Для выбора товара с помощью плагина Variation Swatches for WooCommerce на основе цвета, вам нужно выполнить следующие действия:
1. Установите и активируйте плагин Variation Swatches for WooCommerce, если вы еще этого не сделали.
2. Зайдите в раздел "Товары" в административной панели WordPress.
3. Выберите товар, для которого вы хотите изменить способ выбора.
4. Прокрутите страницу до раздела "Атрибуты товара" и выберите ваш атрибут, который представляет цвет товара. Например, это может быть атрибут "Цвет" с несколькими вариантами, такими как "Красный", "Синий" и т. д.
5. Рядом с атрибутом нажмите на ссылку "Изменить", чтобы настроить этот атрибут.
6. Поставьте флажок рядом с опцией "Использовать картинки вместо текста для вариантов".
7. Добавьте изображения для каждого варианта цвета товара. Например, для варианта "Красный" загрузите изображение красного товара.
8. После того как вы добавили изображения для всех вариантов цвета, сохраните изменения.
Теперь у вас должны появиться цветные превью товаров на странице товара, а пользователи смогут выбирать товары с помощью плагина Variation Swatches for WooCommerce на основе цвета.
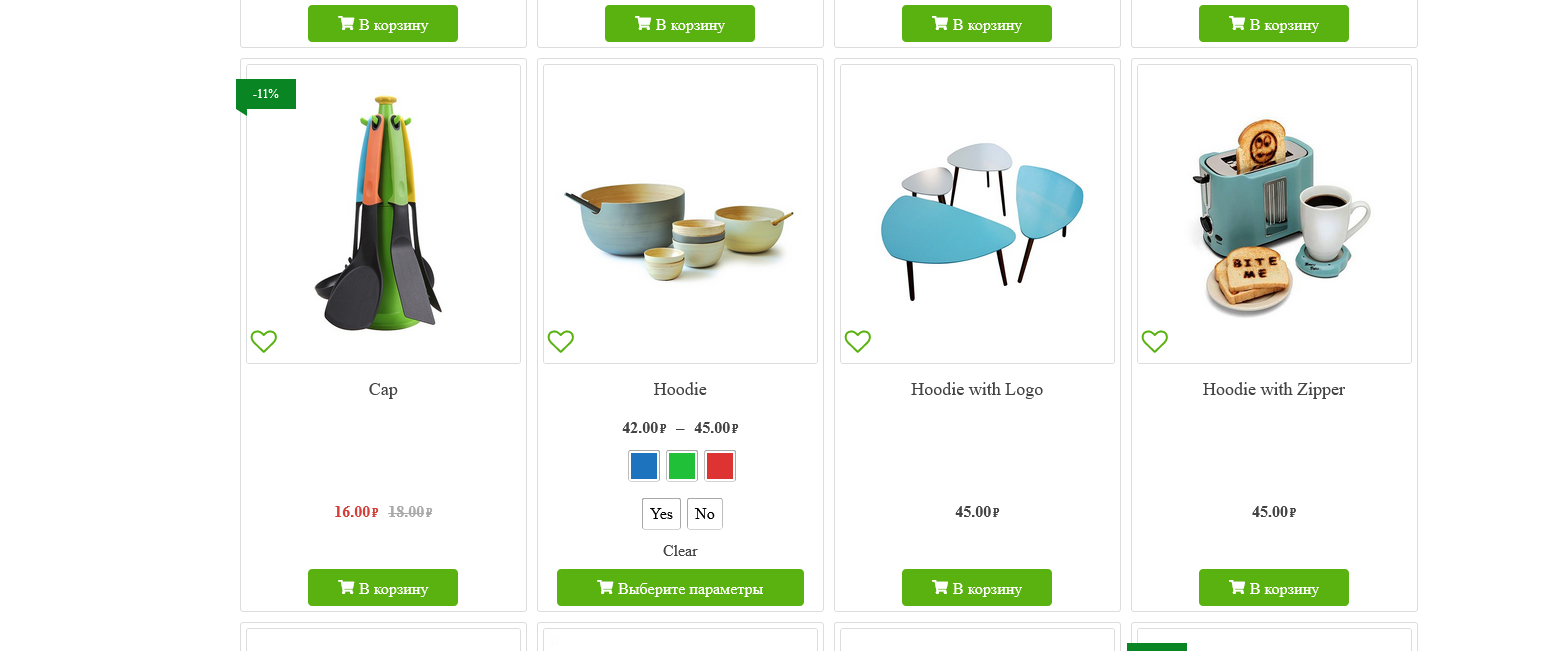
Чтобы исправить неправильное отображение кнопок выбора на странице магазина, где кнопка "Clear" отображается постоянно, вам может потребоваться выполнить следующие действия:
1. Зайдите в административную панель WordPress и перейдите в раздел "Внешний вид" -> "Кастомизация".
2. В разделе "Дополнительные стили" добавьте следующий код:
```css
.woovs-col-wrapper .woovs-swatches label span.woovs-clear{
display:none !important;
}
```
3. Нажмите на кнопку "Сохранить" или "Обновить" для применения изменений.
Этот код позволит скрыть кнопку "Clear" на странице магазина и должен разрешить проблему с неправильным отображением кнопок выбора в плагине Variation Swatches for WooCommerce.