Как изменить нумерацию вложенного нумерованного списка на использование точек вместо других символов?
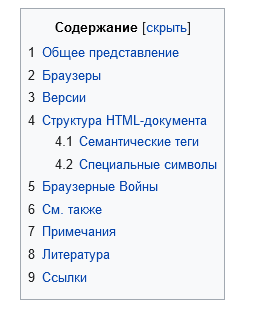
Как можно автоматизировать добавление ведущих нулей к числам в HTML или CSS, чтобы они отображались как на фото, не прибегая к ручному вводу? Я пробовал использовать decimal-leading-zero, но он добавляет 01, 02, 03, вместо того, чтобы отобразить, как на изображении. Я изучал HTML и CSS по книге Джона Деккета, но не нашел в ней ответа на этот вопрос. Может быть, мне все же нужно вручную прописывать такие числа?

- 27 декабря 2023 г. 21:57
Для изменения нумерации вложенного нумерованного списка на использование точек, вы можете использовать стилевое свойство CSS list-style-type со значением "disc". Например:
```css
ol {
list-style-type: disc;
}
```
Это применит точки вместо других символов для нумерованного списка.
Относительно автоматизации добавления ведущих нулей к числам в HTML или CSS, это не является стандартной функциональностью. Однако, вы можете использовать JavaScript или CSS псевдоэлементы, чтобы достичь подобного результата.
Например, с помощью CSS псевдоэлемента "before" можно добавить ведущие нули к числам в списке. Вот пример:
```html
<ol class="leading-zeros">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ol>
```
```css
.leading-zeros li:before {
content: "0" counter(list-item);
counter-increment: list-item;
}
```
Это добавит ведущие нули к каждому элементу списка. Однако, учтите, что это псевдоэлемент и может быть необходимо настроить отступы и размеры шрифтов, чтобы обеспечить желаемый внешний вид.
ol { counter-reset: section; list-style-type: none; } li:before { counter-increment: section; content: counters(section, ".") " "; }