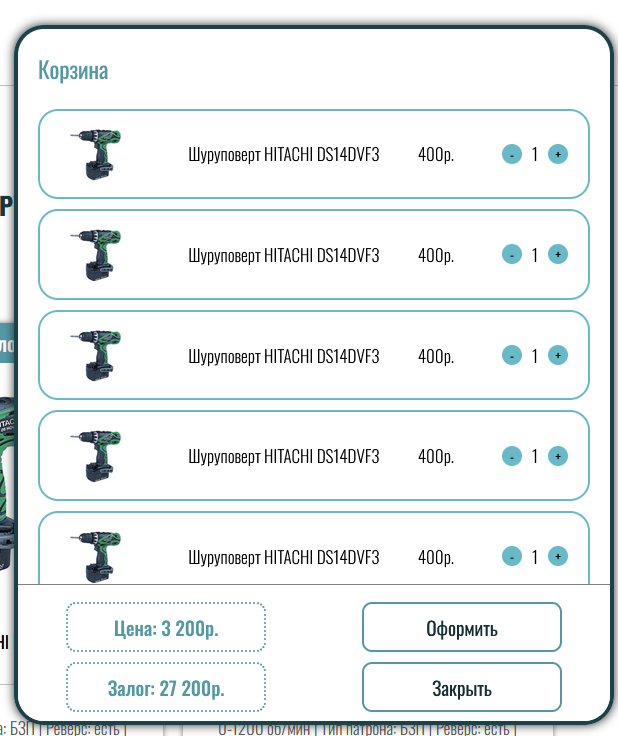
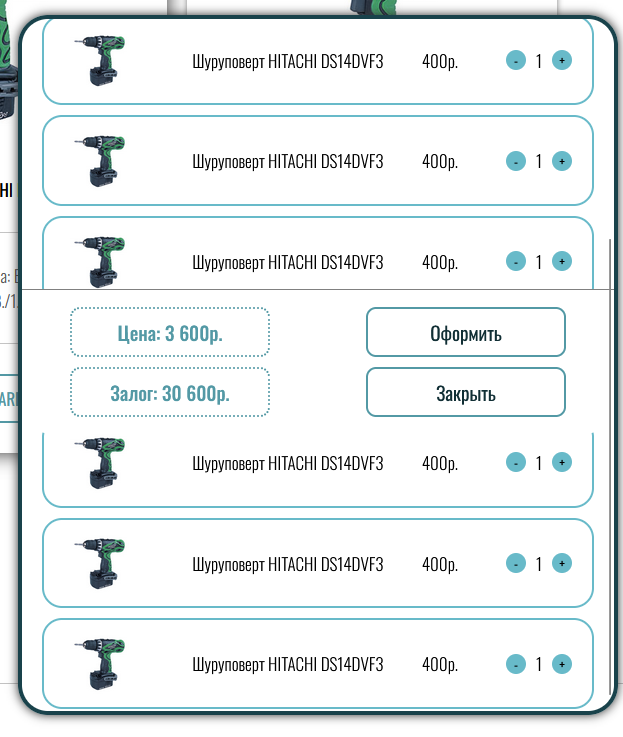
Как правильно разместить объект в нижней части корзины и настроить правильную прокрутку?
Проблема возникает с блоком счетчиком и кнопками "Закрыть" и "Оформить" при прокручивании страницы. Я хочу, чтобы этот блок всегда был закреплен внизу корзины. Я знаю, что можно использовать position: fixed, но хотел бы узнать о других способах. Вот ссылка на мой сайт на GitHub: https://nikitaharp.github.io/Site/. Пожалуйста, ознакомьтесь с кодом и помогите мне решить эту проблему. Приложены картинки для наглядного объяснения моей проблемы.


- 21 ноября 2023 г. 16:10
Для решения данной проблемы, вы можете воспользоваться следующими шагами:
1. Создайте контейнер для блока счетчика и кнопками "Закрыть" и "Оформить" внутри нижней части вашей корзины. Например, вы можете использовать элемент <div> с id "bottom-container".
2. В CSS файле вашего проекта, добавьте стили для этого контейнера. Установите ему следующие свойства:
```
#bottom-container {
position: fixed;
bottom: 0;
left: 0;
right: 0;
background-color: white;
padding: 10px;
border-top: 1px solid gray;
}
```
3. Перенесите блок счетчика и кнопками "Закрыть" и "Оформить" внутрь этого контейнера. Например:
```
<div id="bottom-container">
<!-- Ваш блок счетчика и кнопками "Закрыть" и "Оформить" -->
</div>
```
Таким образом, блок будет всегда закреплен внизу корзины, независимо от прокрутки страницы. Это достигается путем использования свойства position: fixed и определения его расположения с помощью значений bottom, left и right.
Используйте свойство display: flex и задайте значение flex-direction: column; для контейнера, чтобы расположить элементы вертикально. В приведенном примере будет выглядеть примерно так:
У вас должны быть два элемента: "items" и "basket", поместите их внутрь контейнера ".basket__items". Примерный код выглядит так:itemsbasket