Проблема с поддержкой синтаксиса файлов `.jsx` в IntelliJ IDEA или других версиях IDEA (например, WebStorm) может быть связана с несколькими основными причинами. Вот некоторые из них:
1. **Неправильная конфигурация проекта.** Убедитесь, что ваш проект настроен на использование правильной версии языка ECMAScript и что плагины, отвечающие за поддержку React и JSX, установлены и активированы.
2. **Нет поддержки JSX в версии IDEA.** Возможно, что вы используете старую версию IntelliJ IDEA, которая не поддерживает или имеет ограниченную поддержку JSX. Обновление IDEA до последней версии может решить проблему.
3. **Неправильное расширение файла.** IntelliJ IDEA различает файлы `.js` и `.jsx`. Убедитесь, что у вас правильное расширение файла для JSX компонентов.
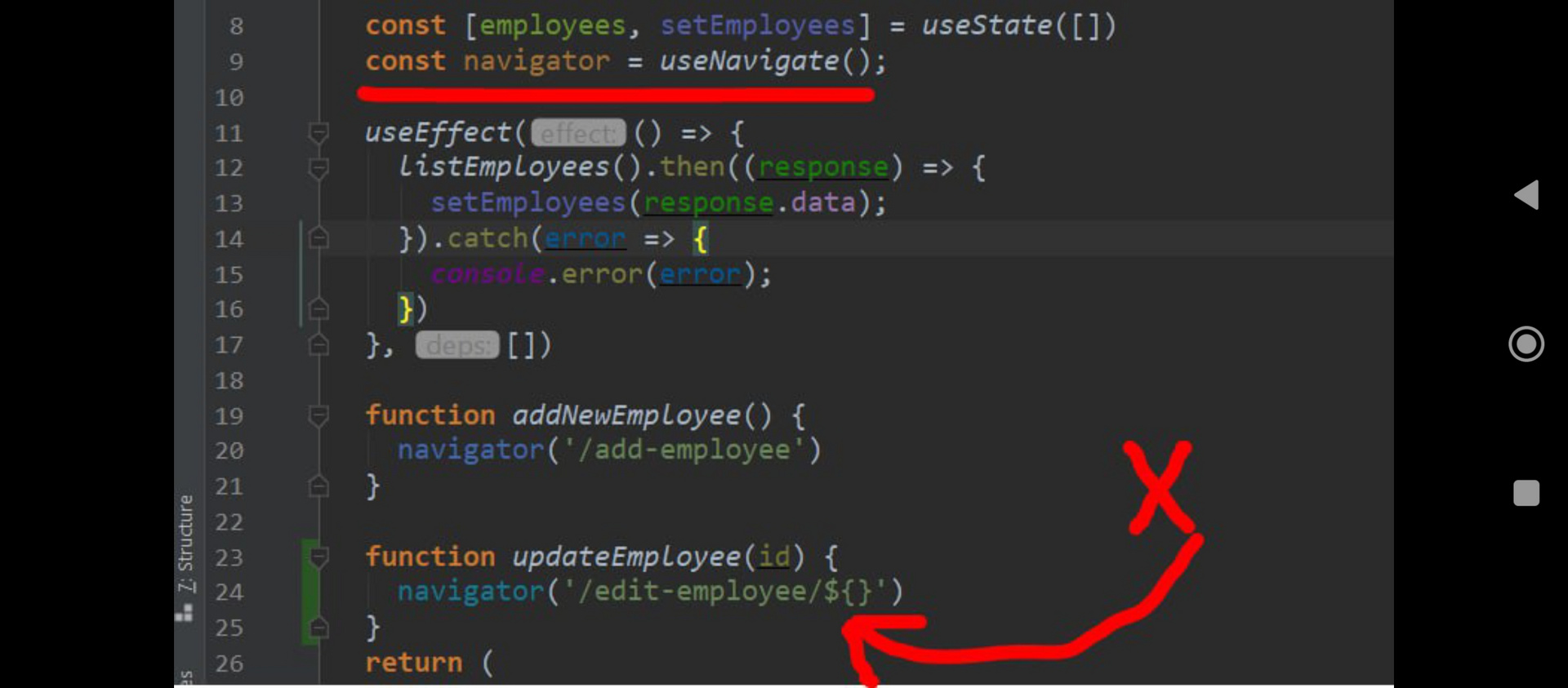
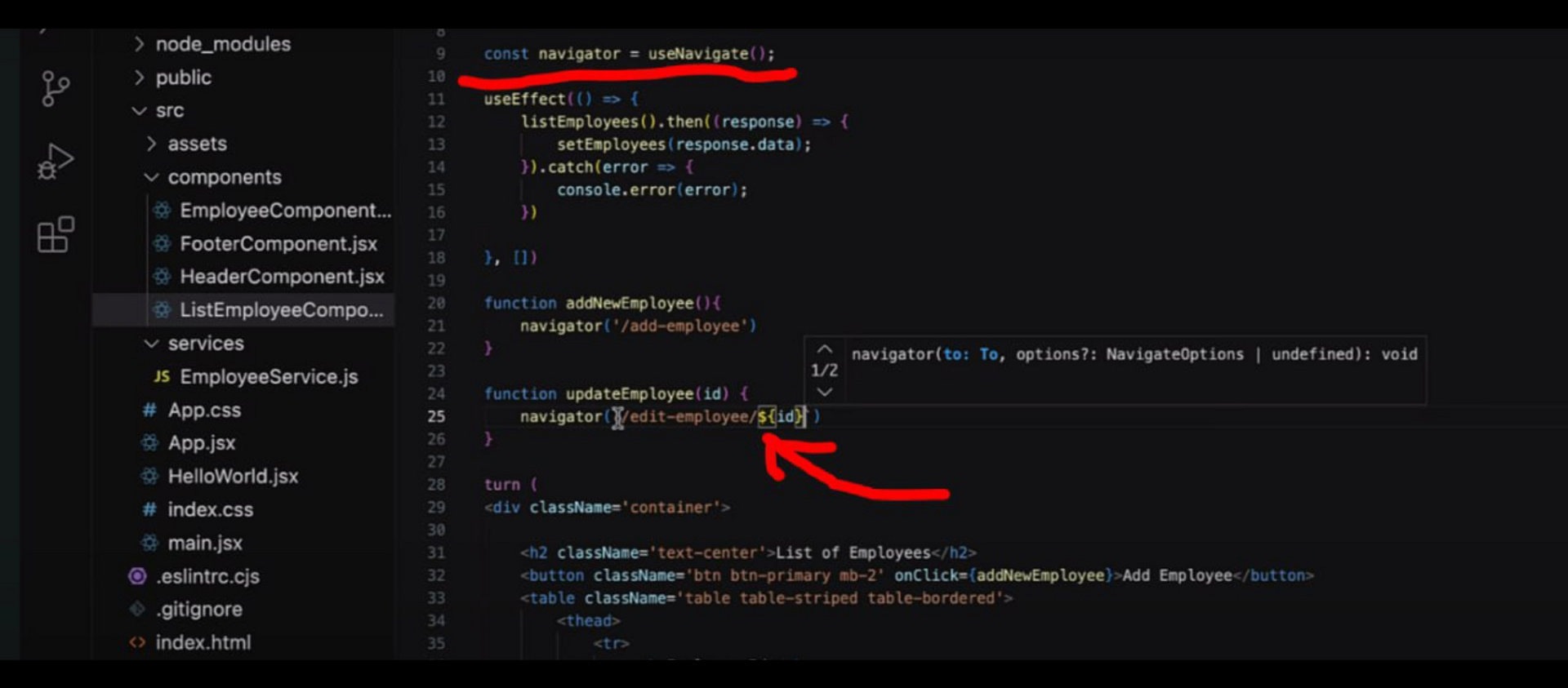
4. **Синтаксические ошибки.** Ошибка в синтаксисе может привести к тому, что переменная не будет корректно вставлена в строку. Убедитесь, что код написан корректно и соответствует синтаксису JSX.
Чтобы вставить переменную в строку в JSX, обычно используют фигурные скобки `{}` для встраивания JavaScript-выражений внутри JSX. Например:
```jsx
const greeting = "Hello";
