Для доступа к хранилищу из компонента в NUXT, вы можете использовать `this.$store.state` для доступа к состоянию хранилища.
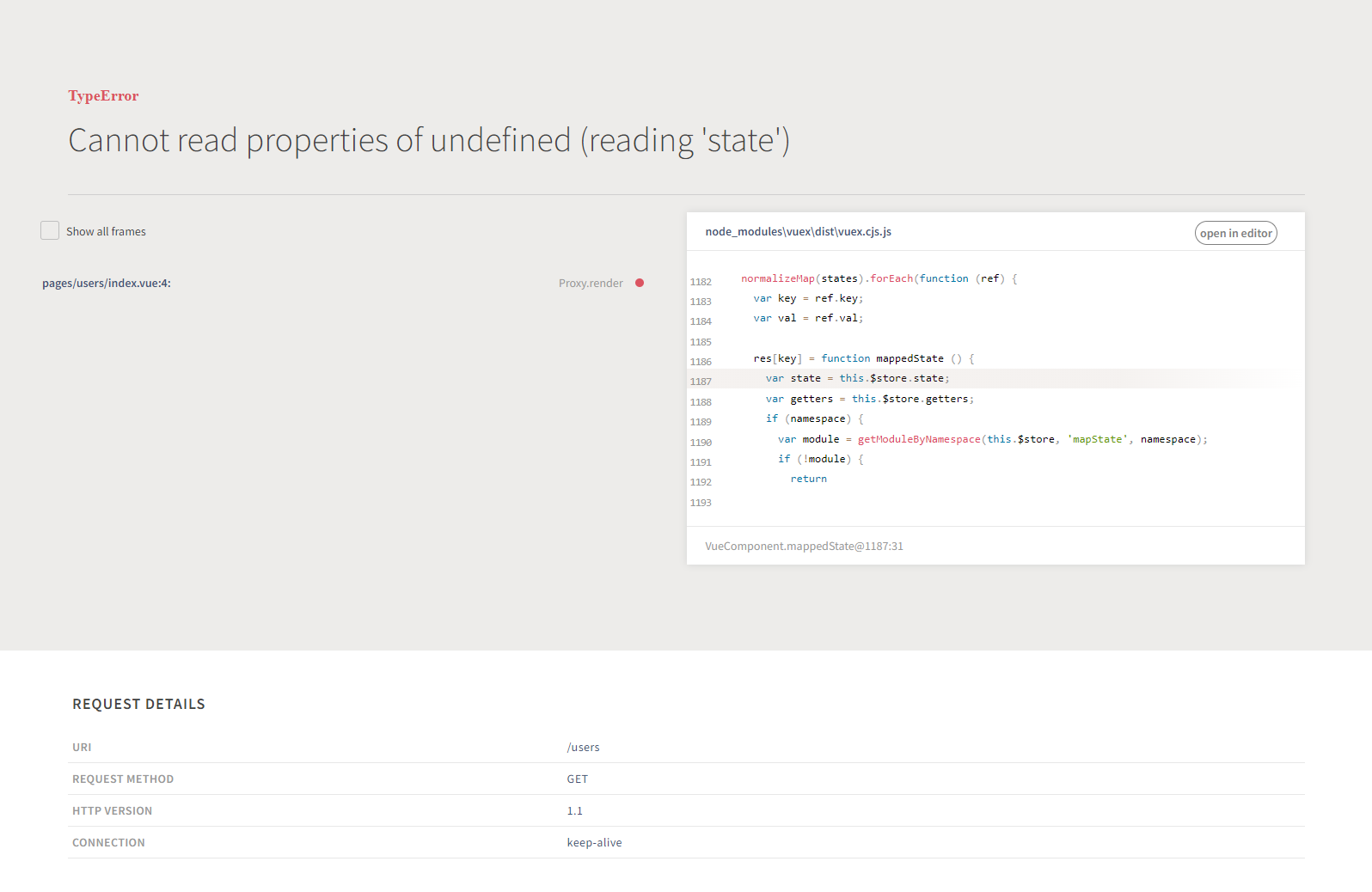
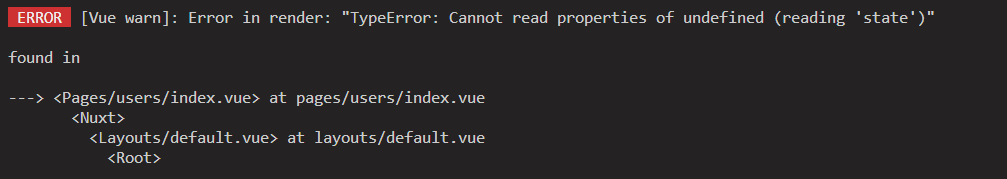
Однако, чтобы избежать ошибки "Cannot read properties of undefined (reading 'state')", вам нужно убедиться, что хранилище и его состояние существуют и доступны до того, как вы пытаетесь получить доступ к ним.
Следующий код демонстрирует, как получить данные из хранилища с минимальным риском возникновения ошибки:
```javascript
// МойКомпонент.vue
export default {
computed: {
myData() {
if (this.$store) { // проверяем, что хранилище существует
if (this.$store.state) { // проверяем, что состояние хранилища существует
return this.$store.state.myData; // возвращаем данные из хранилища
}
}
return null; // возвращаем null, если хранилище или данные отсутствуют
}
}
}
```
Если вы хотите сохранить данные в хранилище, вы можете использовать `this.$store.commit()` для вызова мутации (mutation) и изменения состояния хранилища. Например:
```javascript
// МойКомпонент.vue
export default {
methods: {
saveData(data) {
this.$store.commit('setData', data); // вызываем мутацию 'setData' для сохранения данных
}
}
}
```
Затем в вашем файле хранилища (store) вам нужно определить эту мутацию:
```javascript
// store.js
export const state = () => ({
myData: null
})
export const mutations = {
setData(state, data) {
state.myData = data; // сохраняем данные в состоянии хранилища
}
}
```
Теперь вы можете вызвать метод `saveData()` в вашем компоненте и передать ему данные для сохранения в хранилище.