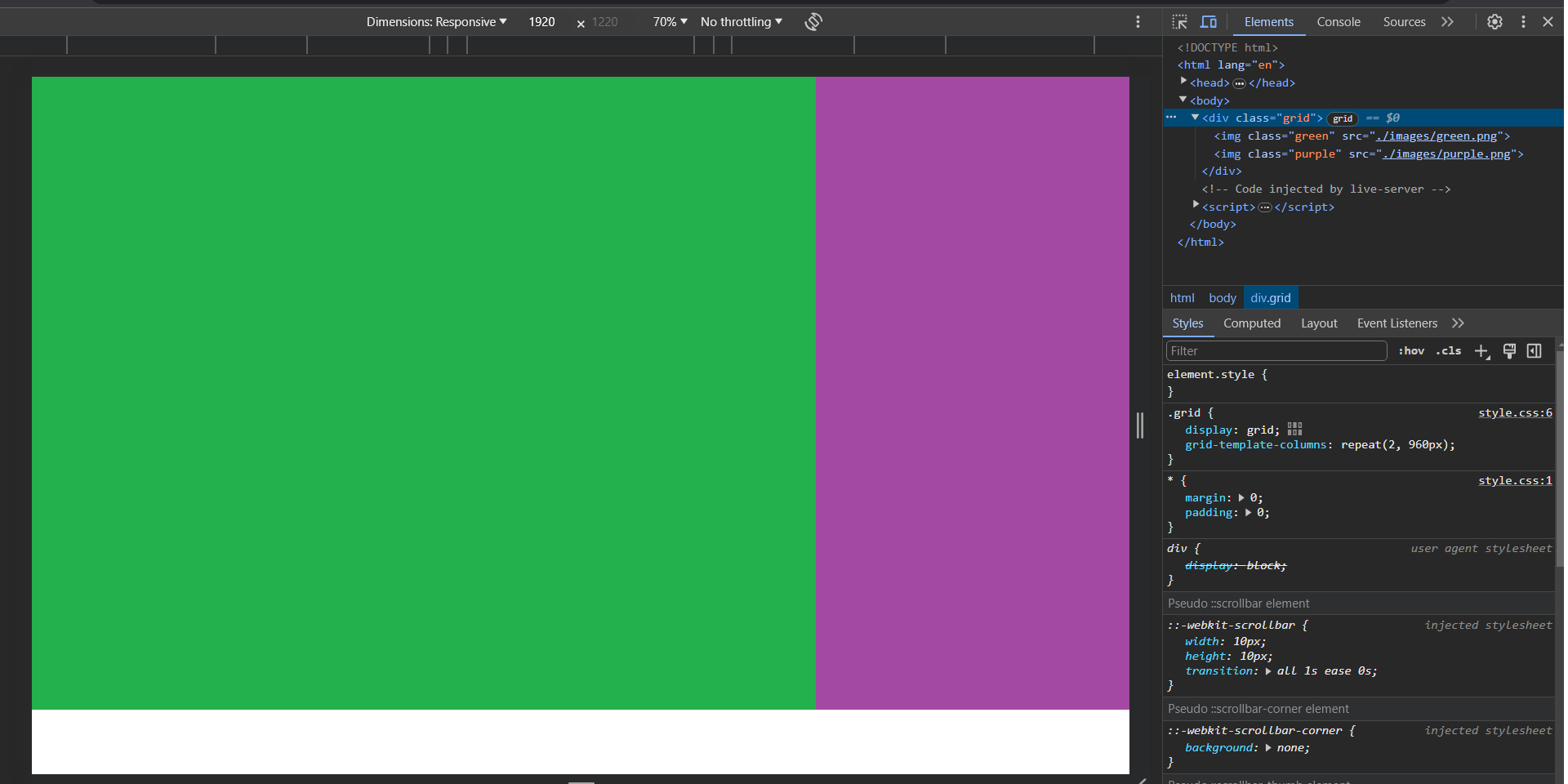
Горизонтальная прокрутка может появиться при использовании CSS Grid (или Flexbox) по нескольким причинам. Вот некоторые из них:
1. **Фиксированная или минимальная ширина контейнеров**: Если у потомков в сетке установлена фиксированная или минимальная ширина, которая в сумме превышает ширину их родителя (или вьюпорта), это может привести к появлению горизонтальной прокрутки.
2. **Марджины и паддинги в потомках**: Если элементы внутри сетки имеют внешние отступы (margin) или внутренние отступы (padding), которые не учитываются при расчёте ширины родителя, это может привести к тому, что общая ширина контента будет больше, чем ширина контейнера, что вызовет горизонтальную прокрутку.
3. **Применение '1fr' или процентов в grid-template-columns**: Использование единицы 'fr' для создания частей сетки может иногда привести к неожиданному поведению, особенно если размеры столбцов комбинируются с фиксированными пикселями или процентами, и окончательные размеры столбцов оказываются больше видимой области.
4. **Неправильное использование 'auto' в grid-template-columns**: Если используется 'auto' для столбцов, то они могут расширяться больше, чем предполагалось, в зависимости от содержимого.
5. **Разрывы слов и переполнение контента**: Иногда элементы сетки могут содержать текст или другой контент, который не умещается в выделенное пространство и не переносится на новую строку должным образом.
6. **Влияние внешних стилей**: Иногда сторонние библиотеки CSS или глобальные стили могут внести изменения, влияющие на поведение вашего grid или flex-контейнера.
Чтобы избежать горизонтальной прокрутки, можно предпринять следующие шаги:
- Проверьте, нет ли у элементов фиксированной или минимальной ширины, которая превышает доступное пространство.
- Убедитесь, что сумма ширин всех столбцов и промежутков (гэпов) не превышает ширину контейнера.
- Используйте медиа-запросы для адаптации размеров сетки под различные размеры экранов.
- Добавьте `box-sizing: border-box;` к элементам, чтобы убедиться, что паддинги и бордюры включены в общую ширину элемента.
- Проверьте, что контент элементов корректно переносится, если это необходимо.
- Исследуйте ваш CSS на предмет внешних влияний, которые могут вызывать проблемы.
Если при ширине вьюпорта 1920px или больше возникают проблемы, это может быть связано с спецификой медиа-запросов или определенными стилевыми ограничениями, которые только срабатывают на широких экранах. Для диагностики и устранения проблемы