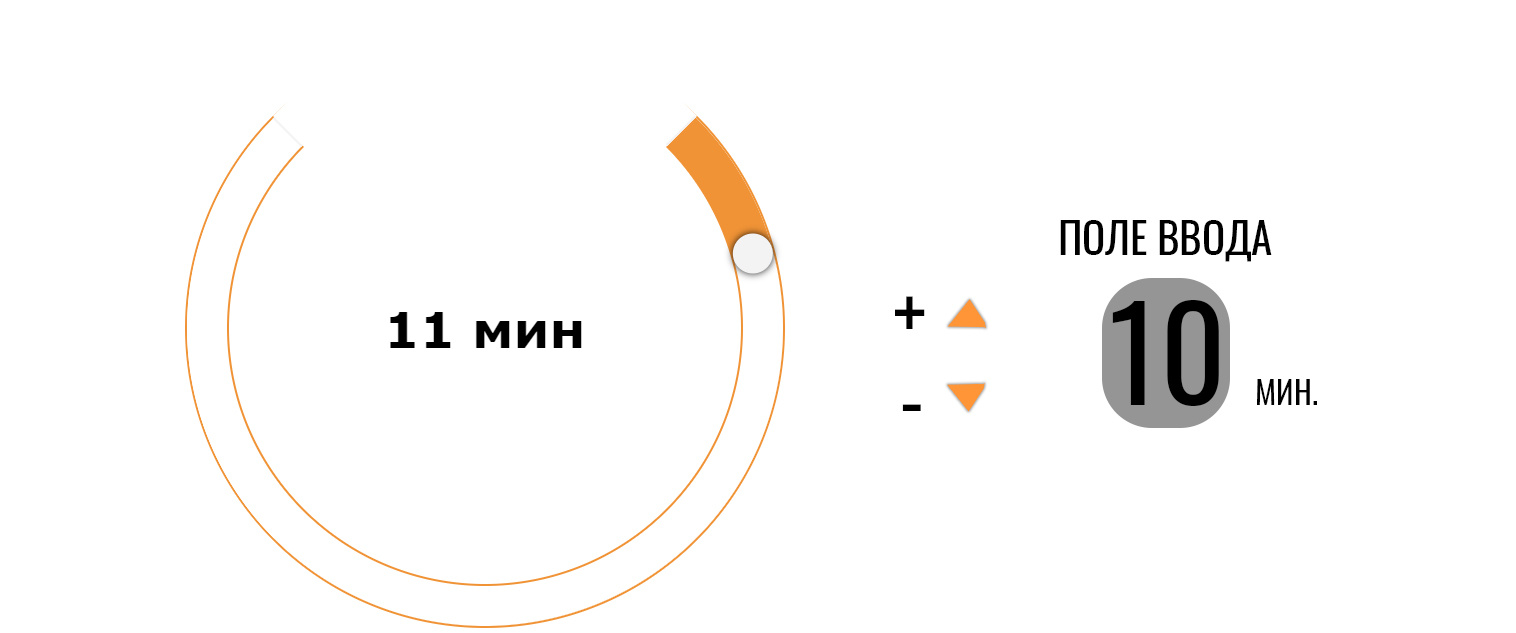
Как можно соединить круговой слайдер, поле ввода и кнопки "+" и "-" в одном интерфейсе?
Как соединить скрипт кругового слайдера с отдельным полем ввода и кнопками + и - для изменения значения на слайдере? Я хочу, чтобы при вводе числа в поле оно автоматически менялось на слайдере (с перемещением ползунка к соответствующему значению). Мне также нужно, чтобы при нажатии кнопок +1 и -1 значение изменялось как в поле ввода, так и на слайдере. Как это можно реализовать?

- 20 ноября 2023 г. 4:49
Можно реализовать такой функционал следующим образом:
1. Создайте круговой слайдер с помощью HTML и CSS. Ниже приведен пример кода для создания кругового слайдера:
```html
<div class="slider"></div>
```
```css
.slider {
width: 100px;
height: 100px;
border-radius: 50%;
background-color: red;
}
```
2. Создайте поле ввода и кнопки + и -:
```html
<input type="number" id="inputValue">
<button id="increment">+</button>
<button id="decrement">-</button>
```
3. Напишите JavaScript код для связывания всех элементов интерфейса и их взаимодействия:
```javascript
// Получаем элементы из DOM
var slider = document.querySelector('.slider');
var input = document.querySelector('#inputValue');
var incrementButton = document.querySelector('#increment');
var decrementButton = document.querySelector('#decrement');
// Изменение значения слайдера при вводе числа в поле
input.addEventListener('change', function() {
var value = parseInt(input.value);
slider.style.transform = 'rotate(' + value + 'deg)';
});
// Изменение значения слайдера при нажатии на кнопки + и -
incrementButton.addEventListener('click', function() {
var value = parseInt(input.value) + 1;
input.value = value;
slider.style.transform = 'rotate(' + value + 'deg)';
});
decrementButton.addEventListener('click', function() {
var value = parseInt(input.value) - 1;
input.value = value;
slider.style.transform = 'rotate(' + value + 'deg)';
});
```
Теперь при вводе числа в поле или нажатии кнопок + и - значение будет меняться как в поле ввода, так и на слайдере.
- При изменении слайдера, событие "update" (или "drug") является источником значения. Здесь мы получаем это значение и устанавливаем его в поле ввода с помощью метода setValue. - Чтобы получить введенное значение через событие "onchange" или "oninput" на поле ввода, используйте метод setValue, чтобы установить его значение в слайдер. Не трогайте слайдер при нажатии кнопок "+" или "-". Вместо этого, установите значение в поле ввода и вызовите событие "onchange" или "oninput" на этом поле (что приведет к обновлению слайдера). - Уберите строку "$input.val = args.value;" - непонятно, что вы собирались сделать этим. - Добавьте прослушиватель события "onchange" на поле ввода и немного исправьте "drug".