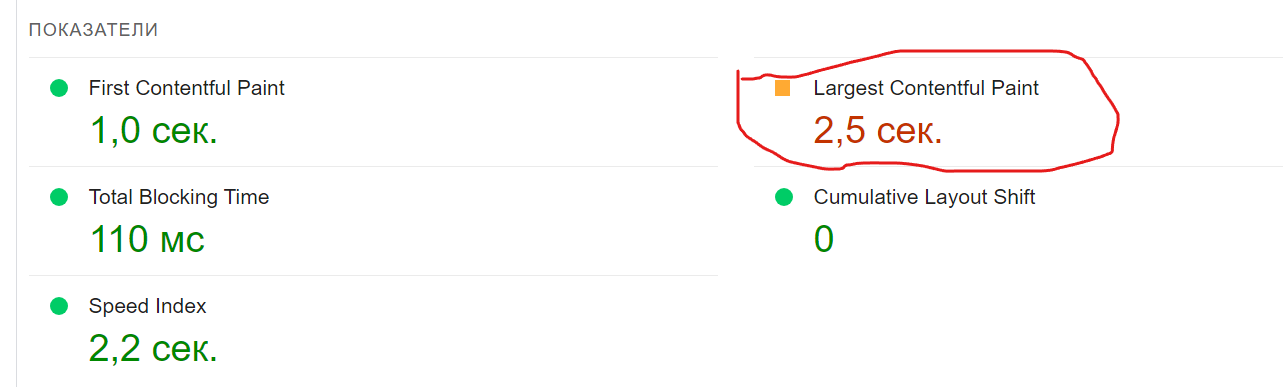
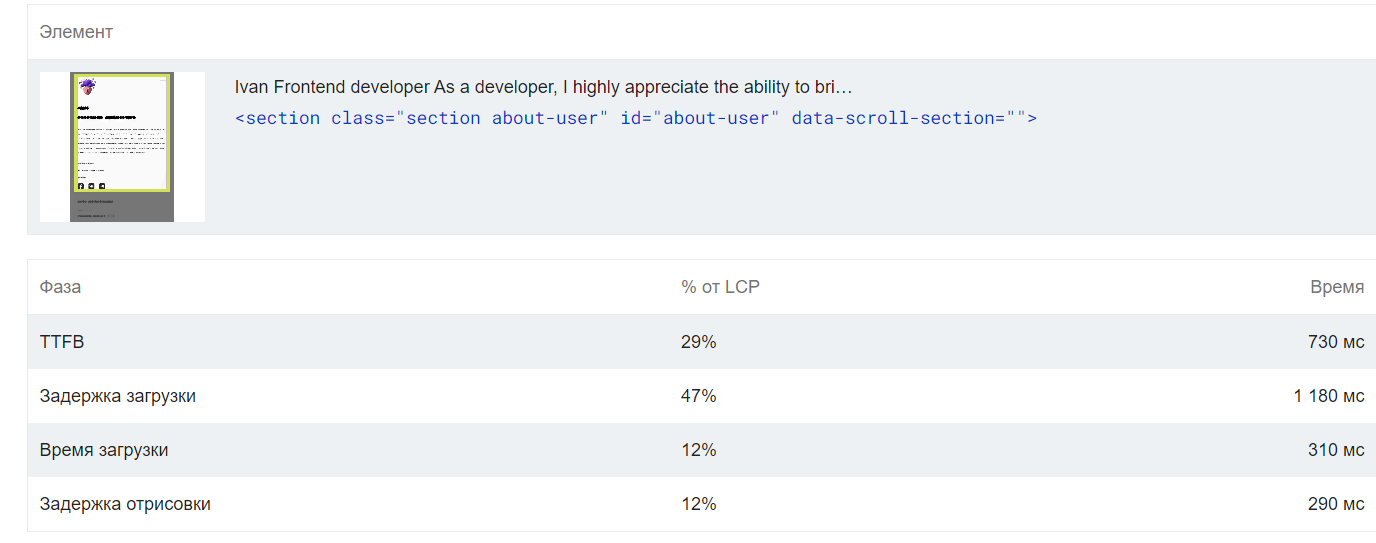
Для уменьшения времени Largest Contentful Paint на странице и улучшения скорости загрузки в PageSpeed Insights можно применить следующие подходы:
1. Оптимизация изображений: Используйте сжатие без потерь для изображений, чтобы уменьшить их размер, и конвертируйте их в современные форматы, такие как WebP. Также можно использовать lazy loading, чтобы загружать изображения только при прокрутке страницы к ним.
2. Кэширование: Включите кэширование на стороне сервера, чтобы браузер мог сохранять копии страниц и ресурсов и использовать их для повторных запросов, вместо загрузки с сервера каждый раз.
3. Сокращение и объединение файлов CSS и JavaScript: Удалите неиспользуемый код и объедините несколько файлов в один, чтобы уменьшить количество запросов к серверу.
4. Оптимизация сервера и хостинга: Используйте быстрый и надежный хостинг, который обеспечивает высокую доступность и производительность сервера, а также может автоматически масштабироваться, когда посещаемость увеличивается.
5. Удаление блокирующих ресурсов: Определите и удалите ресурсы, которые задерживают или блокируют отображение основного содержимого страницы. Это может быть вызвано загрузкой сторонних скриптов, стилей или шрифтов.
6. Асинхронная загрузка ресурсов: Используйте атрибуты async или defer для скриптов и стилей, чтобы они не блокировали парсинг и отображение страницы.
Учитывая, что у вас уже хорошие показатели времени загрузки, рекомендуется проверять PageSpeed Insights периодически, чтобы следить за изменениями и вовремя вносить необходимые улучшения.