Для того чтобы перекрыть содержимое родительского блока с помощью дочернего, можно использовать CSS свойство `position` в сочетании с `z-index`. Вот пример:
HTML:
```html
<div class="parent">
<div class="child"></div>
</div>
```
CSS:
```css
.parent {
position: relative;
width: 200px;
height: 200px;
background-color: red;
}
.child {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: blue;
z-index: 1;
}
```
В этом примере дочерний элемент `.child` перекрывает родительский элемент `.parent`, потому что у него задано свойство `position: absolute` и `z-index: 1`.
---
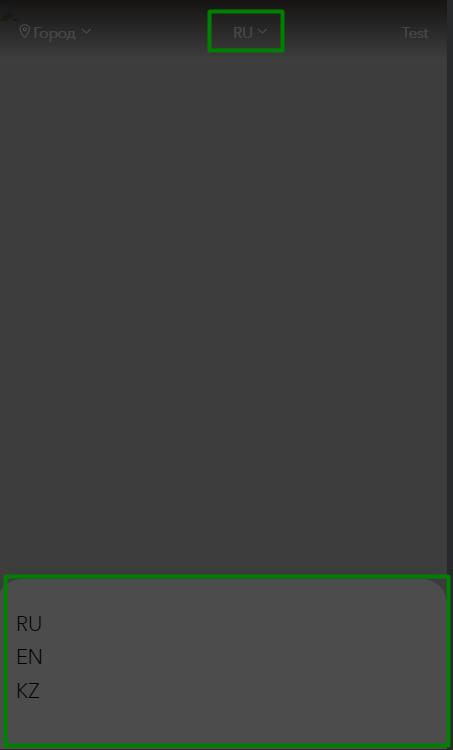
Чтобы при открытии языковой панели на мобильных устройствах элемент `body` не перекрывал языковую панель, можно задать позиционирование панели и использовать свойство `body`:
HTML:
```html
<body>
<header>
<!-- Здесь находится языковая панель -->
</header>
<main>
<!-- Здесь находится остальное содержимое страницы -->
</main>
</body>
```
CSS:
```css
header {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 50px;
background-color: #ccc;
z-index: 2;
}
main {
margin-top: 50px; /* Установите отступ, чтобы основное содержимое не перекрывалось панелью */
}
```
В этом примере панель с классом `header` имеет `position: fixed`, поэтому она будет прилипать к верхней части страницы и оставаться видимой даже при прокрутке. У нее также задан `z-index: 2`, чтобы она находилась над остальным содержимым страницы. Основное содержимое с классом `main` имеет отступ сверху, чтобы не перекрываться панелью.
При открытии языковой панели достаточно будет поместить ее внутрь элемента `<header>`, чтобы она не перекрыла остальное содержимое страницы.