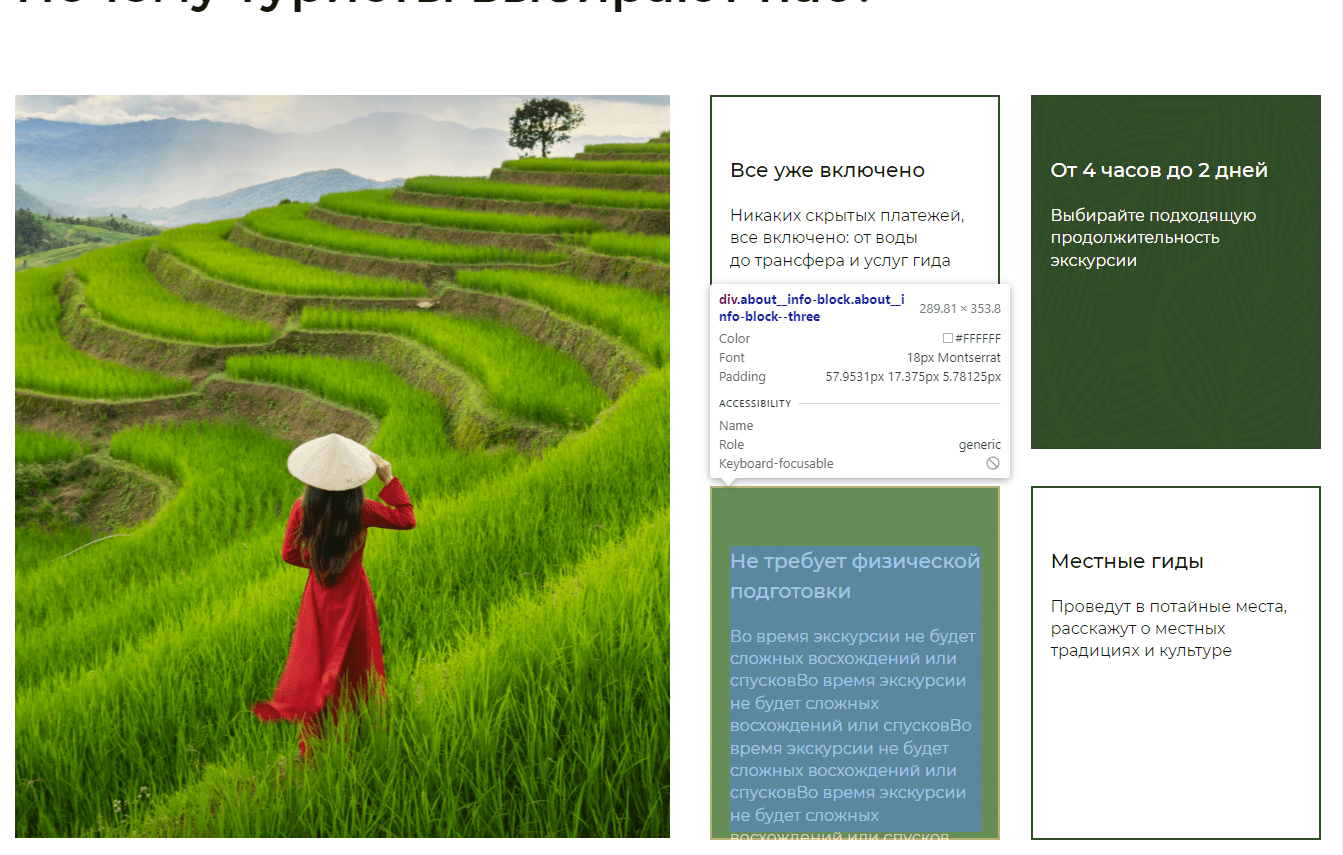
Текст может выходить за пределы блока вверх или вниз, если у блока задано ограничение по размеру (например, фиксированная высота) или если текст имеет больше содержимого, чем может поместиться в блок.
Возможные решения:
1. Изменить размер блока: вы можете увеличить высоту блока, чтобы вместить весь текст, либо уменьшить количество содержимого, чтобы оно соответствовало заданному размеру блока.
2. Использовать свойство CSS "overflow": вы можете добавить свойство "overflow: auto;" к блоку или его родителю, чтобы добавить полосы прокрутки, если содержимое не помещается в блок. Например:
```
#myBlock {
overflow: auto;
}
```
3. Убрать нижний паддинг: если нижний паддинг мешает блоку расширяться, вы можете удалить его или уменьшить его размер. Например:
```
#myBlock {
padding-bottom: 0;
}
```
4. Использовать свойство CSS "white-space": вы можете добавить свойство "white-space: nowrap;" к блоку или его родителю, чтобы текст не переносился на новую строку и оставался внутри блока. Например:
```
#myBlock {
white-space: nowrap;
}
```
Однако, чтобы дать более точный ответ и решение, необходимо увидеть ваш конкретный код и описание проблемы. Пожалуйста, предоставьте свой код, чтобы мы смогли помочь вам более точно.