Чтобы создать веб-страницу с использованием сеток (гридов), следует использовать CSS свойство grid. Первым делом, задайте контейнеру на странице свойство display: grid. Затем можно определить количество колонок и их ширину с помощью свойств grid-template-columns. Например, для 7 колонок можно задать следующее значение: grid-template-columns: repeat(7, 1fr).
Что касается количества рядов, то их количество зависит от содержания и макета страницы. Например, если контент можно разделить на 3 группы, то можно создать 3 ряда в сетке. Если контент разноплановый или разноформатный, то количество рядов может быть больше.
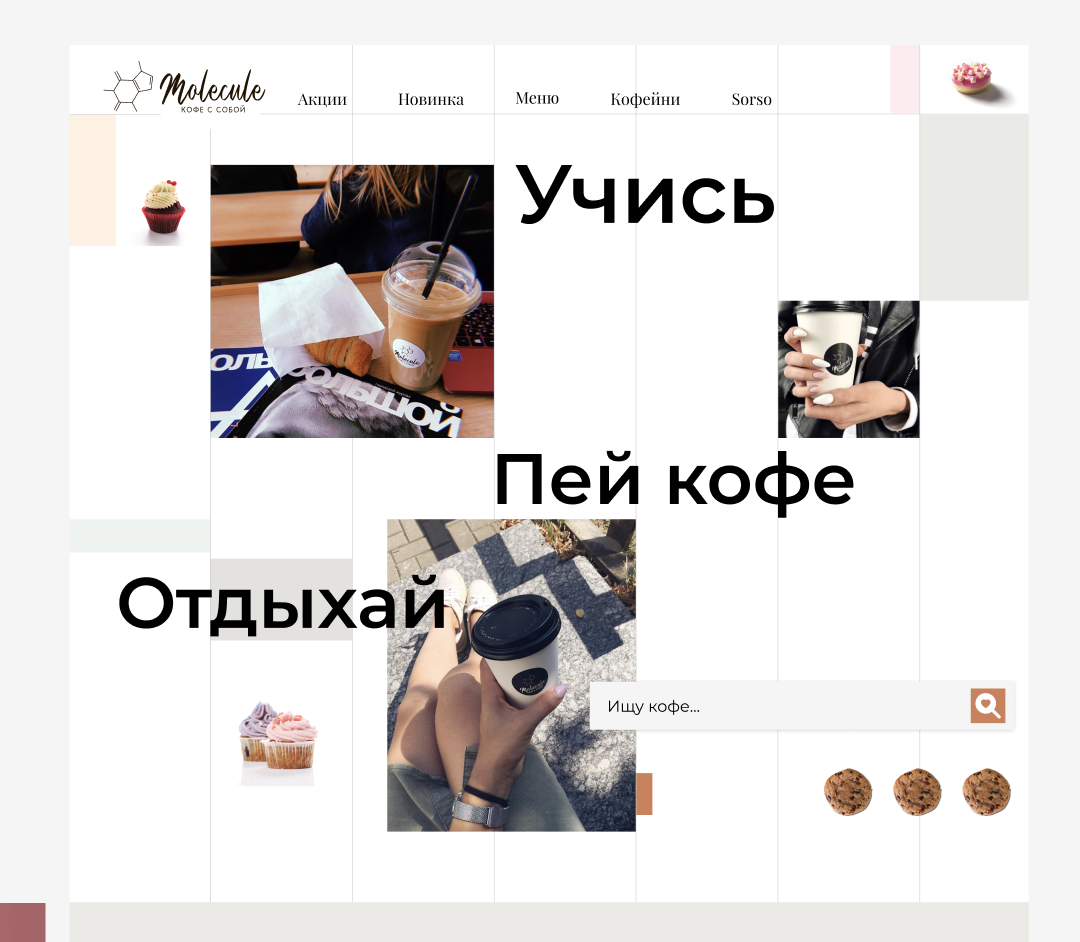
Что касается украшений и других элементов на странице, их можно размещать с помощью свойства position: absolute и задании координат top и left. Однако, также возможно вписать их в сетку грида, чтобы лучше контролировать их отображение.
Например, если у вас есть элементы кексы, печенье, картинки и надписи, то можно создать отдельные ячейки в сетке грида для каждого из них и управлять их расположением с помощью свойств grid-column и grid-row.
В итоге, количество рядов в сетке зависит от макета и содержания страницы, а украшения можно разместить как абсолютно по экрану, так и вписать их в сетку грида в зависимости от дизайнерских предпочтений.