Для создания тегов выбранных свойств в фильтре на компоненте `catalog.smart.filter` вам потребуется следующие шаги:
1. Открыть файл шаблона компонента `catalog.smart.filter` (обычно это файл `template.php`) и найти код, который генерирует список доступных свойств фильтра. Обычно этот код содержится внутри цикла `foreach`, который перебирает свойства фильтра:
```php
<?php foreach ($arResult['ITEMS'] as $arItem) { ?>
// Ваш код, генерирующий элемент фильтра для каждого свойства
<?php } ?>
```
2. Внутри этого цикла, для каждого свойства, вы можете проверить, выбрано ли оно в текущем запросе пользователя. Если свойство выбрано, вы можете создать тег с его значением и вывести его в нужном месте шаблона.
```php
<?php foreach ($arResult['ITEMS'] as $arItem) { ?>
// Ваш код, генерирующий элемент фильтра для каждого свойства
<?php if ($arItem['CHECKED']) { ?>
<div class="selected-property">
<?php echo $arItem['NAME']; ?>: <?php echo $arItem['VALUES'][$arItem['VALUES']['SELECTED']]['VALUE']; ?>
<a href="<?php echo $arItem['VALUES'][$arItem['VALUES']['SELECTED']]['URL']; ?>" class="remove-tag">x</a>
</div>
<?php } ?>
<?php } ?>
```
В приведенном выше примере кода, если свойство выбрано (`$arItem['CHECKED']`), создается блок с классом "selected-property", содержащий имя свойства (`$arItem['NAME']`) и его выбранное значение (`$arItem['VALUES'][$arItem['VALUES']['SELECTED']]['VALUE']`). Кроме того, создается ссылка (`<a href>`) с классом "remove-tag", по которой можно удалить выбранное свойство из фильтра.
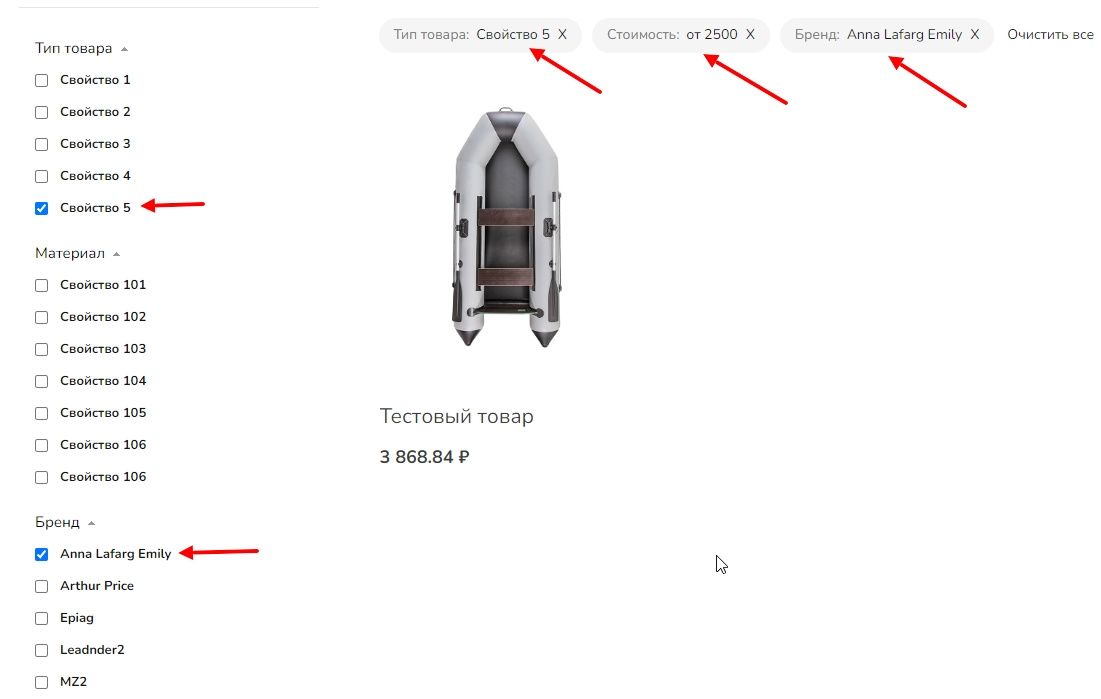
3. Стилизуйте созданные теги и ссылки с помощью CSS, чтобы они отображались в контентной части над товарами так, как на скриншоте.
Это простой пример для создания тегов выбранных свойств в фильтре на компоненте `catalog.smart.filter`. В зависимости от ваших нужд и требований, вы можете настроить этот функционал более гибко или использовать дополнительные возможности компонента для работы с фильтрами.