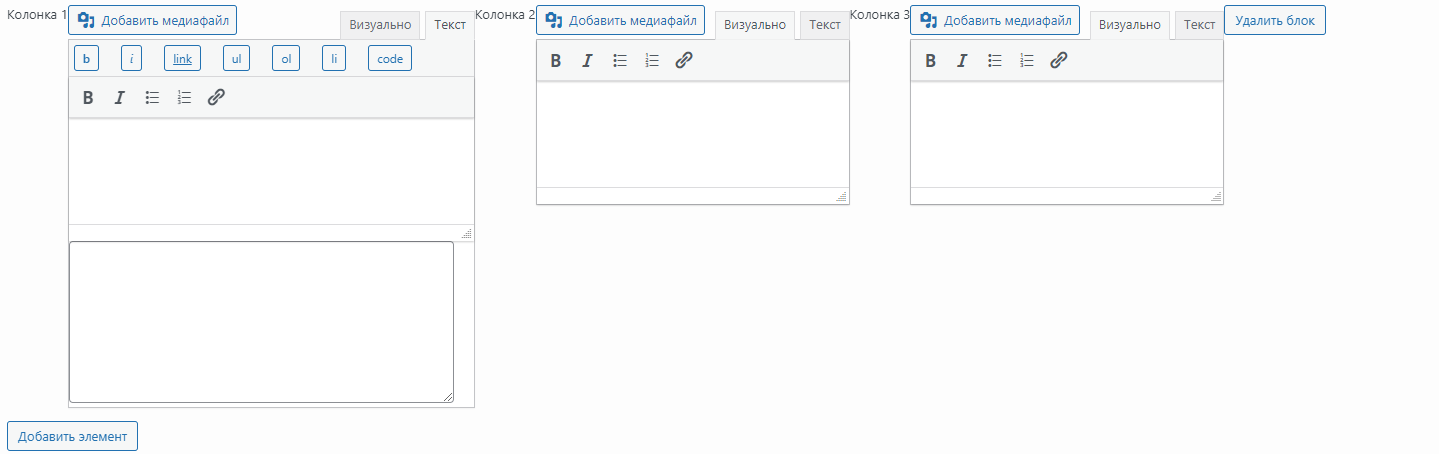
Вы можете столкнуться с проблемой, когда добавляете новое поле редактора (WYSIWYG) в виджет WordPress, а визуальный редактор TinyMCE не инициализируется должным образом, оставляя только текстовую вкладку активной. Это может случиться по нескольким причинам:
1. **Конфликт JavaScript**: Если при инициализации редактора возникают ошибки JavaScript, возможно, что визуальный редактор не будет загружен правильно. Проверьте консоль браузера (F12 -> Console) на наличие ошибок.
2. **Неправильное добавление редактора**: Убедитесь, что вы правильно добавляете редактор. Если вы используете функцию `wp_editor()`, обязательно вызывайте её с правильными параметрами и в правильном контексте.
3. **Совместимость темы или плагинов**: Тема или плагин может конфликтовать с редактором. Попробуйте временно отключить все плагины и переключиться на тему по умолчанию (например, Twenty Twenty-One), чтобы проверить, возникает ли проблема из-за какого-то стороннего кода.
4. **Кэширование**: Если у вас включено кэширование скриптов и стилей, попробуйте очистить кэш, так как проблема может быть связана с устаревшими файлами JavaScript.
5. **Загрузка скриптов**: Возможно, что скрипты и стили TinyMCE не загружаются корректно. Убедитесь, что соответствующие скрипты и стили добавлены в очередь.
6. **Использование AJAX**: Если вы добавляете редактор на лету с помощью AJAX, то вам нужно инициализировать редактор после вставки его HTML в DOM. То есть, вам нужно вызвать инициализацию редактора каждый раз после того, как DOM обновляется.
Если проблема возникает в контексте виджета, это может быть связано с тем, что WordPress не всегда автоматически повторно инициализирует WYSIWYG редакторы после AJAX-запросов, например, при добавлении нового виджета. В таком случае, вы можете попытаться принудительно инициализировать редактор с помощью JavaScript, привязавшись к событиям WordPress, используемым для работы с виджетами.
Например, вы можете написать дополнительный JavaScript-код, который отслеживает событие добавления виджета и инициализирует редактор:
```javascript
jQuery(document).on('widget-added', function (event, widget) {
// инициализация TinyMCE редактора
tinymce.init({
// параметры для инициализации...
});
});
```
Не забудьте заменить "параметры для инициализации" на те параметры, которые необходимы для вашего конкретного случая.