Наиболее распространенные причины, почему изображение, загруженное через CSS, не отображается, включают:
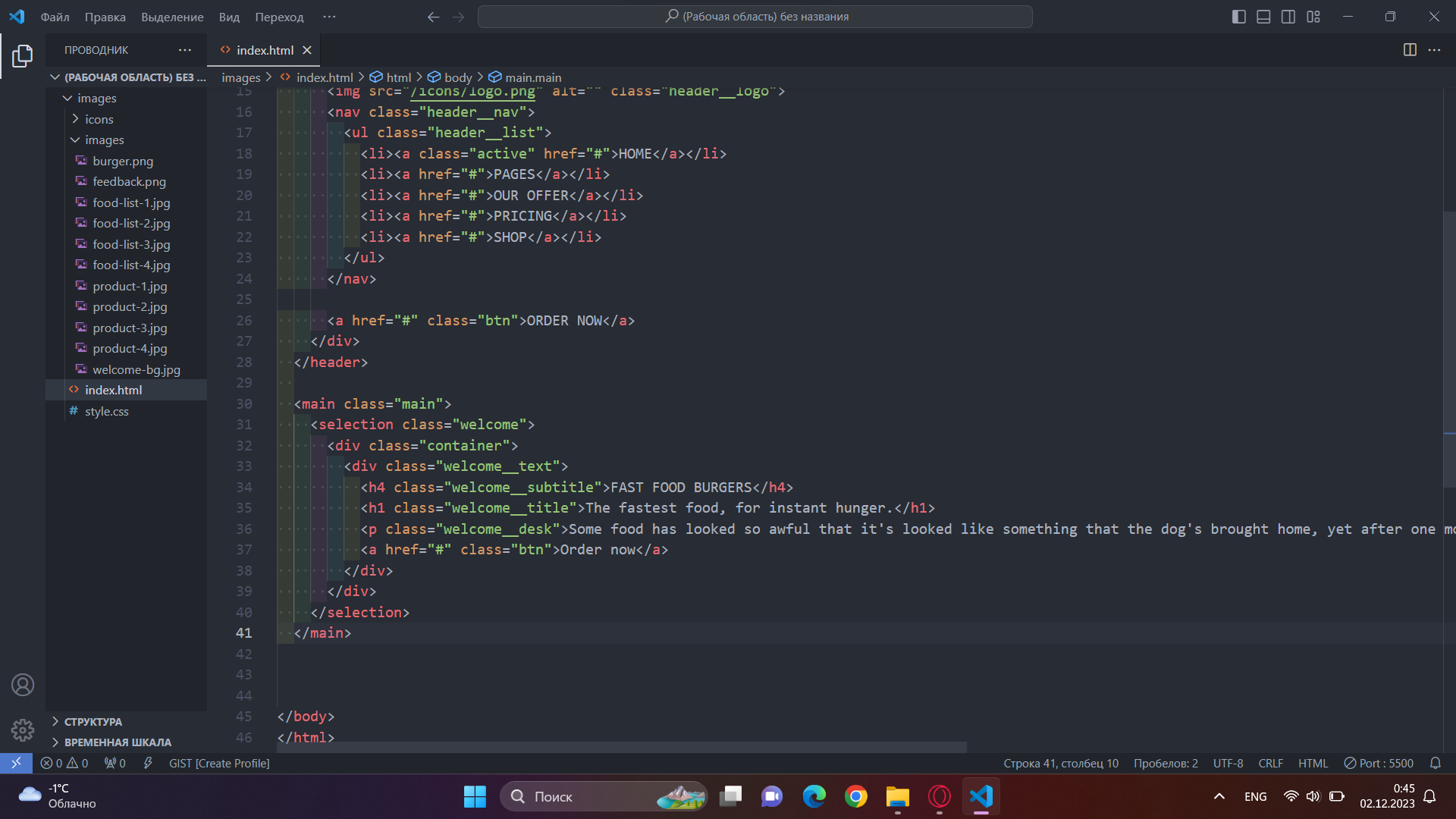
1. Путь к файлу указан неправильно. Убедитесь, что путь к файлу правильный и присутствует в каталоге.
2. Опечатки или ошибки в CSS коде. Пробелы, неверное использование скобок или ошибки в наименовании свойства могут привести к несоответствию кода.
