Настройка модулей TypeScript зависит от среды, в которой вы планируете их использовать. Для браузера, сервера (Node.js) или какой-то другой платформы подход может отличаться. Если вы используете модули ECMAScript (ESM) в браузере и указали в HTML `type="module"` для вашего скрипта, важно убедиться, что TypeScript компилирует код в соответствующий формат модулей.
Вот несколько шагов, чтобы настроить TypeScript для работы с ESM в браузере:
1. Создайте или обновите файл конфигурации TypeScript `tsconfig.json`:
```json
{
"compilerOptions": {
"target": "esnext", // или "es6", "es2015", "es2016", ... в зависимости от необходимости поддержки различных версий ECMAScript
"module": "esnext", // "esnext" или "es2020", "es2015" для генерации ECMAScript модулей
"moduleResolution": "node", // "node" для резолюции модулей в стиле Node.js
"esModuleInterop": true, // для работы с commonjs модулями
"allowSyntheticDefaultImports": true, // позволяет импортировать модули без дефолтного экспорта, как если бы они имели дефолтный экспорт
// Включите другие настройки по необходимости
},
"include": [
"./src/**/*" // Путь до исходных файлов TypeScript
]
}
```
2. Импорт переменной должен быть выполнен в соответствии со стандартом ESM. Например:
```typescript
import { myVariable } from './myModule.js'; // обратите внимание на расширение .js, которое необходимо использовать после компиляции в .js файлы
```
Важно указать правильное расширение файла (`.js`) даже если исходный файл имеет расширение `.ts`. Когда TypeScript компилирует файл, он меняет расширение с `.ts` на `.js`, поэтому при импорте модуля в браузере следует указывать `.js`.
3. После этого скомпилируйте ваш код TypeScript, запустив tsc (`tsc` команду из командной строки, если TypeScript установлен глобально, или используя npm/yarn скрипт).
4. Убедитесь, что скомпилированные файлы доступны для сервера, который вы используете, и указаны в HTML с `type="module"`:
```html
<script type="module" src="path/to/your/compiled_script.js"></script>
```
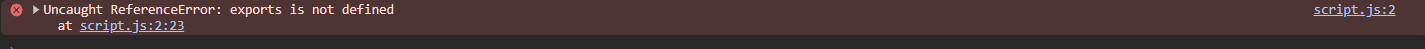
При такой настройке импорт переменных должен происходить без ошибок. Тем не менее, если вы столкнётесь с проблемами при импорте, убедитесь, что пути к файлам указаны корректно и сервер настроен правильно обслуживать ES модули.