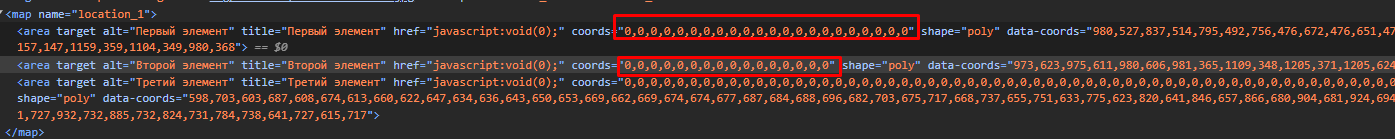
HTML-карта области не адаптируется сама по себе, потому что она определяет координаты точек в пространстве пикселей относительно изображения, а не относительно размера экрана. Поэтому, если размеры изображения или экрана изменяются, координаты точек остаются теми же, что приводит к некорректному отображению областей.
Для того чтобы компенсировать это, можно использовать JavaScript и библиотеку img-map-area, чтобы динамически пересчитать координаты областей в зависимости от размера экрана. К примеру, вы можете использовать следующий код:
```javascript
window.addEventListener('resize', function() {
var image = document.querySelector('img');
var imageWidth = image.width;
var imageHeight = image.height;
var map = document.querySelector('map');
var areas = Array.from(map.querySelectorAll('area'));
areas.forEach(function(area) {
var coords = area.getAttribute('coords').split(',');
coords = coords.map(function(coord, i) {
if (i % 2 === 0) {
return coord * image.offsetWidth / imageWidth;
} else {
return coord * image.offsetHeight / imageHeight;
}
});
area.setAttribute('coords', coords.join(','));
});
});
```
Этот код будет назначать слушатель события изменения размера окна браузера и при каждом изменении, будет пересчитывать координаты областей в зависимости от нового размера изображения.
Пересчитанные значения координат сохраняются в атрибуте "coords" каждой области, что позволяет изображению их правильно интерпретировать вне зависимости от размера экрана.
Обратите внимание, что для работы этого кода необходимо использовать библиотеку img-map-area, которая облегчает доступ и манипуляции с координатами областей изображений в HTML.