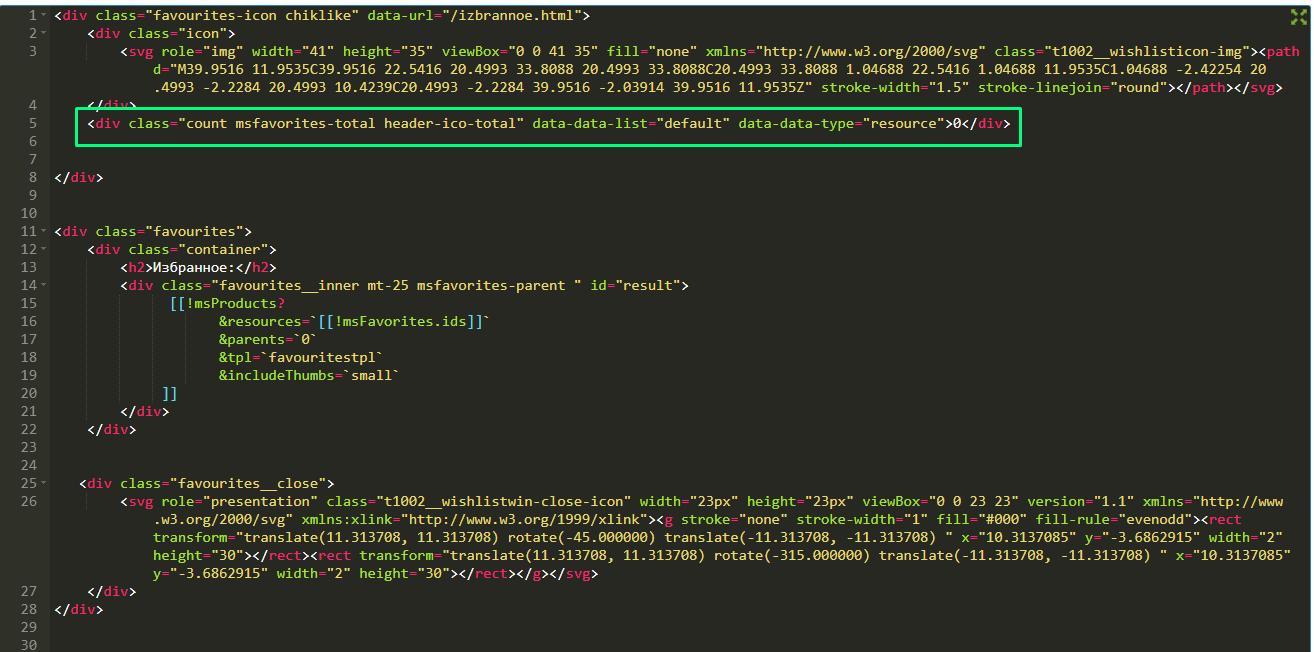
Предположим, что мы работаем с компонентом msFavorites для MODX — системы управления контентом. Этот компонент позволяет пользователям добавлять товары в избранное. Для решения вашей задачи нужно использовать условную логику в шаблонах MODX.
В MODX для таких условных проверок удобно использовать дополнение `output filters` или добавление `pdoTools` через сниппет `pdoIf`, если сравнения сложные.
**Пример с использованием output filters (без pdoTools):**
Если `count` — это плейсхолдер, который вы выводите в шаблоне, чтобы проверить его и скрыть некий блок, можно использовать такую конструкцию:
```html
[[+count:gt=`0`:then=`
<!-- Ваш блок с контентом, который должен отображаться, если count больше 0 -->
<div>У вас [[+count]] товаров в избранном.</div>
`:else=`
<!-- Скрыть блок -->
`]]
```
Здесь используется фильтр `gt` (greater than — больше чем), чтобы проверить, больше ли `count` нуля. Здесь `[+count]` — это плейсхолдер для значения count.
**Пример с использованием pdoTools через сниппет pdoIf:**
Если вам нужна более сложная логика или вы уже используете `pdoTools`, пример может выглядеть так:
```html
[[!pdoIf?
&subject=`[[+count]]`
&operator=`>`
&operand=`0`
&then=`
<!-- Ваш блок с контентом, который должен отображаться, если count больше 0 -->
<div>У вас [[+count]] товаров в избранном.</div>
`
&else=`
<!-- Скрыть блок -->
`
]]
```
Сниппет `pdoIf` здесь проверяет, больше ли значение плейсхолдера `count` нуля, и в зависимости от этого выводит содержимое блока или скрывает его.
Учтите, что в примерах выше блоки не отобразятся, если `count` будет равен нулю или отсутствовать. Если вам нужно действительно удалить элемент из DOM и предотвратить его рендеринг на стороне клиента, вам потребуется использовать CSS или JavaScript.
Пример с использованием CSS:
```html
<div class="favorites-block"[[+count:gt=`0`:then=``:else=` style="display:none;"`]]>
У вас [[+count]] товаров в избранном.
</div>
```
В этом случае, если `count` меньше или равен нулю, блоку будет присвоен стиль `display:none;`, который скроет его.