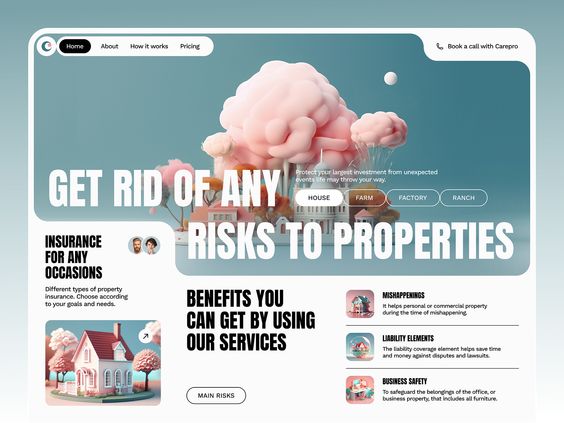
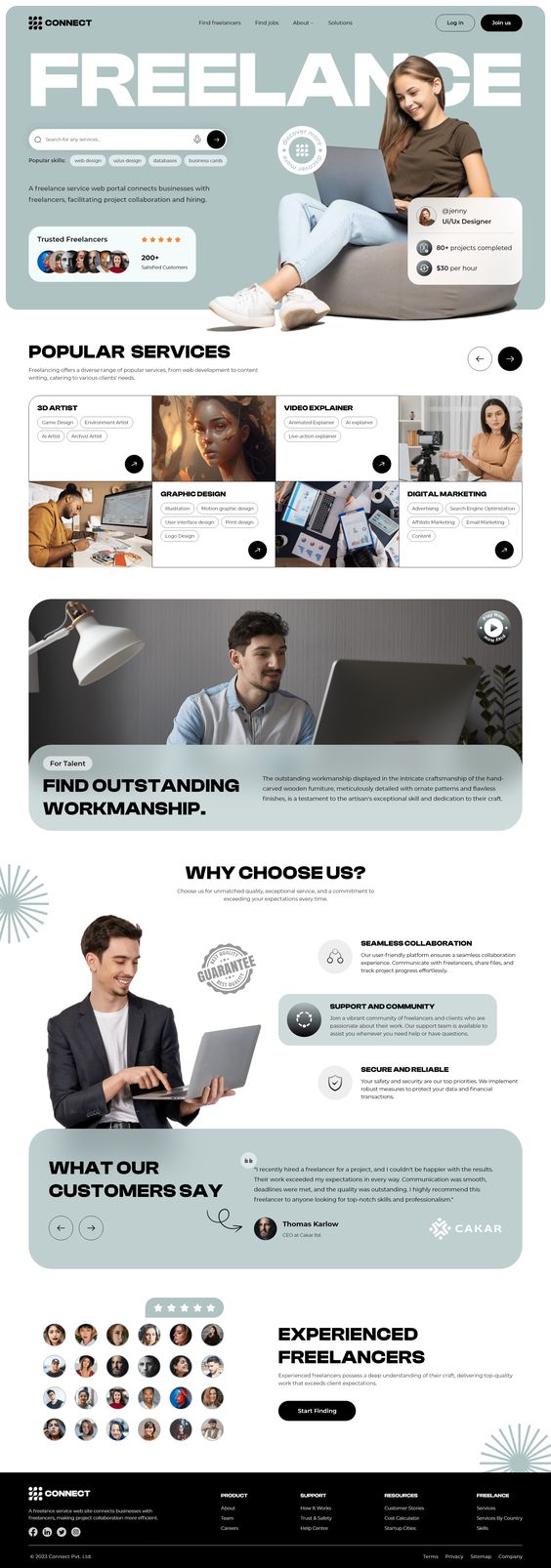
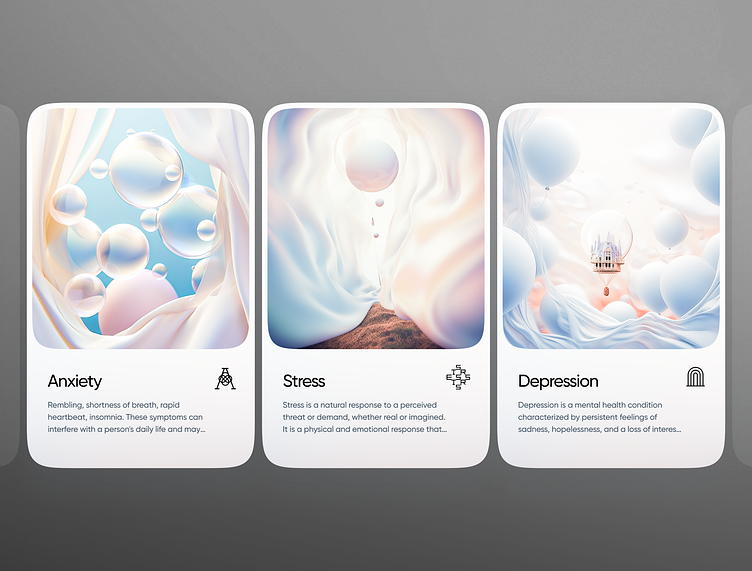
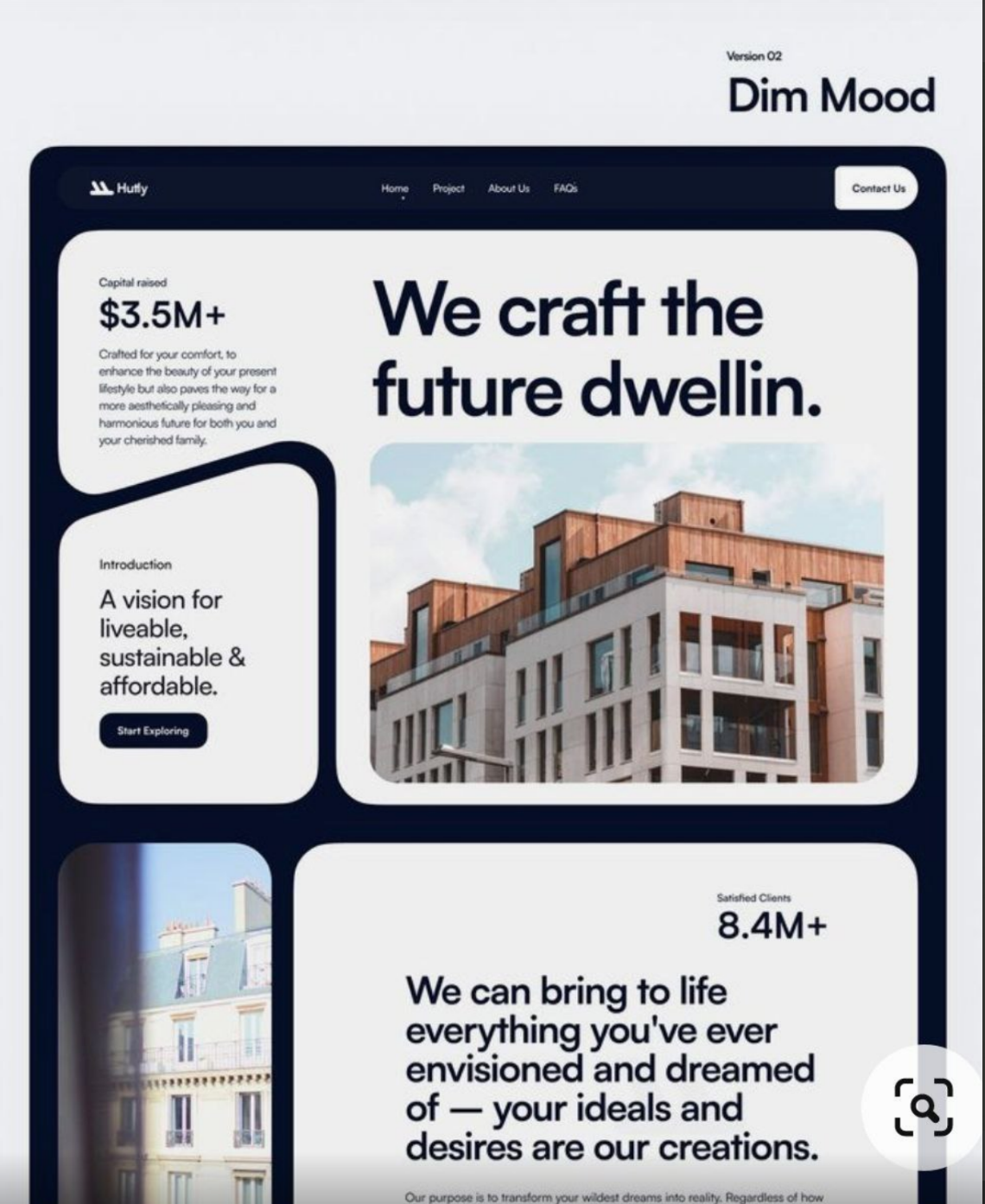
1. Направление дизайна, которое характеризуется использованием круглых углов и сложной сетки, может относиться к дизайну в стиле "Material Design" от Google или дизайну с элементами модного сейчас "Neumorphism" (нейморфизм). Особенности Material Design включают простые геометрические формы, чистые линии, круглые углы и реалистичное использование света и тени, а также акцент на удобстве использования и интуитивно понятной навигации. Слово "сложная сетка" также может намекать на "гибкие вариационные сетки" (flexible grids) или "адаптивный дизайн" (responsive design), где дизайн сайта изменяется в зависимости от размера экрана и других факторов.
2. Для разворота изображения с ориентации "ландшафт" на веб-странице в браузере Google Chrome, вы можете использовать CSS свойство `transform` со значением `rotate()`. Вот пример CSS кода, который можно использовать для поворота изображения на 90 градусов (что изменит ориентацию с ландшафтной на портретную):
```css
img {
transform: rotate(90deg);
}
```
Либо, если нужно прицельно выбрать изображение, вы можете использовать класс или идентификатор для конкретного элемента `<img>`.
```css
#landscape-image {
transform: rotate(90deg);
}
```
Вы должны применить этот стиль к тегу `<img>`, который содержит ландшафтное изображение. Учтите, что после поворота, размеры изображения (ширина и высота) могут повлиять на внешний вид и расположение других элементов на странице, поэтому возможно потребуется дальнейшая стилизация.