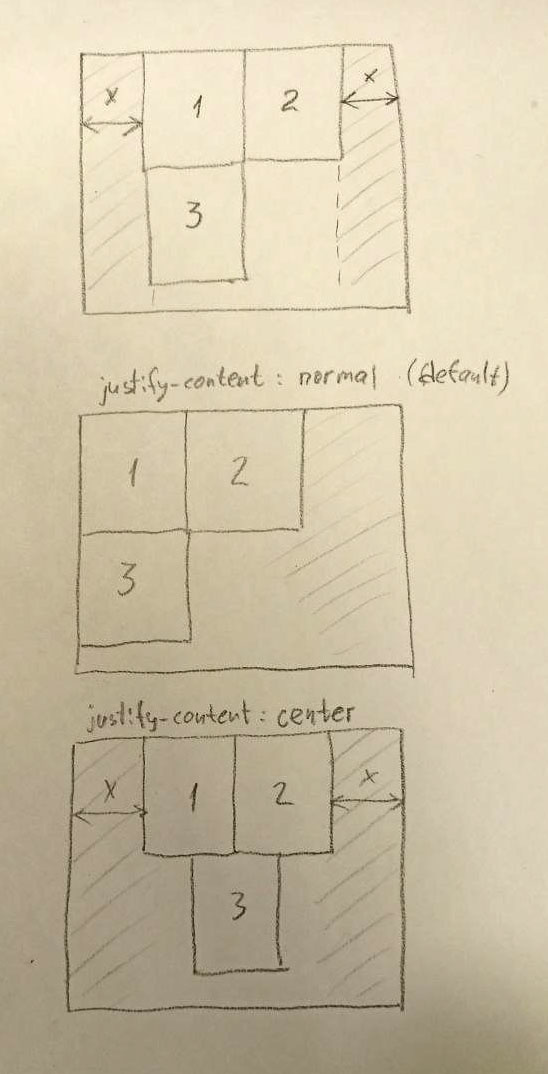
Чтобы выровнять элементы внутри flex-контейнера, можно использовать свойство `justify-content`. В вашем конкретном случае, чтобы полные строки блоков выравнивались по центру, а неполные строки - по левому краю, можно использовать значение `center` для `justify-content`.
Вот пример кода:
```html
<div class="flex-container">
<div class="flex-item">1</div>
<div class="flex-item">2</div>
<div class="flex-item">3</div>
<div class="flex-item">4</div>
<div class="flex-item">5</div>
<div class="flex-item">6</div>
<div class="flex-item">7</div>
</div>
```
```css
.flex-container {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.flex-item {
width: 100px;
height: 100px;
margin: 10px;
background-color: lightblue;
}
```
Здесь `flex-container` - это flex-контейнер, а `flex-item` - это элементы внутри контейнера. Установка `flex-wrap: wrap` позволяет элементам переноситься на новую строку, если они не помещаются в одну строку.
С помощью `justify-content: center` элементы будут выравниваться по центру в строках, а для неполных строк будет применяться выравнивание по левому краю.
Вы можете поэкспериментировать с размерами и отступами, чтобы адаптировать этот пример под свои нужды.