const element = <h1>{greeting}, world!</h1>;
```
Если ваша переменная не вставляется корректно, проверьте:
- Сверьтесь с синтаксисом JavaScript. Убедитесь, что вы используете шаблонные строки (template literals) с бэктиками `` ` `` для включения переменных при помощи `${}`:
```jsx
const name = "Alice";
const greeting = `Hello, ${name}!`; // Используйте бэктики, а не обычные кавычки
```
- Удостоверьтесь, что вы не забыли использовать фигурные скобки в JSX для вставки переменных и выражений:
```jsx
const name = "Alice";
const element = <h1>Hello, {name}!</h1>;
```
Если всё вышеперечисленное не помогает, попробуйте пройти следующие шаги по устранению проблемы:
1. Перезапустить IDEA.
2. Очистить кеш IDEA через "File" → "Invalidate Caches / Restart".
3. Проверить наличие обновлений IDEA и установленных плагинов.
4. Проверить, что в настройках проекта используется корректный JavaScript language version (Languages & Frameworks → JavaScript).
Если всё ещё есть проблемы, рассмотрите возможность обратиться в поддержку JetBrains или поискать решение на форумах и сообществах разработчиков. Один из распространённых источников решений — Stack Overflow, где можно найти ответы на множество вопросов, связанных с программированием.