Для исправления потери порядка при добавлении отсортированного массива объектов в useState можно использовать метод sort() для сортировки массива перед его добавлением в состояние. Например:
```javascript
const [sortedArray, setSortedArray] = useState([]);
const unsortedArray = [{ name: 'John' }, { name: 'Alice' }, { name: 'Bob' }];
const sortedArray = [...unsortedArray].sort((a, b) => a.name.localeCompare(b.name));
setSortedArray(sortedArray);
```
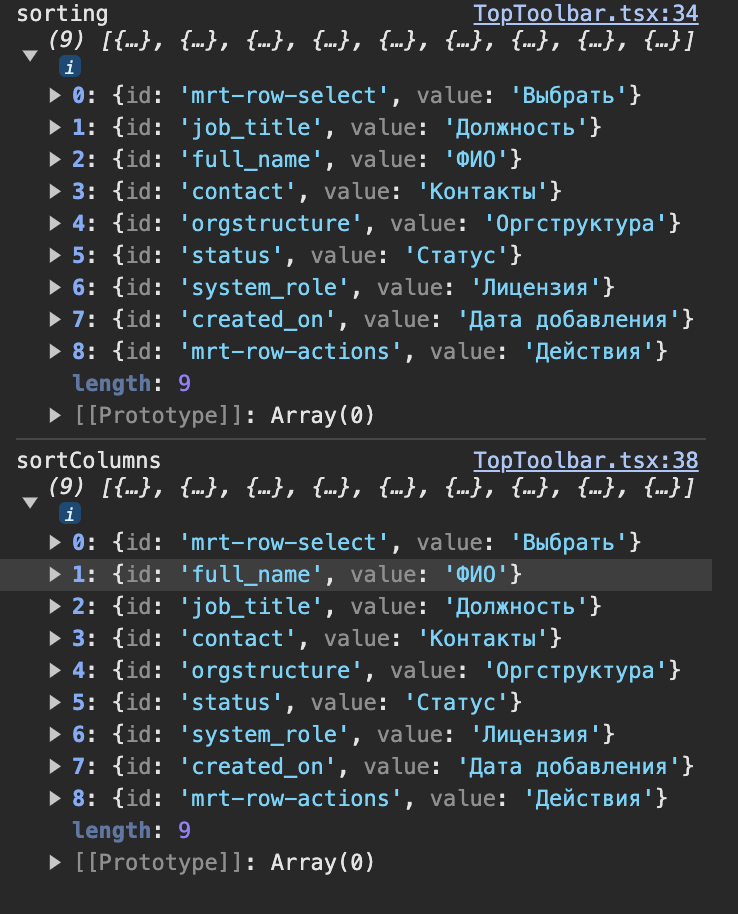
Для исправления несоответствия между массивами "sorting" и "sortColumns" можно использовать метод map() для создания нового массива "sortColumns", который будет содержать отсортированные элементы из массива "columns" в порядке, определенном в массиве "ordering". Например:
```javascript
const columns = ['column1', 'column2', 'column3'];
const ordering = [2, 0, 1];
const sortColumns = ordering.map(index => columns[index]);
console.log(sortColumns);
// Output: ['column3', 'column1', 'column2']
```
Таким образом, метод map() позволяет получить новый массив "sortColumns" с элементами из массива "columns" в порядке, определенном в массиве "ordering".