3. Проблемы с сертификатами для веб-сайтов, которые используют HTTPS. Если веб-сайт конфигурирован для использования HTTPS, но изображение загружено по HTTP, браузер может заблокировать его отображение из-за несоответствия протоколов.
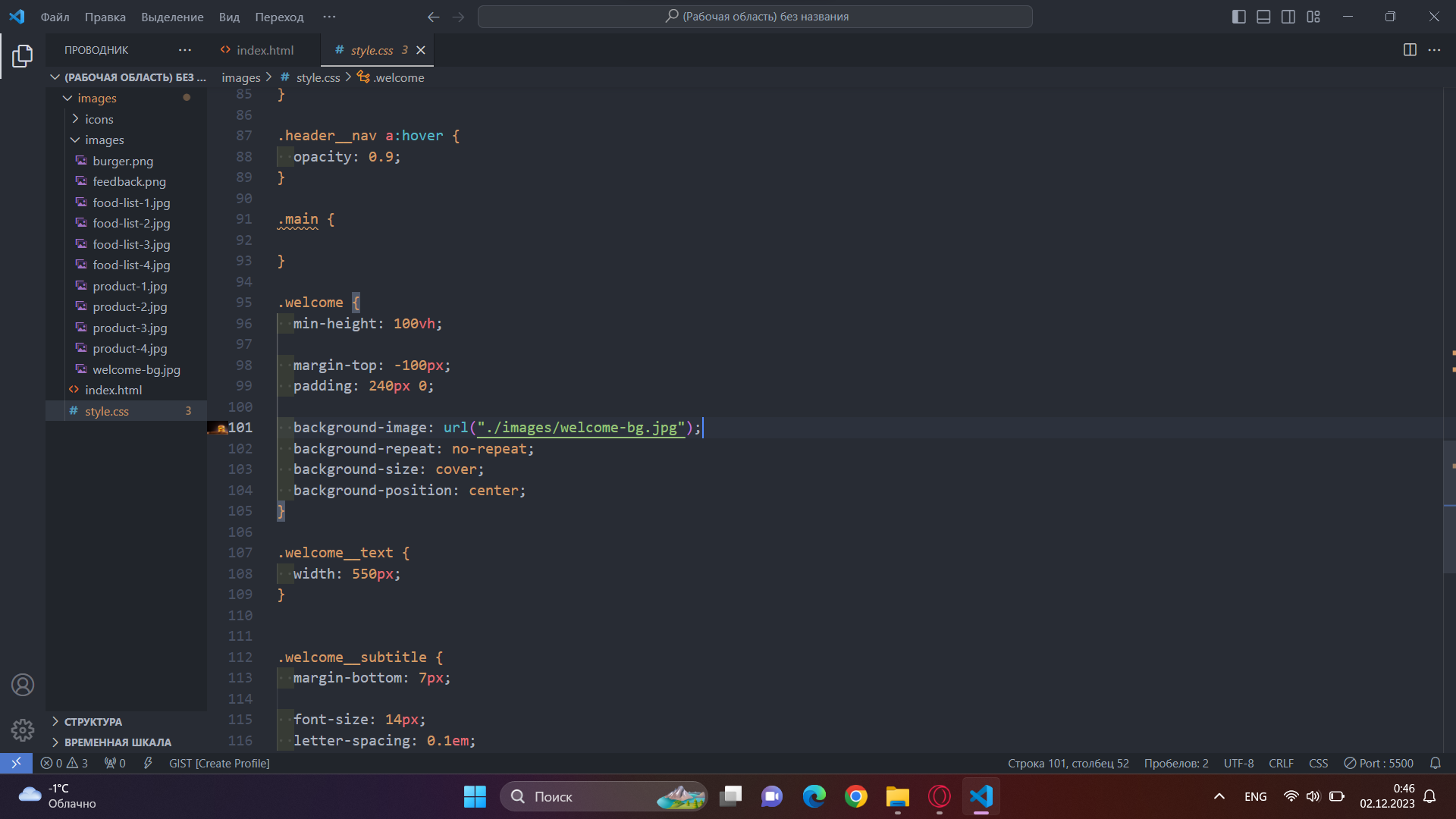
4. Некорректное использование свойства background-image в CSS. Это свойство требует, чтобы путь к изображению был заключен в путь("URL"), а не просто URL.
5. Проблемы техничного характера с сервером или с сетью.
6. Иногда влияют также браузер и его настройки, возможно, он блокирует загрузку изображений или CSS файлов.
