Есть несколько причин, по которым изображения не могут быть найдены или загружены на ваш сайт в Django. Вот некоторые распространенные проблемы и возможные решения:
1. Неправильно настроены медиафайлы: Убедитесь, что вы правильно настроили медиафайлы в вашем проекте Django. Для этого убедитесь, что в вашем файле настроек `settings.py` прописаны правильные значения для `MEDIA_URL` и `MEDIA_ROOT`. `MEDIA_URL` должна указывать на URL-путь к медиафайлам, например `/media/`, а `MEDIA_ROOT` должна указывать на абсолютный путь к папке, где хранятся медиафайлы.
2. Неверные разрешения на директорию медиафайлов: Убедитесь, что у вас есть правильные разрешения на директорию, в которой хранятся медиафайлы. Django должен иметь возможность записывать и загружать файлы в эту директорию. Попробуйте изменить права доступа к этой директории, чтобы разрешить запись и загрузку файлов.
3. Неправильно настроены URL-пути: Если вы используете URL-пути для отображения медиафайлов в вашем проекте Django, убедитесь, что вы настроили их правильно. Вам нужно добавить соответствующие URL-пути в файл `urls.py` вашего проекта.
4. Ошибки при загрузке изображений: Проверьте, нет ли ошибок при загрузке изображений. Убедитесь, что вы правильно настраиваете поля модели для хранения изображений и используете соответствующий виджет формы для загрузки файлов.
5. Проблемы со статическими файлами: Если вы также столкнулись с проблемами отображения статических файлов, например CSS или JavaScript файлов, вместе с изображениями, то причина может быть в неправильной настройке статических файлов в вашем проекте Django. Убедитесь, что вы правильно настроили пути к статическим файлам и указали правильные папки, где они хранятся.
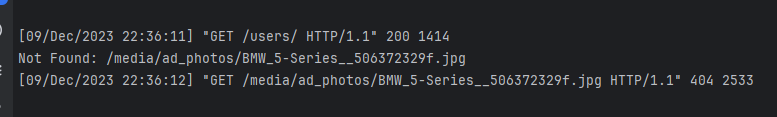
Если проблема не решена после проверки этих аспектов, проверьте логи сервера, чтобы увидеть, есть ли какие-либо сообщения об ошибках, связанных с загрузкой изображений или настройками медиафайлов и статических файлов в Django.