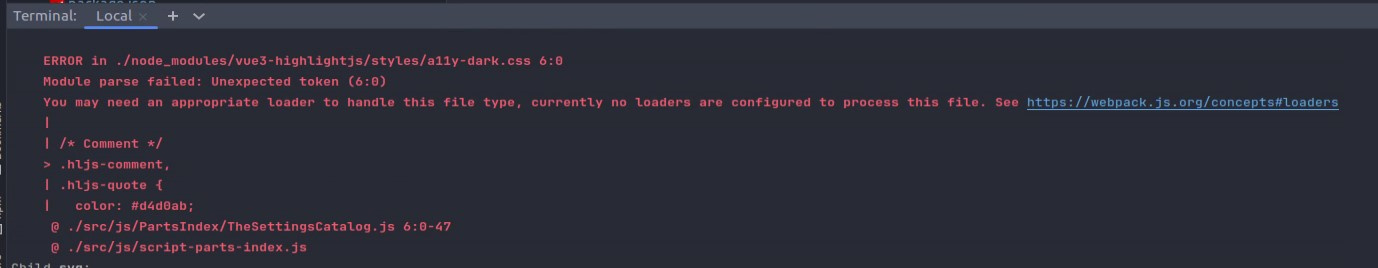
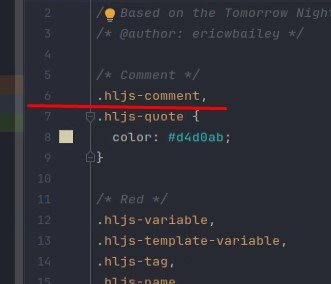
Ошибка "Module parse failed: Unexpected token" обычно возникает, когда webpack не может правильно интерпретировать какой-то модуль. Это может быть вызвано разными причинами, но наиболее распространенной причиной является отсутствие поддержки или неправильное настроенный лоадер.
Для исправления ошибки при подключении библиотеки vue3-highlightjs и проблем с ее CSS, можно применить следующие рекомендации:
1. Убедитесь, что у вас установлены все необходимые зависимости. Проверьте, имеются ли у вас установлены Vue, vue3-highlightjs и все необходимые лоадеры (например, css-loader).
2. Проверьте настройки webpack.config.js. Убедитесь, что правильно настроены модули и лоадеры для обработки CSS файлов. Например, для использования css-loader и style-loader:
```javascript
module: {
rules: [
{
test: /\.css$/,
use: ['style-loader', 'css-loader'],
},
],
},
```
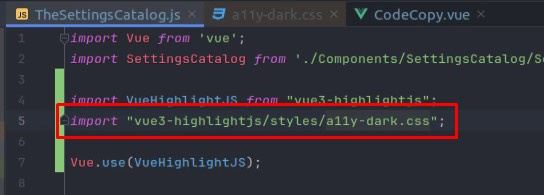
3. Проверьте настройки vue3-highlightjs. Убедитесь, что правильно настроена интеграция библиотеки с Vue. Может потребоваться использовать Vue.use(), чтобы зарегистрировать библиотеку в глобальной области видимости:
```javascript
import Vue from 'vue';
import vueHighlightJS from 'vue3-highlightjs';
Vue.use(vueHighlightJS);
```
4. Проверьте версии библиотек. Если используется устаревшая или несовместимая версия библиотеки, это также может вызвать ошибку. Убедитесь, что используете последнюю стабильную версию vue3-highlightjs и Vue.
Если эти рекомендации не помогли исправить ошибку, вам может потребоваться более детальное исследование проблемы, включая проверку логов ошибок и поиск подобных проблем в сообществе разработчиков.