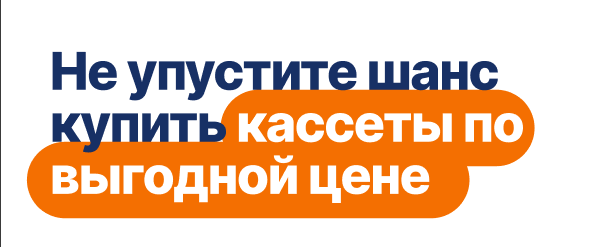
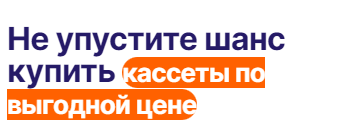
Какой метод лучше всего подходит для верстки данного элемента?
Как сверстать текст так, чтобы при переносе строки округление было применено ко всем краям, а не только к началу и концу строки? Предсказать, как строка будет переноситься, практически невозможно без установки брейкпоинтов на каждые 10 пикселей. Есть ли решение для этой проблемы?


- 29 декабря 2023 г. 21:27
Для верстки элемента с округлением текста при переносе строки, можно использовать свойство `text-align: justify` в комбинации с `text-justify: inter-word`. Это позволяет распределить пробелы между словами таким образом, чтобы заполнить всю ширину строки, создавая иллюзию равномерного округления на всех краях строки.
Пример кода:
```css
.element {
text-align: justify;
text-justify: inter-word;
}
```
Таким образом, при переносе строки текст будет автоматически разбит на слова, и пробелы будут распределены между словами для создания равномерного округления на всех краях строки.
https://developer.mozilla.org/.../box-decoration-break
Поддержка в целом неплохая, но с префиксом. https://caniuse.com/css-boxdecorationbreak