Для того, чтобы узнать индекс выбранной опции, которая больше всего приближена к верхней границе в выпадающем списке при прокрутке, можно использовать следующий JavaScript-код:
```javascript
var select = document.getElementById("mySelect");
var selectedIndex = Math.floor(select.scrollTop / select.scrollHeight * select.options.length);
```
Здесь `mySelect` - это идентификатор выпадающего списка, на котором вы хотите выполнить это действие.
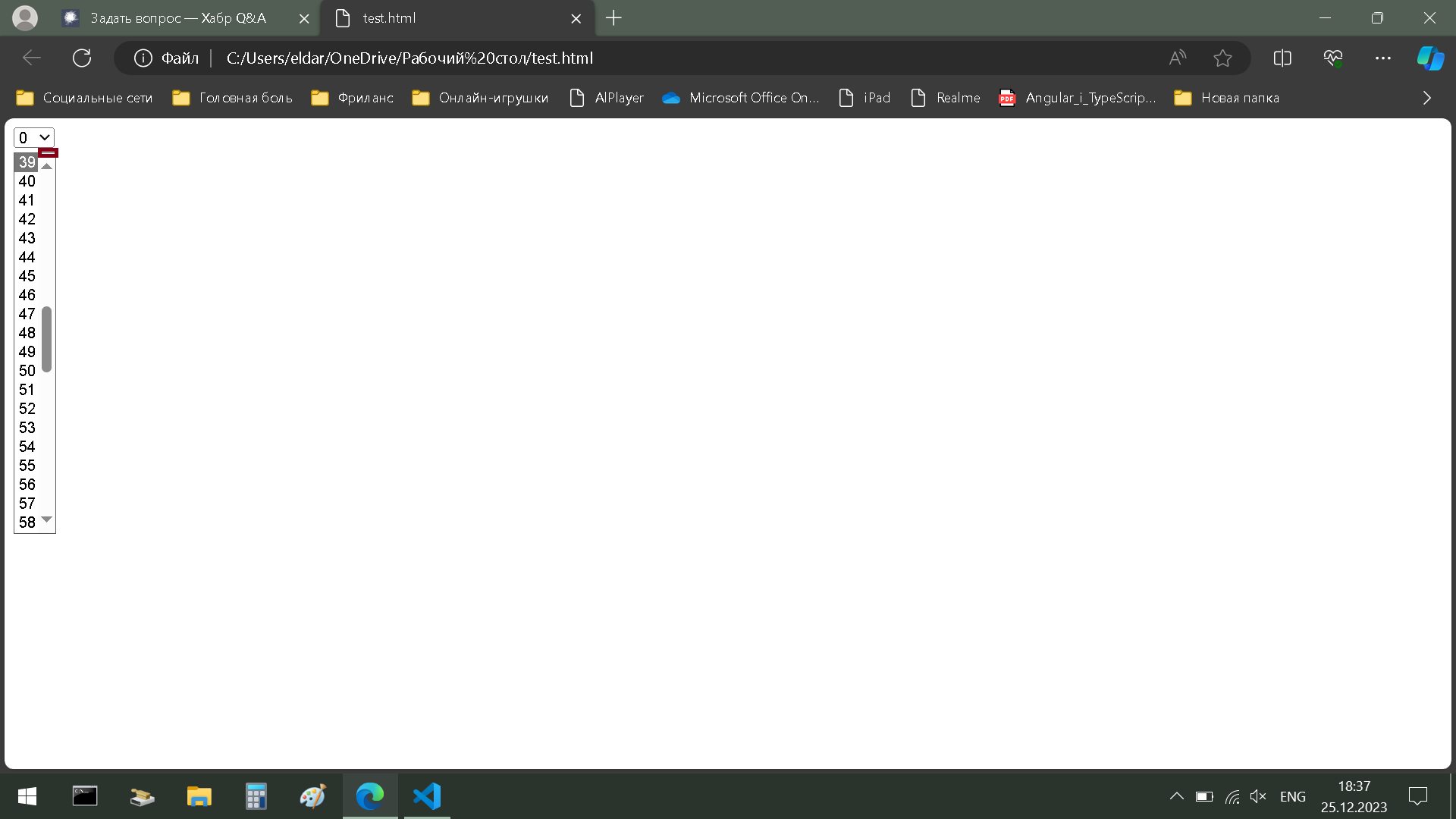
Для создания выпадающего меню с числами от 0 до 99 с использованием JavaScript и HTML можно использовать следующий код:
```html
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<select id="mySelect">
<option disabled selected>Выберите число</option>
</select>
<script>
var select = document.getElementById("mySelect");
for (var i = 0; i <= 99; i++) {
var option = document.createElement("option");
option.text = i;
select.add(option);
}
</script>
</body>
</html>
```
Этот код создаст выпадающее меню с числами от 0 до 99. В начале списка будет отображаться опция "Выберите число", но она будет отключена и не может быть выбрана.