Как исправить горизонтальную прокрутку в макете с тремя колонками, где одна колонка рассчитана на заполнение всей оставшейся ширины?
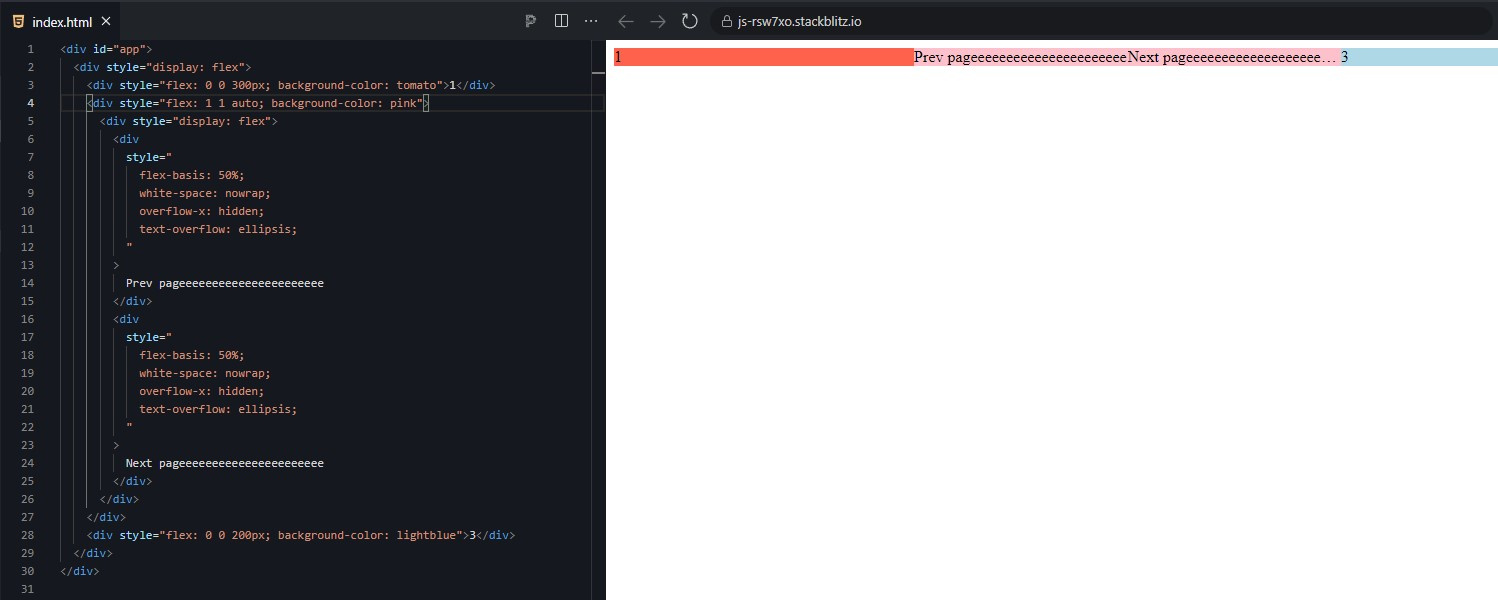
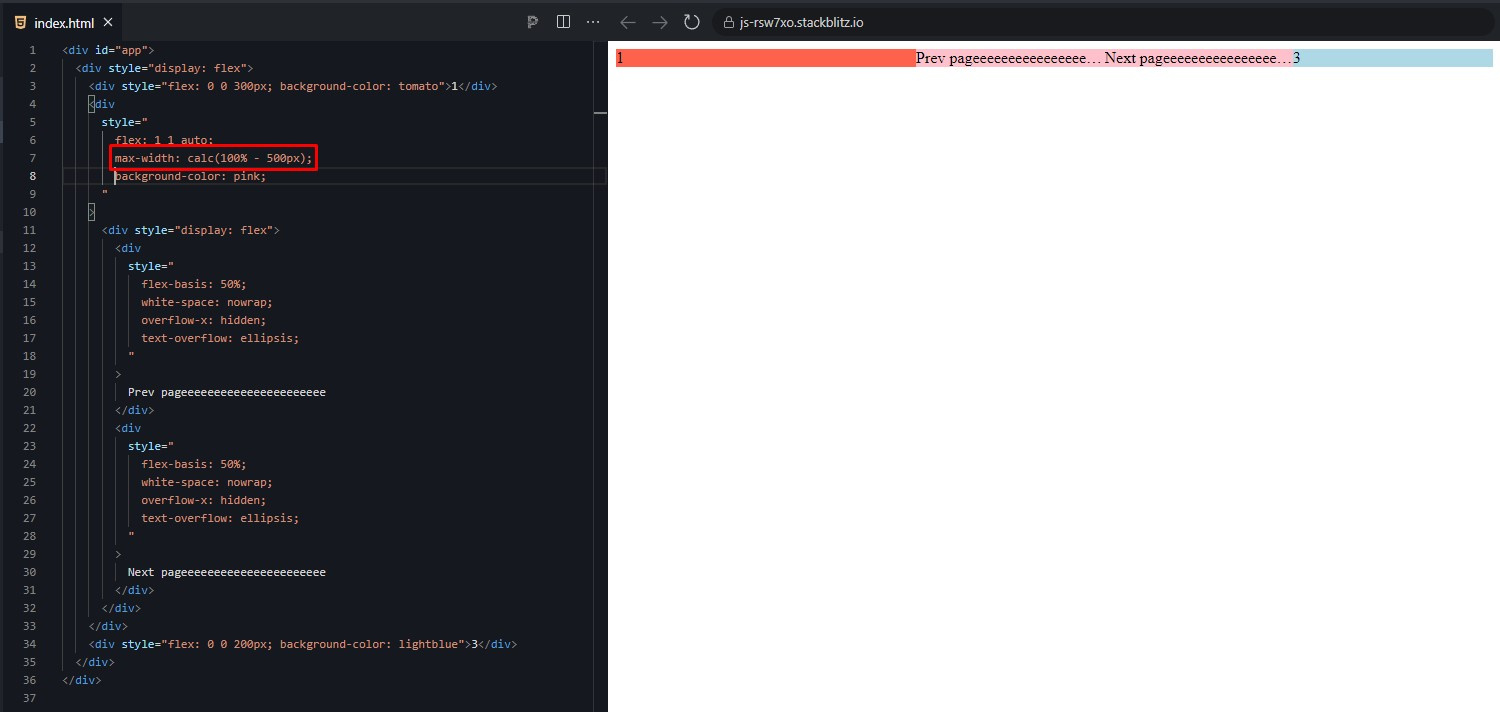
Как решить проблему горизонтального скролла в макете с тремя колонками (левая фиксированная на 300px, центральная заполняющая оставшееся пространство и правая фиксированная на 200px), где в центральной колонке размещены ссылки на предыдущую и следующую страницы, с каждой занимающей по 50% ширины колонки? Проблема возникает из-за длинных названий ссылок, которые я обрезаю с помощью `text-overflow: ellipsis`. Установка `max-width: calc(100% - 500px)` на центральную колонку кажется неудобной, так как ширина боковых колонок может меняться и правая может быть скрыта при адаптивном изменении размера. Вот код проблемной части макета и ссылка на песочницу для демонстрации: [https://stackblitz.com/edit/js-rsw7xo?file=index.html](https://stackblitz.com/edit/js-rsw7xo?file=index.html). Есть ли альтернативное решение, чтобы избежать горизонтального скролла без зависимости от фиксированной ширины боковых колонок?


- 5 декабря 2023 г. 8:11
Чтобы исправить проблему горизонтальной прокрутки в вашем макете без зависимости от фиксированной ширины боковых колонок, вы можете использовать Flexbox. Flexbox позволяет создавать сложные макеты с автоматическим расчетом ширины колонок в зависимости от доступного пространства. Код вашего макета можно будет модифицировать следующим образом:
HTML:
```html
<div class="container">
<div class="sidebar-left" style="width: 300px;">Left Sidebar</div>
<div class="content">
<a href="#" class="prev-next-link">Previous Page</a>
<a href="#" class="prev-next-link">Next Page with a Very Long Name that should not break the layout</a>
