Для изменения кодировки при использовании виртуального выделенного сервера (VDS) вам необходимо выполнить следующие шаги:
1. Подключитесь к своему VDS по SSH с помощью терминала или программы для удаленного доступа.
2. Откройте файл конфигурации Nginx с помощью текстового редактора. Обычно он находится в директории `/etc/nginx/nginx.conf`.
3. Найдите секцию `http` в файле конфигурации.
4. Добавьте/измените следующую директиву `charset utf-8;` внутри секции `http`.
5. Сохраните изменения и закройте файл конфигурации.
6. Перезапустите сервер Nginx командой `sudo service nginx restart`.
Теперь Nginx будет использовать кодировку UTF-8, что должно помочь избежать проблем с русскими символами.
Для настройки веб-проекта, использующего react+axios на фронтенде и Laravel на бекенде в среде Docker на виртуальной машине Ubuntu 20.04, вам следует выполнить следующие шаги:
1. Убедитесь, что вы имеете установленный Docker на своей виртуальной машине Ubuntu 20.04. Если нет, установите Docker и Docker Compose, следуя официальной документации Docker.
2. Создайте файл `docker-compose.yml` в корневой директории вашего проекта. В этом файле будет описана конфигурация ваших контейнеров и их взаимодействие.
3. В `docker-compose.yml` добавьте два сервиса - один для фронтенда (react+axios) и один для бекенда (Laravel). Пример настройки сервиса фронтенда может быть следующим:
```yaml
version: '3'
services:
frontend:
build:
context: .
dockerfile: Dockerfile
volumes:
- .:/app
ports:
- '3000:3000'
depends_on:
- backend
```
4. Добавьте также настройки сервиса для бекенда, указав соответствующие настройки для Laravel и задав порт, который будет открыт для внешних запросов.
5. Создайте файл `Dockerfile` в корневой директории вашего проекта с указанием базового образа и команд для сборки образа вашего приложения, например:
```Dockerfile
FROM node:14-alpine
WORKDIR /app
COPY package.json /app/package.json
COPY package-lock.json /app/package-lock.json
RUN npm install
COPY . /app
CMD ["npm", "start"]
```
6. После настройки `docker-compose.yml` и `Dockerfile` запустите проект с помощью команды `docker-compose up`.
7. После успешного запуска контейнеров ваш фронтенд должен быть доступен на порту, указанном в `docker-compose.yml`. Например, если вы указали `3000:3000`, вы можете открыть веб-браузер и ввести `http://localhost:3000` для доступа к вашему приложению.
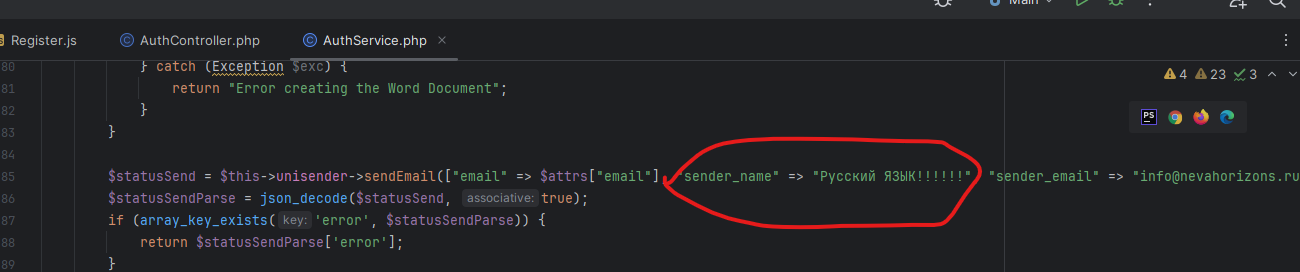
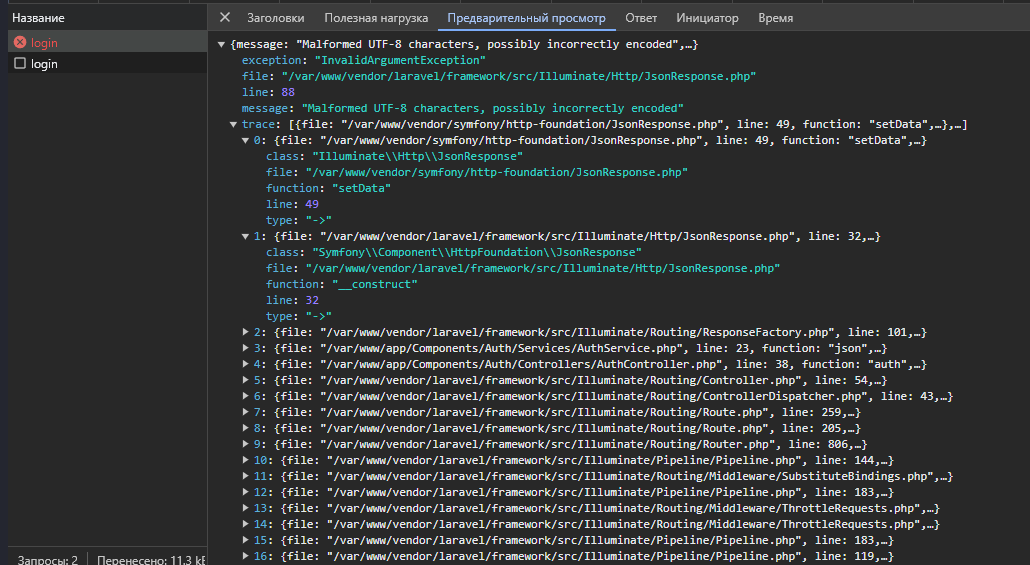
Ошибки с русскими символами могут возникать из-за неверной кодировки в базе данных или при возврате данных от бекенда. Проверьте кодировку базы данных и убедитесь, что она соответствует кодировке, используемой в вашем приложении. Если проблема остается, убедитесь, что ваше приложение правильно устанавливает правильные заголовки Content-Type при