Как создать блоки с помощью flexbox?
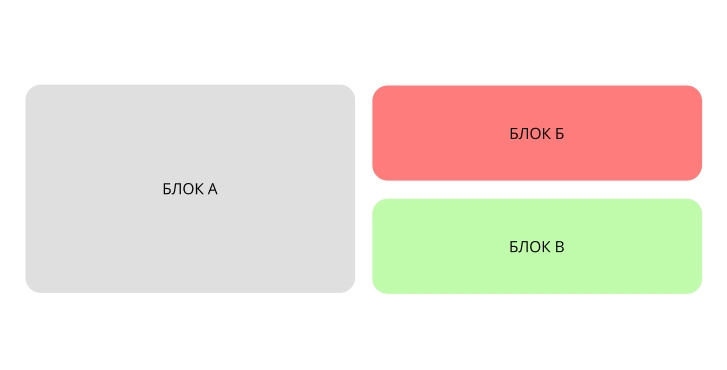
Какое свойство flexbox можно использовать, чтобы сделать так, что при переполнении контентом в блоках B и C, блок A подстраивался по высоте? Кроме того, каким образом можно сделать блоки B и C одинаковыми по высоте друг относительно друга, если использование высоты 50% не дает нужного эффекта?

- 9 декабря 2023 г. 9:38
Для создания блоков с помощью flexbox необходимо использовать свойство display и задать его значение flex. Например:
```css
.container {
display: flex;
}
```
Чтобы сделать так, что при переполнении контентом блоков B и C, блок A подстраивался по высоте, можно использовать свойство align-items со значением stretch. Например:
```css
.container {
display: flex;
align-items: stretch;
}
```
Таким образом, блок A будет растягиваться по высоте до высоты блоков B и C при необходимости.
Если использование высоты 50% не дает нужного эффекта для создания блоков B и C одинаковыми по высоте друг относительно друга, можно воспользоваться свойством flex-grow. Например:
```css
.container {
display: flex;
}
.block {
flex-grow: 1;
}
```
Таким образом, блоки B и C будут занимать одинаковую высоту, распределяя доступное пространство равномерно.
html
БЛОК A
БЛОК B
БЛОК C
css
.container {
display: flex;
flex-wrap: wrap;
}
.block {
display: flex;
align-items: center;
justify-content: center;
margin: 5px; /* Просто для отступа, можно настроить как угодно */
}
.block-a {
flex: 1; /* Растягиваем на всю ширину, если один в строке */
max-height: 200px; /* Пример максимальной высоты */
background-color: gray;
}
.block-b,
.block-c {
flex-basis: 100%; /* Занимает всю ширину */
flex-grow: 1; /* Растягивается на доступное пространство по высоте */
}
.block-b {
background-color: red;
}
.block-c {
background-color: green;
}