</div>
<div class="sidebar-right" style="width: 200px;">Right Sidebar</div>
</div>
```
CSS:
```css
.container {
display: flex; /* Use flexbox layout */
min-height: 100vh;
}
.sidebar-left,
.sidebar-right {
flex-shrink: 0; /* Prevent sidebars from shrinking */
}
.content {
flex-grow: 1; /* Allow content to grow and fill the remaining space */
display: flex;
justify-content: space-between; /* Distribute space between links */
overflow: hidden; /* Prevent overflowing content from causing scroll */
}
.prev-next-link {
flex-basis: 50%; /* Give each link half of the content space */
white-space: nowrap; /* Ensure text stays in a single line */
overflow: hidden;
text-overflow: ellipsis; /* Add ellipsis for overflow text */
box-sizing: border-box; /* Include padding and border in the element's total width and height */
padding: 0 10px; /* Add some padding */
}
```
Это решение использует `flex-grow: 1` для центральной колонки, чтобы она занимала всё доступное пространство между боковыми колонками. Ссылки в центральной колонке размещаются с помощью `flex-basis: 50%`, что позволяет каждой ссылке занимать равную половину ширины центральной колонки. `overflow: hidden` и `text-overflow: ellipsis` используются для обрезания текста, если он не умещается в отведенную ширину.
Flexbox является мощным и гибким инструментом для создания адаптивных макетов, поэтому это решение будет хорошо работать и для респонсивного дизайна.
Есть вариант задействовать переменныеУсловный код::root {
--left: 300px;
--right: 200px;
}
.left {
width: var(--left)
}
.right {
width: var(--right)
}
.center {
width: calc(100% - var(--left) - var(--right));
}Соответственно, когда левая колонка скрыта:.layout {
--left: 0;
}
если флексы не принципиально, то есть вариант через грид:13