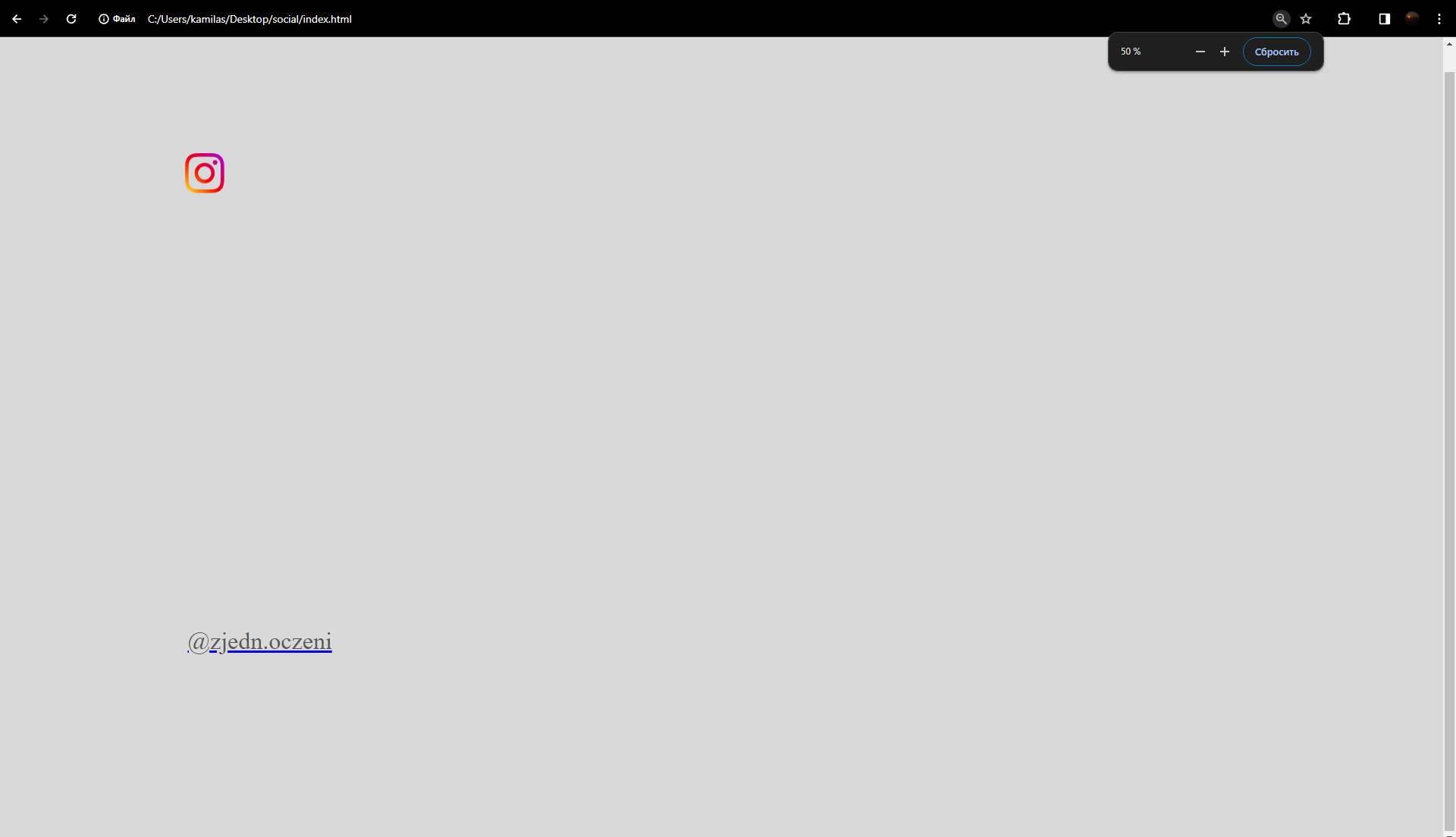
Чтобы ответить на ваш вопрос, потребуется больше информации о конкретном случае, так как проблема может быть вызвана множеством различных причин. Однако я могу предложить несколько общих вариантов, почему текст внутри тега `<p>` может "съезжать" вниз, несмотря на заданные отступы:
1. **Стили CSS**: Возможно, в вашем CSS-коде присутствуют стили, переопределяющие или влияющие на заданные отступы текстового блока. Это может происходить из-за каскадности стилей, когда более специфические селекторы или стили, определенные позднее, перекрывают предыдущие правила.
2. **Наследуемые Стили**: Вероятно, тег `<p>` наследует стили от родительских элементов, которые влияют на его внешний вид, включая отступы.
3. **Коллизии с Margin (внешними отступами)**: Если вы имеете в виду вертикальные отступы, то текст может "съезжать" из-за коллизии (collapsing margins). Это когда вертикальные внешние отступы соседних блоков схлопываются и используется только больший отступ из двух.
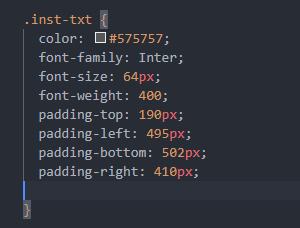
4. **Box Model**: Возможно, у вас возникли непонимания с box model. Убедитесь, что вы понимаете, как padding, border и margin влияют на конечные размеры элемента.
5. **Сброс CSS**: В некоторых проектах используются "reset" CSS-библиотеки, которые сбрасывают стандартные стили браузера. Если вы используете такие библиотеки, они также могут повлиять на поведение отступов.
Чтобы точно определить проблему, нужно взглянуть на HTML и CSS код. Вы можете применить инструменты разработчика в вашем браузере (обычно можно вызвать их нажатием F12 или через контекстное меню "Inspect") для просмотра и редактирования стилей в реальном времени, что поможет идентифицировать и решить проблему с отступами.
Пожалуйста, предоставьте более детальную информацию, если хотите получить более специфический ответ.