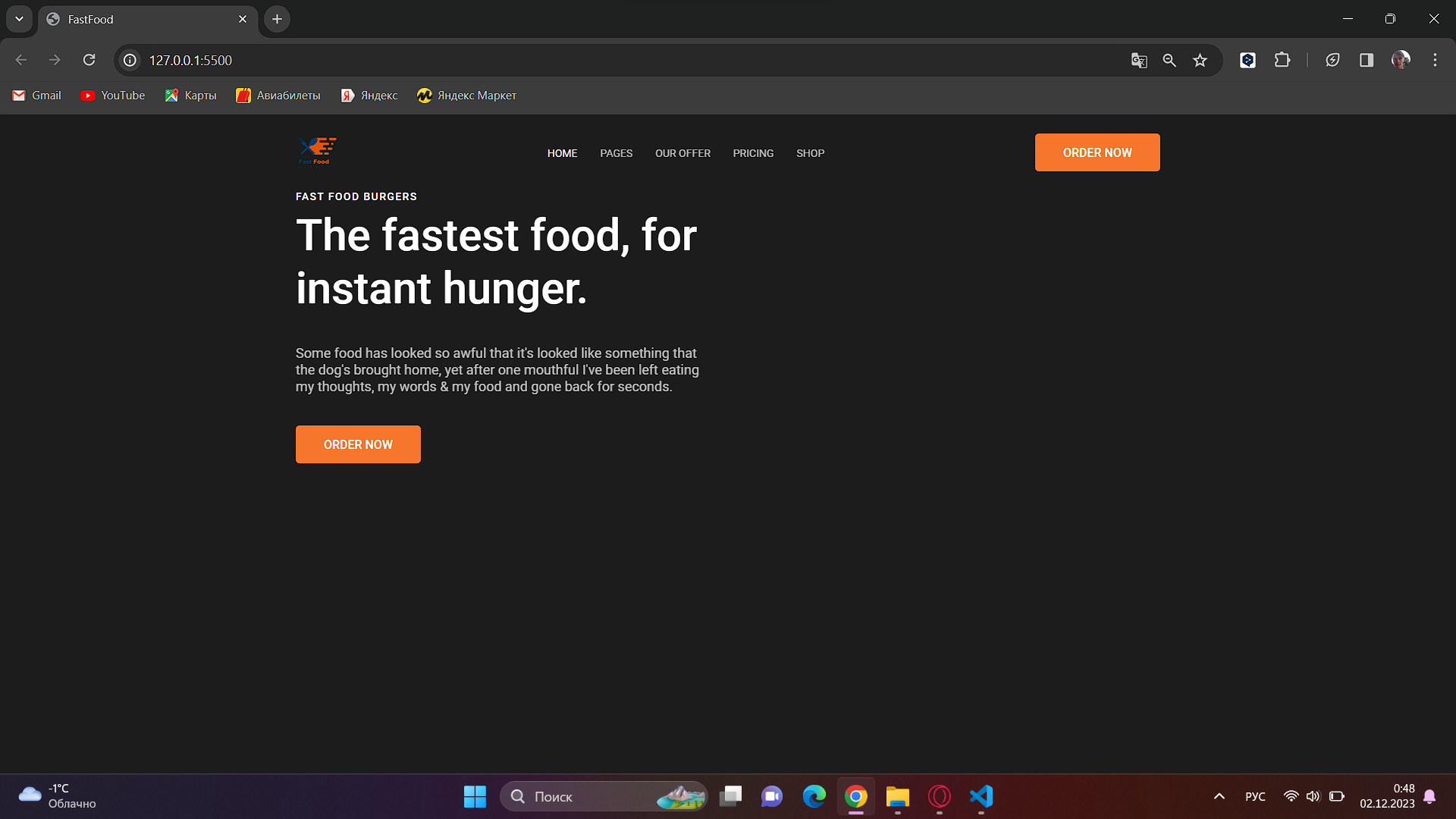
Самый распространенный сценарий - неправильный путь к изображению. Чтобы проверить это, попробуйте вставить путь к изображению непосредственно в адресную строку браузера и проверить, существует ли он. Если изображение не отображается, скорее всего, проблема заключается в пути к файлу.
Если все вышеперечисленные сценарии исключены, и изображение все еще не отображается, возможно, причина кроется в специфических настройках CSS или проблемах с браузером.