Разве у вас возникли трудности с версткой?
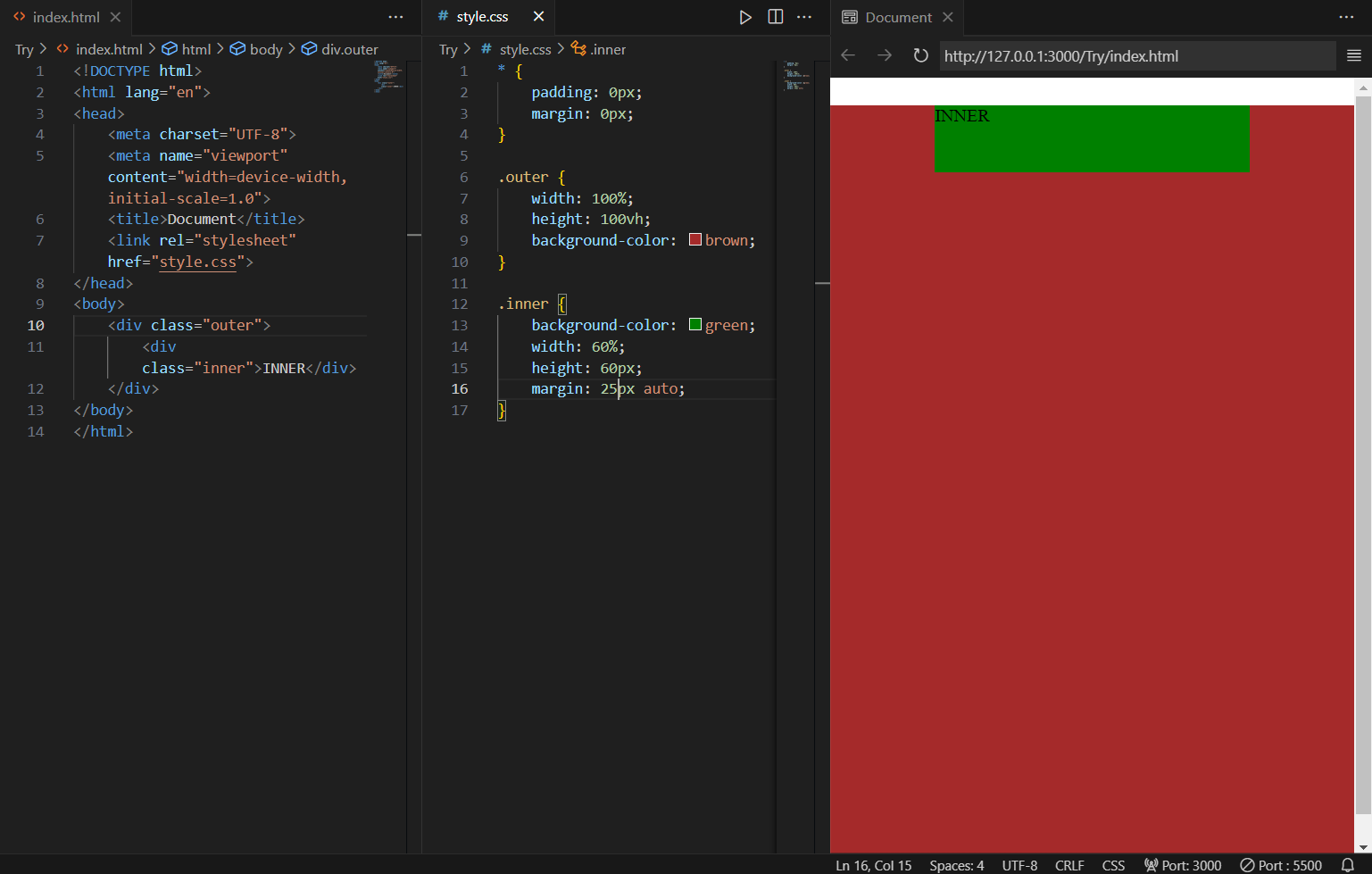
Здравствуйте! У меня возникла проблема с отступом дочернего блока от родительского с использованием свойства margin-top. Однако, при применении отступа смещается и сам родительский блок. Пожалуйста, объясните, почему это происходит и как можно исправить данную проблему?

- 22 ноября 2023 г. 19:48
Здравствуйте! Ваши трудности с версткой связаны с тем, что свойство margin-top устанавливает отступы сверху элемента, и при этом сдвигает сам элемент и его родительский блок. Это происходит из-за особенностей работы с margin в CSS.
Чтобы исправить данную проблему, можно использовать другой метод установки отступов. Вместо margin-top можно применить padding-top для дочернего блока. Padding является внутренним отступом элемента и не влияет на размеры родительского блока.
Пример:
```CSS
.parent {
background-color: red;
padding-top: 20px;
}
.child {
background-color: blue;
width: 100px;
height: 100px;
}
```
В данном примере, родительский блок имеет красный цвет фона и внутренний отступ сверху 20 пикселей. Дочерний блок имеет синий цвет фона и размеры 100 на 100 пикселей. Отступы применяются только внутри блока, и они не влияют на расположение родительского элемента.
Для устранения отступа можно использовать свойство overflow со значением auto. Например, добавив это свойство к родительскому div с классом "outer", мы сможем скрыть появившийся отступ и добавить полосы прокрутки при необходимости.
Пример кода:
```css
* {
padding: 0px;
margin: 0px;
}
.outer {
width: 100%;
height: 100vh;
background-color: red;
overflow: auto;
}
.inner {
background-color: green;
width: 60%;
height: 60px;
margin: 25px auto;
}
```
Таким образом, после применения данной стилизации, отступ будет устранен, и результат будет выглядеть желаемым.