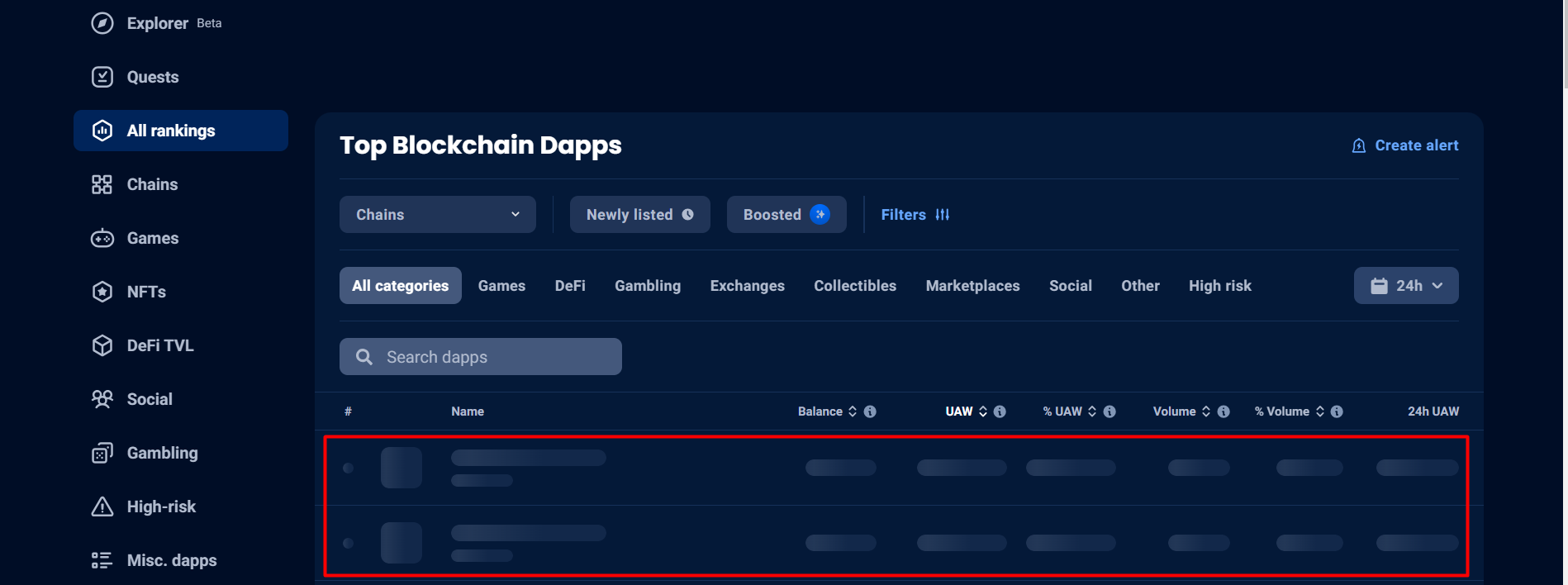
Чтобы создать эффект мерцания или свечения блоков, как на сайте dapradar, можно использовать CSS анимации. Это может быть достигнуто с помощью свойства `animation`, которое включает в себя некоторые параметры, такие как имя анимации, продолжительность, количество итераций и многое другое. Чтобы создать свечение, можно использовать свойство `box-shadow`. Ниже приведен пример кода, который можно использовать в качестве отправной точки:
```css
.glow {
animation: glow 2s ease-in-out infinite alternate;
box-shadow: 0 0 5px #00ff00, 0 0 10px #00ff00, 0 0 15px #00ff00, 0 0 20px #00ff00;
}
@keyframes glow {
from {
box-shadow: 0 0 5px #00ff00, 0 0 10px #00ff00, 0 0 15px #00ff00, 0 0 20px #00ff00;
}
to {
box-shadow: 0 0 10px #00ff00, 0 0 20px #00ff00, 0 0 30px #00ff00, 0 0 40px #00ff00;
}
}
```
Создание прелоадера, подобного тому, что есть на сайте DappRadar, может включать в себя создание анимированного SVG или использование CSS анимации. Вот пример анимации CSS, который дает похожий эффект:
```css
@keyframes spinner {
to {transform: rotate(360deg);}
}
.loader {
border: 16px solid #f3f3f3;
border-radius: 50%;
border-top: 16px solid #3498db;
width: 120px;
height: 120px;
animation: spinner 2s linear infinite;
}
```
Прошу обратить внимание, что вам придется настроить эти примеры под конкретные нужды вашего проекта.