К сожалению, я не могу посетить внешние ссылки, включая указанную вами ссылку на страницу товара, чтобы непосредственно проверить возникающие ошибки. Тем не менее, я могу предложить несколько общих шагов, которые помогут вам устранить ошибки связанные с jQuery:
1. Проверка версии jQuery:
Убедитесь, что сайт использует подходящую версию jQuery. Старые плагины могут быть несовместимы с новыми версиями библиотеки и наоборот.
2. Последовательность загрузки скриптов:
Убедитесь, что jQuery загружается до того, как любой другой скрипт пытается использовать функции jQuery. Ошибки могут возникать, если скрипты, использующие jQuery, вызываются раньше, чем сама библиотека загружена.
3. Конфликты версий:
Если на сайте используется несколько версий jQuery, это может привести к конфликтам. Попробуйте использовать функцию `jQuery.noConflict()` для разрешения этих конфликтов.
4. Проверка кастомных скриптов:
Иногда пользовательские или кастомные скрипты могут содержать ошибки. Используйте консоль в инструментах разработчика браузера, чтобы увидеть, какие именно ошибки возникают и в каких местах.
5. Обновление или удаление плагинов:
Устаревшие или конфликтующие плагины часто являются источниками ошибок. Попробуйте обновить или временно отключить некоторые плагины, чтобы проверить, исчезнут ли ошибки.
6. Пересмотрите локализацию скриптов:
Если вы меняли ссылки на скрипты в шапке сайта, проверьте, правильно ли они прописаны. Пути к скриптам должны соответствовать их расположению на сервере.
7. Изучение ошибок:
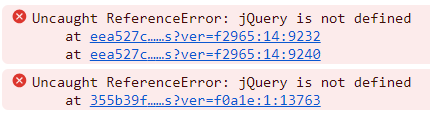
Конкретные сообщения об ошибках могут дать вам детальное понимание проблемы. Ищите сообщения об ошибках, которые могут указывать на конкретную функцию, событие или плагин, вызывающий проблему.
8. Работа с кодом:
Если вы вносили изменения в код, убедитесь, что они выполнены правильно. Ошибки могут быть связаны с синтаксисом или логическими ошибками в вашем собственном коде.
9. Использование консоли браузера:
Через консоль браузера можно выполнять команды jQuery в режиме реального времени, чтобы проверить, как работают определённые функции и селекторы.
10. Обратитесь к разработчику сайта или технической поддержке плагина:
Если вы не можете устранить ошибки самостоятельно, вам может понадобиться помощь специалиста или поддержка разработчика плагина.